CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 869
კატეგორია: უცოზ სკრიპტები

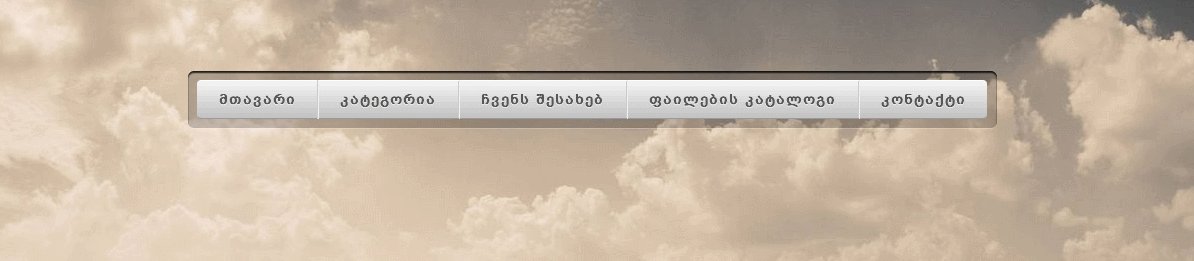
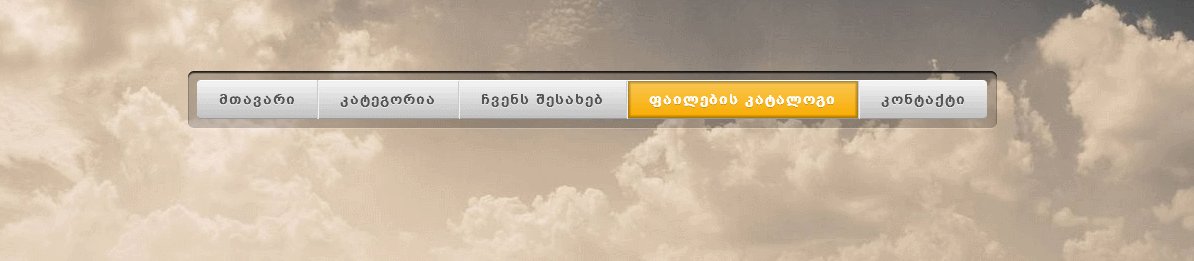
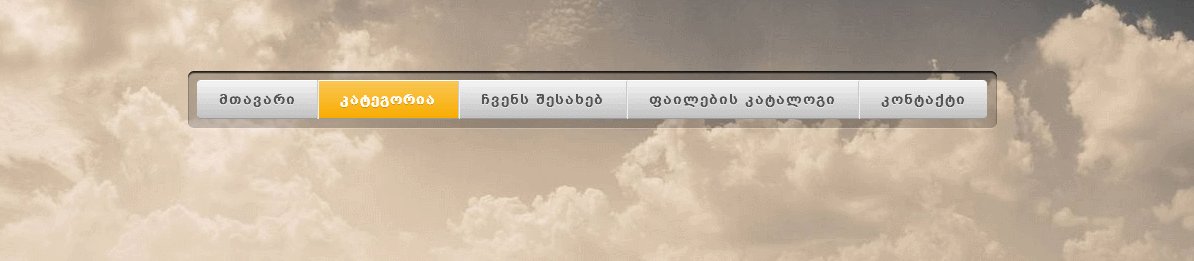
დასახელება : Menu / მენიუ / Навигасия
ავტორი : bada_555
იხილეთ : დემო
აღწერა : სურათზე ნათლად ჩანს ყველაფერი ნამდვილად :D
კოდი ჩასვით იქ სადაც თქვენ გაგიხარდებათ:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.dsmenu5, .dsmenu5 ul {
margin:0;
padding:0;
list-style:none;
float:left;
}
.dsmenu5 .dsmenulist {
position:relative;
float:left;
clear:left;
overflow:hidden;
background:#FF3030;
border-right:5px solid #000;
margin-bottom:1px;
}
.dsmenu5 .sub li {
margin-top:-35px;
}
.dsmenu5 a {
position:relative;
display:block;
width:89px;
text-decoration:none;
font:normal bold 12px/35px Tahoma;
color:#fff;
background:#FF3030;
padding-left:10px;
border-right:1px solid #ebf0f4;
}
.dsmenu5, a.top {
-webkit-transition: margin 0.7s ease-in-out;
-moz-transition: margin 0.7s ease-in-out;
-ms-transition: margin 0.7s ease-in-out;
-o-transition: margin 0.7s ease-in-out;
transition: margin 0.7s ease-in-out;
}
.dsmenu5 a.ds1 {left:100px}
.dsmenu5 a.ds2 {left:200px}
.dsmenu5 a.ds3 {left:300px}
.dsmenu5 a.ds4 {left:400px}
.dsmenu5 a.ds5 {left:500px}
.dsmenu5 a:hover {
background:#00EE00;
color:#000;
}
.dsmenu5 a.top:hover,
.dsmenu5 .sub a:hover {margin-right:500px;}
</style>
<ul class="dsmenu5">
<li class="dsmenulist">
<a href="#">GEOLAOD.IN</a>
</li>
<li class="dsmenulist">
<a href="#" class="top">Scripts</a>
<ul class="sub">
<li><a class="ds1" href="#">Menu</a></li>
<li><a class="ds2" href="#">Galeri</a></li>
<li><a class="ds3" href="#">Buttons</a></li>
<li><a class="ds4" href="#">Effects</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Site News</a>
<ul class="sub">
<li><a class="ds1" href="#">Categories</a></li>
<li><a class="ds2" href="#">Categories</a></li>
<li><a class="ds3" href="#">Categories</a></li>
<li><a class="ds4" href="#">Categories</a></li>
<li><a class="ds5" href="#">Categories</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Site Loads</a>
<ul class="sub">
<li><a class="ds1" href="#">Categories</a></li>
<li><a class="ds2" href="#">Categories</a></li>
<li><a class="ds3" href="#">Categories</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Site Stuff</a>
<ul class="sub">
<li><a class="ds1" href="#">Categories</a></li>
<li><a class="ds2" href="#">Categories</a></li>
<li><a class="ds3" href="#">Categories</a></li>
<li><a class="ds4" href="#">Categories</a></li>
<li><a class="ds5" href="#">Categories</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#">Forum</a></li>
</ul>
ავტორი : bada_555
იხილეთ : დემო
აღწერა : სურათზე ნათლად ჩანს ყველაფერი ნამდვილად :D
კოდი ჩასვით იქ სადაც თქვენ გაგიხარდებათ:
Code
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.dsmenu5, .dsmenu5 ul {
margin:0;
padding:0;
list-style:none;
float:left;
}
.dsmenu5 .dsmenulist {
position:relative;
float:left;
clear:left;
overflow:hidden;
background:#FF3030;
border-right:5px solid #000;
margin-bottom:1px;
}
.dsmenu5 .sub li {
margin-top:-35px;
}
.dsmenu5 a {
position:relative;
display:block;
width:89px;
text-decoration:none;
font:normal bold 12px/35px Tahoma;
color:#fff;
background:#FF3030;
padding-left:10px;
border-right:1px solid #ebf0f4;
}
.dsmenu5, a.top {
-webkit-transition: margin 0.7s ease-in-out;
-moz-transition: margin 0.7s ease-in-out;
-ms-transition: margin 0.7s ease-in-out;
-o-transition: margin 0.7s ease-in-out;
transition: margin 0.7s ease-in-out;
}
.dsmenu5 a.ds1 {left:100px}
.dsmenu5 a.ds2 {left:200px}
.dsmenu5 a.ds3 {left:300px}
.dsmenu5 a.ds4 {left:400px}
.dsmenu5 a.ds5 {left:500px}
.dsmenu5 a:hover {
background:#00EE00;
color:#000;
}
.dsmenu5 a.top:hover,
.dsmenu5 .sub a:hover {margin-right:500px;}
</style>
<ul class="dsmenu5">
<li class="dsmenulist">
<a href="#">GEOLAOD.IN</a>
</li>
<li class="dsmenulist">
<a href="#" class="top">Scripts</a>
<ul class="sub">
<li><a class="ds1" href="#">Menu</a></li>
<li><a class="ds2" href="#">Galeri</a></li>
<li><a class="ds3" href="#">Buttons</a></li>
<li><a class="ds4" href="#">Effects</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Site News</a>
<ul class="sub">
<li><a class="ds1" href="#">Categories</a></li>
<li><a class="ds2" href="#">Categories</a></li>
<li><a class="ds3" href="#">Categories</a></li>
<li><a class="ds4" href="#">Categories</a></li>
<li><a class="ds5" href="#">Categories</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Site Loads</a>
<ul class="sub">
<li><a class="ds1" href="#">Categories</a></li>
<li><a class="ds2" href="#">Categories</a></li>
<li><a class="ds3" href="#">Categories</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#" class="top">Site Stuff</a>
<ul class="sub">
<li><a class="ds1" href="#">Categories</a></li>
<li><a class="ds2" href="#">Categories</a></li>
<li><a class="ds3" href="#">Categories</a></li>
<li><a class="ds4" href="#">Categories</a></li>
<li><a class="ds5" href="#">Categories</a></li>
</ul>
</li>
<li class="dsmenulist">
<a href="#">Forum</a></li>
</ul>
| სულ კომენტარები: 0 | |