CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 968
კატეგორია: უცოზ სკრიპტები

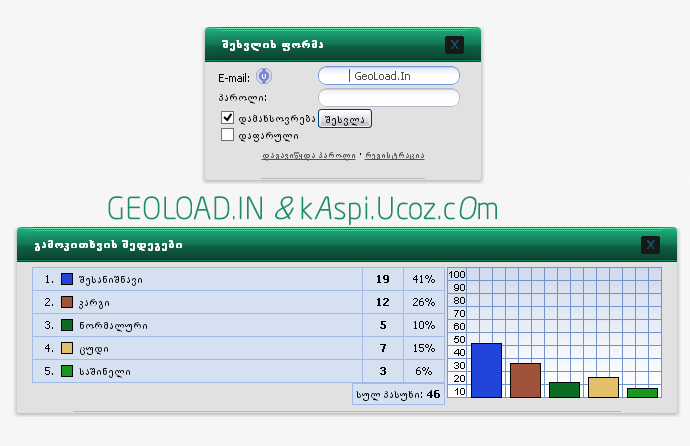
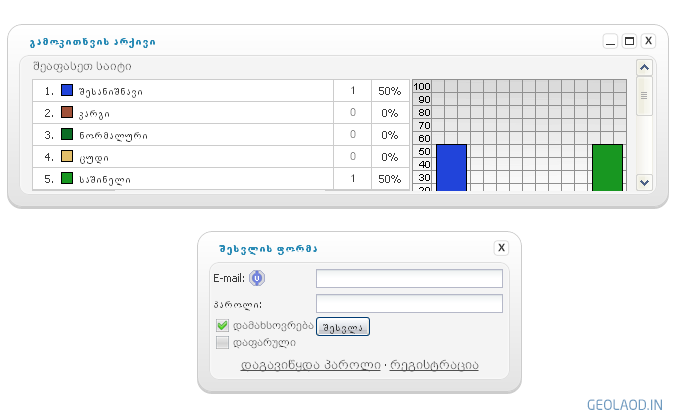
დასახელება : Ajax Form / აჯახ ფანჯარა / Ajax окна
ავტორი : webber-bero
აღწერა : კიდევ ერთი აჯახ ფორმა უცოზ საიტებისთვის.
მოცემული კოდი ჩასვით საიტის მთავარ Css-ში, ხოლო ფაილები კი საიტის FTP-ზე:
/* AJAX FORM BY GEOLOAD.IN <--- shecvli ? Mogityan Dedis Traki, daayene iSiamovne
============================================================================*/
.myWinGrid {opacity: .65 !important;filter: alpha(opacity=65) !important;}
div[id^=_uwndWnd] {
border-radius: 15px;
background-color: #fff;
box-shadow: 0 2px #ccc, inset 0 0 3px rgba(255,255,255,.28);
border: solid 1px #ccc;
background-image: -webkit-linear-gradient(bottom, #e3e3e3, #fff);
background-image: -moz-linear-gradient(bottom, #e3e3e3, #fff);
background-image: -o-linear-gradient(bottom, #e3e3e3, #fff);
background-image: -ms-linear-gradient(bottom, #e3e3e3, #fff);
background-image: linear-gradient(to top, #e3e3e3, #fff);
}
div[id^=_uwndTop] .x-sh {display: none !important;}
div[id^=_uwndTop] .xw-tl, div[id^=_uwndTop] .xw-tr, div[id^=_uwndTop] .xw-tc {background: none !important;}
div[id^=_uwndTop] .xw-ml, div[id^=_uwndTop] .xw-mr, div[id^=_uwndTop] .xw-mc {background: none !important;}
div[id^=_uwndTop] .xw-mc {border: 1px solid #dedede !important;background: #f4f4f4 !important;box-shadow: inset 0 0 3px #fff;border-radius: 10px;}
div[id^=_uwndTop] .xw-tl {margin: 5px 5px 0 5px !important;}
div[id^=_uwndTop] .xw-ml {margin: 0 5px !important;}
div[id^=_uwndTop] .xw-bl {margin: 0 5px 5px 5px !important;}
div[id^=_uwndTop] .xw-body {border: 0 !important;}
div[id^=_uwndTop] .xw-bl, div[id^=_uwndTop] .xw-br, div[id^=_uwndTop] .xw-bc {background: none !important;}
div[id^=_uwndTop] .xw-hdr-text {
font-size: 12px !importamt;
color: #2c8cb6 !important;
text-transform: uppercase;
padding-left: 10px;
}
div[id^=_uwndTop] .xt-close, div[id^=_uwndTop] .xt-maxi, div[id^=_uwndTop] .xt-mini {margin-top: 2px !important;width: 17px !important;height: 17px !important;}
div[id^=_uwndTop] .xt-close {background: url(/img/close.png) !important;}
div[id^=_uwndTop] .xt-maxi {background: url(/img/max.png) !important;}
div[id^=_uwndTop] .xt-mini {background: url(/img/min.png) !important;}
div[id^=_uwndTop] .myWinCont, div[id^=_uwndTop] .myWinCont td {
color: #3a3a3a !important;
}
.xw-blank {border-radius: 0 0 15px 15px;}
/*--uWnd-main-and-forms--*/
div[id^=_uwndTop] .xw-body .myWinTD1, div[id^=_uwndTop] .xw-body .myWinTD2 {background: #fff !important;}
div[id^=_uwndTop] .xw-body .myWinCont fieldset {border: none !important;}
div[id^=_uwndTop] .xw-body .myWinCont legend {font-size: 12px !important;color: #515151 !important;}
.modeSwitch span.btn-tooltip {left: auto !important;right: -3px;}
.modeSwitch span.btn-tooltip ins {left: auto !important; right: 10px;}
.wysibb-text iframe, .wysibb-text textarea {margin: 0;}
.myWinPollG {background: url('/.s/img/wd/3/gridh.gif') no-repeat 0 0 !important;}
.myWinPollT {background: #ccc !important;}
.myWinPollTd {background: #fff !important;}
/*--buttons--*/
div[id^=_uwndTop] .myBtnLeft img, div[id^=_uwndTop] .myBtnRight img, div[id^=_uwndTop] .myBtnLeftA img, div[id^=_uwndTop] .myBtnRightA img, div[id^=_uwndTop] .myBtnRight + td input, div[id^=_uwndTop] .myBtnRightA + td input { display: block }
div[id^=_uwndTop] .myBtnCenter, div[id^=_uwndTop] .myBtnCenterA { line-height:19px !important }
div[id^=_uwndTop] .myBtnCont { height:19px; padding-bottom:0 !important }
div[id^=_uwndTop] .myBtnLeft {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 0 !important;}
div[id^=_uwndTop] .myBtnCenter {background: #E3E7EB url('/.s/img/wd/1/btn-sprite.gif') repeat-x 0 -38px !important;}
div[id^=_uwndTop] .myBtnRight {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 -19px !important;}
div[id^=_uwndTop] .overBtn .myBtnLeftA, div[id^=_uwndTop] .downBtn .myBtnLeftA, div[id^=_uwndTop] .overBtn .myBtnLeft, div[id^=_uwndTop] .downBtn .myBtnLeft {background-position: 0 -57px !important;}
div[id^=_uwndTop] .overBtn .myBtnCenter, div[id^=_uwndTop] .overBtn .myBtnCenterA {background-position: 0 -95px !important;}
div[id^=_uwndTop] .myBtnCenter a, div[id^=_uwndTop] .myBtnCenterA a {color: #333 !important;}
div[id^=_uwndTop] .downBtn .myBtnCenter, div[id^=_uwndTop] .downBtn .myBtnCenterA {background-position: 0 -114px !important;}
div[id^=_uwndTop] .overBtn .myBtnRightA, div[id^=_uwndTop] .downBtn .myBtnRightA, div[id^=_uwndTop] .overBtn .myBtnRight, div[id^=_uwndTop] .downBtn .myBtnRight {background-position: 0 -76px !important;}
div[id^=_uwndTop] .myWinCont textarea:focus {background: #fff !important; border: 0 !important;}
ავტორი : webber-bero
აღწერა : კიდევ ერთი აჯახ ფორმა უცოზ საიტებისთვის.

მოცემული კოდი ჩასვით საიტის მთავარ Css-ში, ხოლო ფაილები კი საიტის FTP-ზე:
Code
/* AJAX FORM BY GEOLOAD.IN <--- shecvli ? Mogityan Dedis Traki, daayene iSiamovne
============================================================================*/
.myWinGrid {opacity: .65 !important;filter: alpha(opacity=65) !important;}
div[id^=_uwndWnd] {
border-radius: 15px;
background-color: #fff;
box-shadow: 0 2px #ccc, inset 0 0 3px rgba(255,255,255,.28);
border: solid 1px #ccc;
background-image: -webkit-linear-gradient(bottom, #e3e3e3, #fff);
background-image: -moz-linear-gradient(bottom, #e3e3e3, #fff);
background-image: -o-linear-gradient(bottom, #e3e3e3, #fff);
background-image: -ms-linear-gradient(bottom, #e3e3e3, #fff);
background-image: linear-gradient(to top, #e3e3e3, #fff);
}
div[id^=_uwndTop] .x-sh {display: none !important;}
div[id^=_uwndTop] .xw-tl, div[id^=_uwndTop] .xw-tr, div[id^=_uwndTop] .xw-tc {background: none !important;}
div[id^=_uwndTop] .xw-ml, div[id^=_uwndTop] .xw-mr, div[id^=_uwndTop] .xw-mc {background: none !important;}
div[id^=_uwndTop] .xw-mc {border: 1px solid #dedede !important;background: #f4f4f4 !important;box-shadow: inset 0 0 3px #fff;border-radius: 10px;}
div[id^=_uwndTop] .xw-tl {margin: 5px 5px 0 5px !important;}
div[id^=_uwndTop] .xw-ml {margin: 0 5px !important;}
div[id^=_uwndTop] .xw-bl {margin: 0 5px 5px 5px !important;}
div[id^=_uwndTop] .xw-body {border: 0 !important;}
div[id^=_uwndTop] .xw-bl, div[id^=_uwndTop] .xw-br, div[id^=_uwndTop] .xw-bc {background: none !important;}
div[id^=_uwndTop] .xw-hdr-text {
font-size: 12px !importamt;
color: #2c8cb6 !important;
text-transform: uppercase;
padding-left: 10px;
}
div[id^=_uwndTop] .xt-close, div[id^=_uwndTop] .xt-maxi, div[id^=_uwndTop] .xt-mini {margin-top: 2px !important;width: 17px !important;height: 17px !important;}
div[id^=_uwndTop] .xt-close {background: url(/img/close.png) !important;}
div[id^=_uwndTop] .xt-maxi {background: url(/img/max.png) !important;}
div[id^=_uwndTop] .xt-mini {background: url(/img/min.png) !important;}
div[id^=_uwndTop] .myWinCont, div[id^=_uwndTop] .myWinCont td {
color: #3a3a3a !important;
}
.xw-blank {border-radius: 0 0 15px 15px;}
/*--uWnd-main-and-forms--*/
div[id^=_uwndTop] .xw-body .myWinTD1, div[id^=_uwndTop] .xw-body .myWinTD2 {background: #fff !important;}
div[id^=_uwndTop] .xw-body .myWinCont fieldset {border: none !important;}
div[id^=_uwndTop] .xw-body .myWinCont legend {font-size: 12px !important;color: #515151 !important;}
.modeSwitch span.btn-tooltip {left: auto !important;right: -3px;}
.modeSwitch span.btn-tooltip ins {left: auto !important; right: 10px;}
.wysibb-text iframe, .wysibb-text textarea {margin: 0;}
.myWinPollG {background: url('/.s/img/wd/3/gridh.gif') no-repeat 0 0 !important;}
.myWinPollT {background: #ccc !important;}
.myWinPollTd {background: #fff !important;}
/*--buttons--*/
div[id^=_uwndTop] .myBtnLeft img, div[id^=_uwndTop] .myBtnRight img, div[id^=_uwndTop] .myBtnLeftA img, div[id^=_uwndTop] .myBtnRightA img, div[id^=_uwndTop] .myBtnRight + td input, div[id^=_uwndTop] .myBtnRightA + td input { display: block }
div[id^=_uwndTop] .myBtnCenter, div[id^=_uwndTop] .myBtnCenterA { line-height:19px !important }
div[id^=_uwndTop] .myBtnCont { height:19px; padding-bottom:0 !important }
div[id^=_uwndTop] .myBtnLeft {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 0 !important;}
div[id^=_uwndTop] .myBtnCenter {background: #E3E7EB url('/.s/img/wd/1/btn-sprite.gif') repeat-x 0 -38px !important;}
div[id^=_uwndTop] .myBtnRight {background: transparent url('/.s/img/wd/1/btn-sprite.gif') no-repeat 0 -19px !important;}
div[id^=_uwndTop] .overBtn .myBtnLeftA, div[id^=_uwndTop] .downBtn .myBtnLeftA, div[id^=_uwndTop] .overBtn .myBtnLeft, div[id^=_uwndTop] .downBtn .myBtnLeft {background-position: 0 -57px !important;}
div[id^=_uwndTop] .overBtn .myBtnCenter, div[id^=_uwndTop] .overBtn .myBtnCenterA {background-position: 0 -95px !important;}
div[id^=_uwndTop] .myBtnCenter a, div[id^=_uwndTop] .myBtnCenterA a {color: #333 !important;}
div[id^=_uwndTop] .downBtn .myBtnCenter, div[id^=_uwndTop] .downBtn .myBtnCenterA {background-position: 0 -114px !important;}
div[id^=_uwndTop] .overBtn .myBtnRightA, div[id^=_uwndTop] .downBtn .myBtnRightA, div[id^=_uwndTop] .overBtn .myBtnRight, div[id^=_uwndTop] .downBtn .myBtnRight {background-position: 0 -76px !important;}
div[id^=_uwndTop] .myWinCont textarea:focus {background: #fff !important; border: 0 !important;}
| სულ კომენტარები: 0 | |