CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 873
კატეგორია: უცოზ სკრიპტები

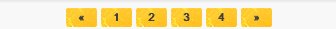
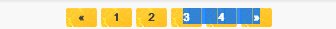
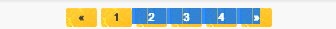
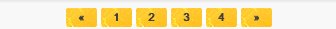
დასახელება : Page Selector
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : კიდევ ერთი ლამაზი გვერდების გადამრთველი, ყველასათვის ცნობილი დიზაინიდანაა ამოღებული მგონი კაი გამოვიდა.
მოცემული კოდი ჩასვით საიტის მთავარ Css-ში:
/* PageSelector BY GEOLOAD.IN <--- shecvli ? Mogityan Dedis Traki, daayene iSiamovne
============================================================================*/
.catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;background:url(http://www.picz.ge/img/s2/1501/4/c/cd4dea80e4b5.png);padding:3px 12px; font-size:11px;color:#414141; font-weight:bold;-moz-border-radius: 1px;border-radius: 2px;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:url(http://www.picz.ge/img/s2/1501/4/c/cd4dea80e4b5.png);color:#414141;font-weight:bold;-moz-border-radius: 1px;border-radius: 2px;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:url(http://www.picz.ge/img/s2/1501/4/c/cd4dea80e4b5.png); padding:3px 12px; ;color:#414141;font-size:11px;-moz-border-radius: 2px;border-radius: 2px;}
.pages-links a, .page-nav .pages-links
span{display:inline-block;color:#000;background:url('http://www.picz.ge/img/s3/1501/4/3/39a42b9ad732.png') repeat #FFC92B;width:32px;height:18px;line-height:17px;text-align:center;font-weight:bold;text-shadow:0px 1px 0px #F9F287;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px}
.page-nav .pages-links a:hover{color:#000;box-shadow:0px 0px 3px #F9F287;-moz-box-shadow:0px 0px 3px #F9F287;-webkit-box-shadow:0px 0px 3px #F9F287;-moz-transition:all 0.2s ease;-webkit-transition:all 0.2s ease;transition:all 0.2s ease}
.page-nav .pages-links a:active{color:#000;box-shadow:0px 0px 2px #000 inset;-moz-box-shadow:0px 0px 2px #000 inset;-webkit-box-shadow:0px 0px 2px #000 inset}
.page-nav .pages-links
span{color:#fff;text-shadow:none;box-shadow:0px 0px 3px #fff;-moz-box-shadow:0px 0px 3px #fff;-webkit-box-shadow:0px 0px 3px #fff}
/* PageSelector end */
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : კიდევ ერთი ლამაზი გვერდების გადამრთველი, ყველასათვის ცნობილი დიზაინიდანაა ამოღებული მგონი კაი გამოვიდა.
მოცემული კოდი ჩასვით საიტის მთავარ Css-ში:
Code
/* PageSelector BY GEOLOAD.IN <--- shecvli ? Mogityan Dedis Traki, daayene iSiamovne
============================================================================*/
.catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;}
.catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link,
.catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited,
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover,
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;background:url(http://www.picz.ge/img/s2/1501/4/c/cd4dea80e4b5.png);padding:3px 12px; font-size:11px;color:#414141; font-weight:bold;-moz-border-radius: 1px;border-radius: 2px;}
.catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:url(http://www.picz.ge/img/s2/1501/4/c/cd4dea80e4b5.png);color:#414141;font-weight:bold;-moz-border-radius: 1px;border-radius: 2px;}
.catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:url(http://www.picz.ge/img/s2/1501/4/c/cd4dea80e4b5.png); padding:3px 12px; ;color:#414141;font-size:11px;-moz-border-radius: 2px;border-radius: 2px;}
.pages-links a, .page-nav .pages-links
span{display:inline-block;color:#000;background:url('http://www.picz.ge/img/s3/1501/4/3/39a42b9ad732.png') repeat #FFC92B;width:32px;height:18px;line-height:17px;text-align:center;font-weight:bold;text-shadow:0px 1px 0px #F9F287;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px}
.page-nav .pages-links a:hover{color:#000;box-shadow:0px 0px 3px #F9F287;-moz-box-shadow:0px 0px 3px #F9F287;-webkit-box-shadow:0px 0px 3px #F9F287;-moz-transition:all 0.2s ease;-webkit-transition:all 0.2s ease;transition:all 0.2s ease}
.page-nav .pages-links a:active{color:#000;box-shadow:0px 0px 2px #000 inset;-moz-box-shadow:0px 0px 2px #000 inset;-webkit-box-shadow:0px 0px 2px #000 inset}
.page-nav .pages-links
span{color:#fff;text-shadow:none;box-shadow:0px 0px 3px #fff;-moz-box-shadow:0px 0px 3px #fff;-webkit-box-shadow:0px 0px 3px #fff}
/* PageSelector end */
| სულ კომენტარები: 0 | |




