CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 921
კატეგორია: უცოზ სკრიპტები

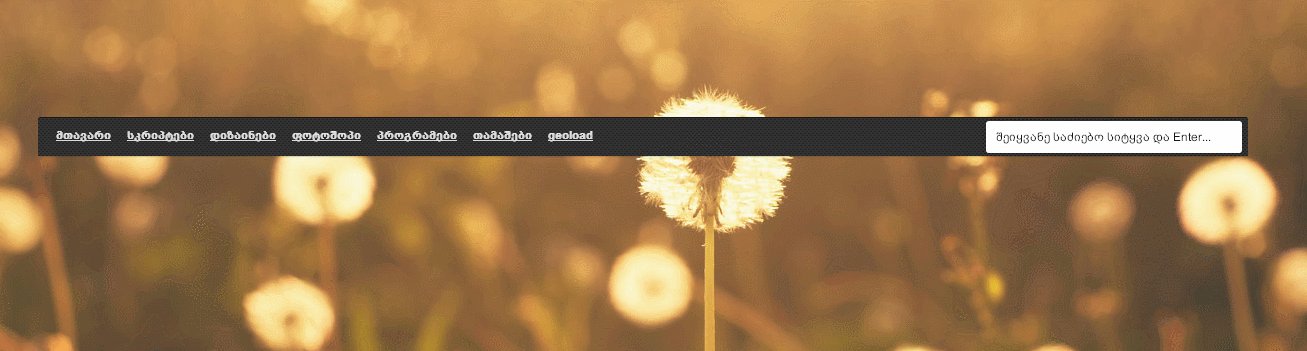
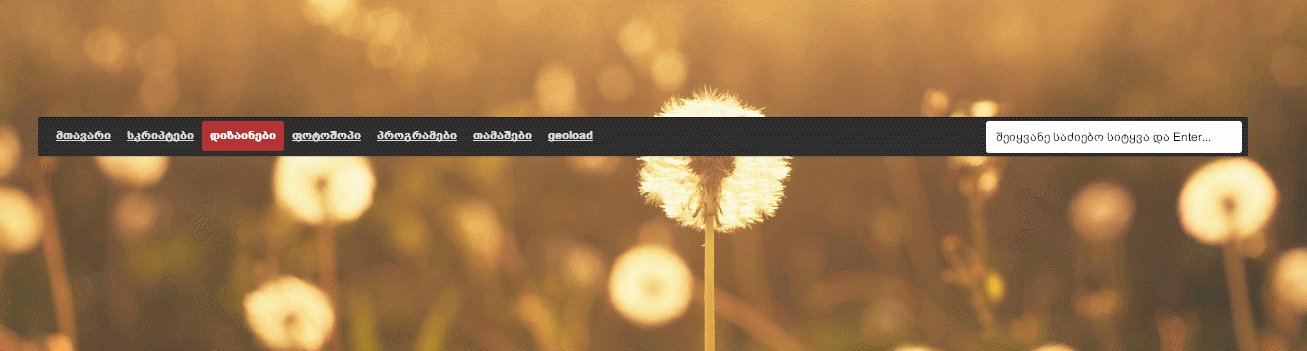
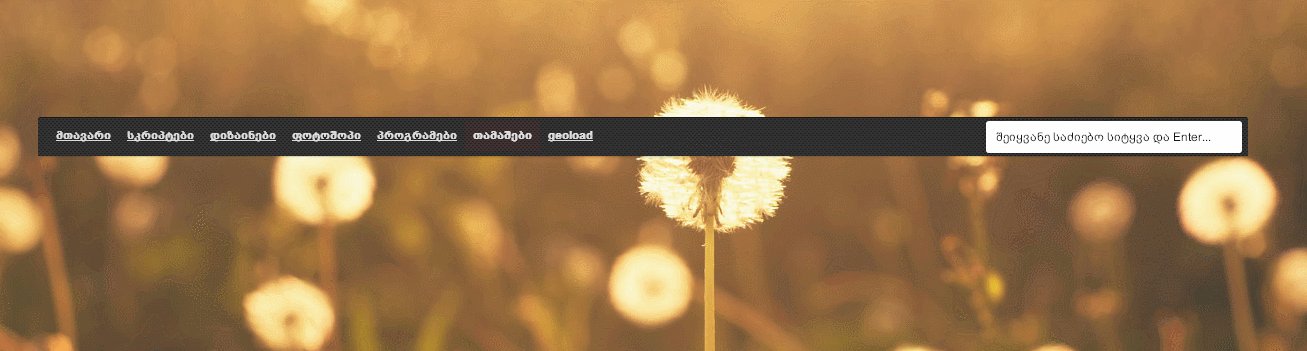
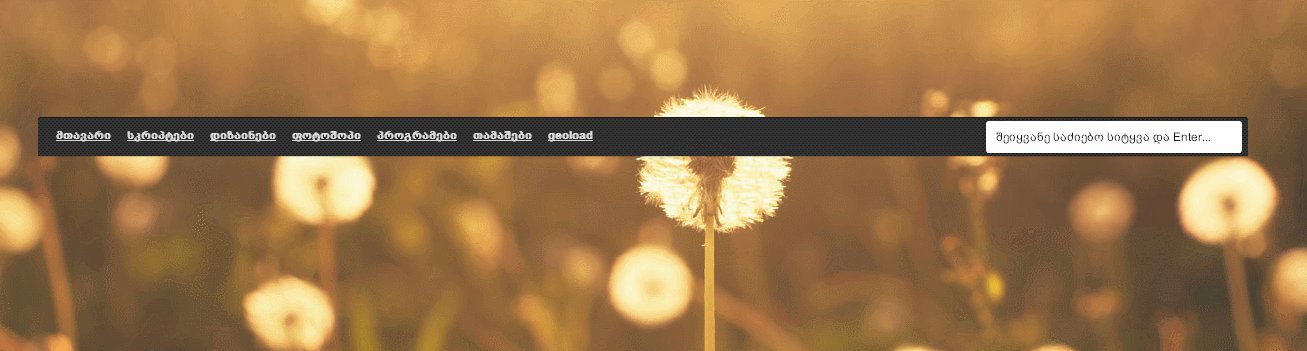
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555
იხილეთ : დემო
აღწერა : ------------------------------------------------------------------------------------------------------------------------------------------- #1
მოცემული კოდი ჩასვით საიტის მთავარ ცსს-ში:
ეს კოდი კი სადაც გსურთ რომ მენიუ გამოჩნდეს:
ავტორი : bada_555
იხილეთ : დემო
აღწერა : ------------------------------------------------------------------------------------------------------------------------------------------- #1
მოცემული კოდი ჩასვით საიტის მთავარ ცსს-ში:
Code
.site_menu2 {overflow: hidden; background: url(http://www.picz.ge/img/s4/1505/31/6/65221d561d0f.png) #333; border-radius:3px 3px 0 0 ;-webkit-border-radius: 3px 3px 0 0; -moz-border-radius: 3px 3px 0 0x; padding-top:3px; margin: 3px 0 5px; height: 35px;padding-left:10px;line-height: 30px;font-weight:bold;border-top:1px solid #171717; -webkit-box-shadow:0 2px 3px -2px rgba(0,0,0,0.4); -moz-box-shadow:0 2px 3px -2px rgba(0,0,0,0.4); box-shadow:0 2px 3px -2px rgba(0,0,0,0.4);}
.site_menu2 a {display: block; float: left; color: #ddd; font-size: 11px;padding:0px 8px 0 8px;line-height: 30px; font-family:arial; }
.site_menu2 a:hover {display: block;background: #ba3535;border-radius:3px;-webkit-border-radius: 3px; -moz-border-radius: 3px; float: left; color: #fff; font-size: 11px; text-decoration:none;}
.s_m2_l {float:left;margin-left:-10px;}
.s_m2_l img {height:36px;padding-top:3px;}
.h_search {float:right;margin:0 6px;}
.h_search input[type="text"] {-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:0; background:#fff; padding:0; height:32px; font:12px Arial; color:#191919; line-height:22px; text-indent:10px; width:256px; outline:none; -moz-box-shadow: 0 0 10px rgba(0,0,0,0.2); -webkit-box-shadow: 0 0 10px rgba(0,0,0,0.2); box-shadow: 0 0 10px rgba(0,0,0,0.2);}
.h_search input:focus[type="text"] {border:0;}
.h_search input[type="submit"] {display:none;}
.site_menu2 a {display: block; float: left; color: #ddd; font-size: 11px;padding:0px 8px 0 8px;line-height: 30px; font-family:arial; }
.site_menu2 a:hover {display: block;background: #ba3535;border-radius:3px;-webkit-border-radius: 3px; -moz-border-radius: 3px; float: left; color: #fff; font-size: 11px; text-decoration:none;}
.s_m2_l {float:left;margin-left:-10px;}
.s_m2_l img {height:36px;padding-top:3px;}
.h_search {float:right;margin:0 6px;}
.h_search input[type="text"] {-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:0; background:#fff; padding:0; height:32px; font:12px Arial; color:#191919; line-height:22px; text-indent:10px; width:256px; outline:none; -moz-box-shadow: 0 0 10px rgba(0,0,0,0.2); -webkit-box-shadow: 0 0 10px rgba(0,0,0,0.2); box-shadow: 0 0 10px rgba(0,0,0,0.2);}
.h_search input:focus[type="text"] {border:0;}
.h_search input[type="submit"] {display:none;}
ეს კოდი კი სადაც გსურთ რომ მენიუ გამოჩნდეს:
Code
<div class="site_menu2">
<div class="menu-categories">
<a href="/">მთავარი</a>
<a href="http://zornet.ru">სკრიპტები</a>
<a href="/">დიზაინები</a>
<a href="/">ფოტოშოპი</a>
<a href="/">პროგრამები</a>
<a href="/">თამაშები</a>
<a href="/">geoload</a>
</div>
<div style="float:right;">
<form onsubmit="this.sfSbm.disabled=true" method="get" action="/search/" class="h_search">
<input type="submit" name="sfSbm" value="">
<input type="text" name="q" value="შეიყვანე საძიებო სიტყვა და Enter..." onblur="if(this.value=='')this.value='შეიყვანე საძიებო სიტყვა და Enter...'" onfocus="if(this.value=='შეიყვანე საძიებო სიტყვა და Enter...')this.value=''">
</form>
</div>
</div>
<div class="menu-categories">
<a href="/">მთავარი</a>
<a href="http://zornet.ru">სკრიპტები</a>
<a href="/">დიზაინები</a>
<a href="/">ფოტოშოპი</a>
<a href="/">პროგრამები</a>
<a href="/">თამაშები</a>
<a href="/">geoload</a>
</div>
<div style="float:right;">
<form onsubmit="this.sfSbm.disabled=true" method="get" action="/search/" class="h_search">
<input type="submit" name="sfSbm" value="">
<input type="text" name="q" value="შეიყვანე საძიებო სიტყვა და Enter..." onblur="if(this.value=='')this.value='შეიყვანე საძიებო სიტყვა და Enter...'" onfocus="if(this.value=='შეიყვანე საძიებო სიტყვა და Enter...')this.value=''">
</form>
</div>
</div>
| სულ კომენტარები: 0 | |




