CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 783
კატეგორია: უცოზ სკრიპტები

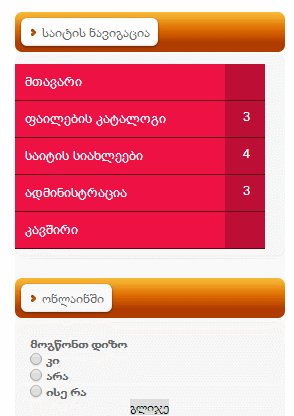
დასახელება : ვერტიკალური მენიუ / Вертикальное меню / Vertical Menu
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : მრავალფუნქციონალური მენიუ, რომელიც ჯავა სკრიპტის დახმარებით უფრო კომპორტული ხდება, აჩვენებს კატეგორიაში რამდენი ქვეკატეგორიაა და ასევე ლამაზი ანიმაციური გაფორმებაც აქვს, დატესტილია და მუშაა...
მოცემული კოდი ჩასვით სადაც გსურთ რომ მენიუ გამოჩნდეს:
მოცემული კოდი ჩასვით საიტის მთავარ ცსს-ში:
მოცემული კოდი ჩასვით საიტის ან სულ ბოლო ნაწილში ან ტეგ ჰეადებს შორის:
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : მრავალფუნქციონალური მენიუ, რომელიც ჯავა სკრიპტის დახმარებით უფრო კომპორტული ხდება, აჩვენებს კატეგორიაში რამდენი ქვეკატეგორიაა და ასევე ლამაზი ანიმაციური გაფორმებაც აქვს, დატესტილია და მუშაა...
მოცემული კოდი ჩასვით სადაც გსურთ რომ მენიუ გამოჩნდეს:
Code
<div id='cssmenu'>
<ul>
<li class='active'><a href='/'><span>მთავარი</span></a></li>
<li class='has-sub'><a href='#'><span>ფაილების კატალოგი</span></a>
<ul>
<li><a href='#'><span>უცოზ დიზაინები</span></a></li>
<li><a href='#'><span>უცოზ სკრიპტები</span></a></li>
<li ><a href='#'><span>უცოზ ჰაკები</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>საიტის სიახლეები</span></a>
<ul>
<li><a href='#'><span>თამაშები</span></a></li>
<li><a href='#'><span>პროგრამები</span></a></li>
<li><a href='#'><span>ვინდოუსები</span></a></li>
<li><a href='#'><span>geoload.in</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>ადმინისტრაცია</span></a>
<ul>
<li><a href='#'><span>კონტაქტი</span></a></li>
<li><a href='#'><span>განცხადება</span></a></li>
<li ><a href='#'><span>ჩვენს შესახებ</span></a></li>
</ul>
</li>
<li><a href='#'><span>კავშირი</span></a></li>
</ul>
</div>
<ul>
<li class='active'><a href='/'><span>მთავარი</span></a></li>
<li class='has-sub'><a href='#'><span>ფაილების კატალოგი</span></a>
<ul>
<li><a href='#'><span>უცოზ დიზაინები</span></a></li>
<li><a href='#'><span>უცოზ სკრიპტები</span></a></li>
<li ><a href='#'><span>უცოზ ჰაკები</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>საიტის სიახლეები</span></a>
<ul>
<li><a href='#'><span>თამაშები</span></a></li>
<li><a href='#'><span>პროგრამები</span></a></li>
<li><a href='#'><span>ვინდოუსები</span></a></li>
<li><a href='#'><span>geoload.in</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>ადმინისტრაცია</span></a>
<ul>
<li><a href='#'><span>კონტაქტი</span></a></li>
<li><a href='#'><span>განცხადება</span></a></li>
<li ><a href='#'><span>ჩვენს შესახებ</span></a></li>
</ul>
</li>
<li><a href='#'><span>კავშირი</span></a></li>
</ul>
</div>
მოცემული კოდი ჩასვით საიტის მთავარ ცსს-ში:
Code
#cssmenu,
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family: 'font-2';
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
}
#cssmenu {
width: 250px;
}
#cssmenu > ul > li > a {
padding-right: 40px;
font-size: 25px;
font-weight: bold;
display: block;
background: #bd0e36;
color: #ffffff;
border-bottom: 1px solid #5e071b;
text-transform: uppercase;
}
#cssmenu > ul > li > a > span {
background: #ed1144;
padding: 10px;
display: block;
font-size: 13px;
font-weight: 300;
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
color: #fff;
}
#cssmenu > ul > li.active > a span {
background: #bd0e36;
}
#cssmenu span.cnt {
position: absolute;
top: 8px;
right: 15px;
padding: 0;
margin: 0;
background: none;
}
/* Sub menu */
#cssmenu ul ul {
display: none;
}
#cssmenu ul ul li {
border: 1px solid #e0e0e0;
border-top: 0;
}
#cssmenu ul ul a {
padding: 10px;
display: block;
color: #ed1144;
font-size: 13px;
}
#cssmenu ul ul a:hover {
color: #bd0e36;
}
#cssmenu ul ul li.odd {
background: #f4f4f4;
}
#cssmenu ul ul li.even {
background: #fff;
}
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family: 'font-2';
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
}
#cssmenu {
width: 250px;
}
#cssmenu > ul > li > a {
padding-right: 40px;
font-size: 25px;
font-weight: bold;
display: block;
background: #bd0e36;
color: #ffffff;
border-bottom: 1px solid #5e071b;
text-transform: uppercase;
}
#cssmenu > ul > li > a > span {
background: #ed1144;
padding: 10px;
display: block;
font-size: 13px;
font-weight: 300;
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
color: #fff;
}
#cssmenu > ul > li.active > a span {
background: #bd0e36;
}
#cssmenu span.cnt {
position: absolute;
top: 8px;
right: 15px;
padding: 0;
margin: 0;
background: none;
}
/* Sub menu */
#cssmenu ul ul {
display: none;
}
#cssmenu ul ul li {
border: 1px solid #e0e0e0;
border-top: 0;
}
#cssmenu ul ul a {
padding: 10px;
display: block;
color: #ed1144;
font-size: 13px;
}
#cssmenu ul ul a:hover {
color: #bd0e36;
}
#cssmenu ul ul li.odd {
background: #f4f4f4;
}
#cssmenu ul ul li.even {
background: #fff;
}
მოცემული კოდი ჩასვით საიტის ან სულ ბოლო ნაწილში ან ტეგ ჰეადებს შორის:
Code
<script type="text/javascript">
$(document).ready(function () {
$('#cssmenu > ul > li ul').each(function(index, e){
var count = $(e).find('li').length;
var content = '<span class=\"cnt\">' + count + '</span>';
$(e).closest('li').children('a').append(content);
});
$('#cssmenu ul ul li:odd').addClass('odd');
$('#cssmenu ul ul li:even').addClass('even');
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
});
</script>
$(document).ready(function () {
$('#cssmenu > ul > li ul').each(function(index, e){
var count = $(e).find('li').length;
var content = '<span class=\"cnt\">' + count + '</span>';
$(e).closest('li').children('a').append(content);
});
$('#cssmenu ul ul li:odd').addClass('odd');
$('#cssmenu ul ul li:even').addClass('even');
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
});
</script>
| სულ კომენტარები: 0 | |