CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » Ucoz » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 867
კატეგორია: უცოზ სკრიპტები

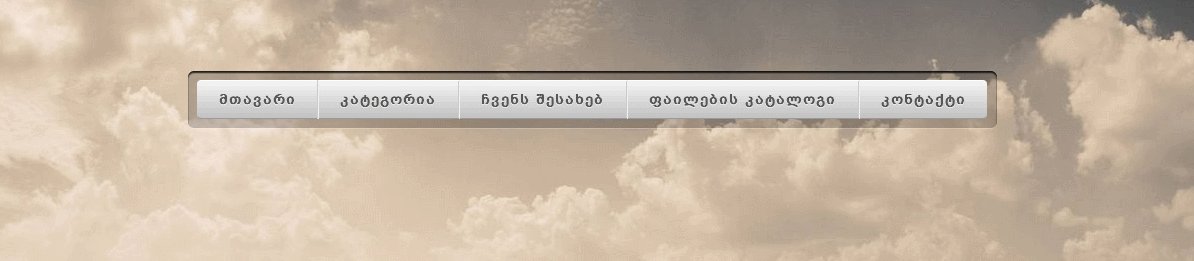
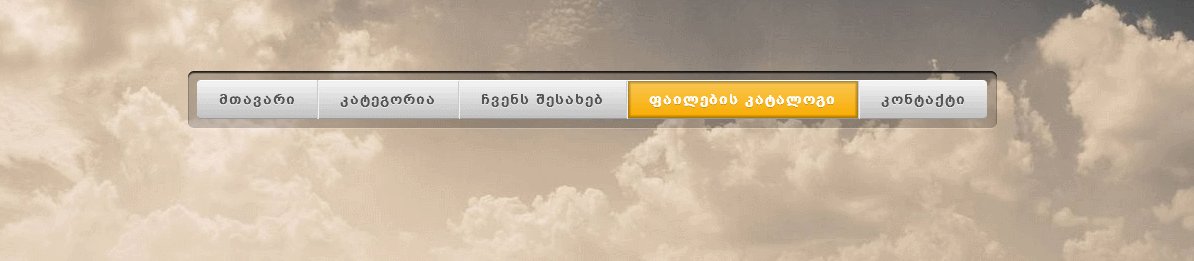
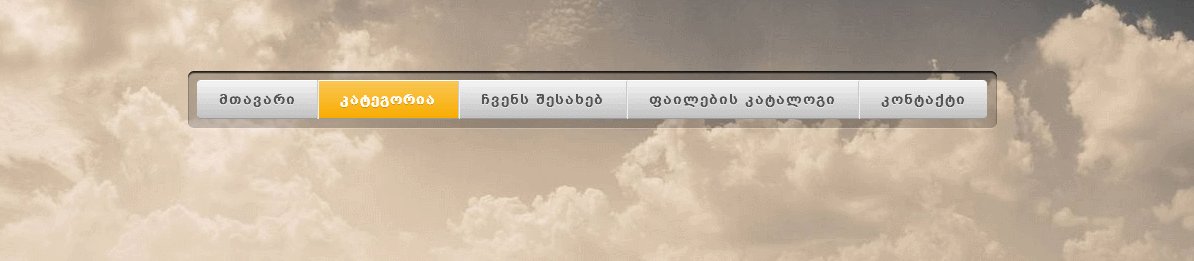
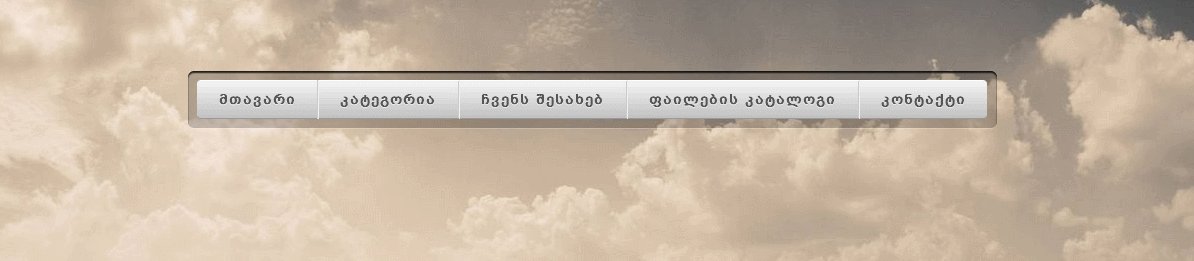
დასახელება : Horizontal Navigation / ჰორიზონტალური მენიუ
ავტორი : bada_555
იხილეთ : დემო
აღწერა : საკმაოდ ლამაზი და გაწყობილი html-მენიუ თქვენი საიტისთვის, იმედია მოგეწონებათ.
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ:
ავტორი : bada_555
იხილეთ : დემო
აღწერა : საკმაოდ ლამაზი და გაწყობილი html-მენიუ თქვენი საიტისთვის, იმედია მოგეწონებათ.
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ:
Code
<style>
@font-face {font-family: "bpg"; src:url('http://geoload.in/fonts/bpg_arial_2009.ttf');}
nav {
display: block;
width: 100%;
overflow: hidden;
}
nav ul {
margin: 80px 0 20px 0;
padding: .7em;
float: left;
list-style: none;
background: #444;
background: rgba(0,0,0,.2);
-moz-border-radius: .5em;
-webkit-border-radius: .5em;
border-radius: .5em;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
}
nav li {
float:left;
}
nav a {
float:left;
padding: .8em 1.5em;
text-decoration: none;
color: #555;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font: bold 1.1em/1 'bpg', bpg, bpg;
letter-spacing: 1px;
text-transform: uppercase;
border-width: 1px;
border-style: solid;
border-color: #fff #ccc #999 #eee;
background: #c1c1c1;
background: -moz-linear-gradient(#f5f5f5, #c1c1c1);
background: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#c1c1c1));
background: -webkit-linear-gradient(#f5f5f5, #c1c1c1);
background: -o-linear-gradient(#f5f5f5, #c1c1c1);
background: -ms-linear-gradient(#f5f5f5, #c1c1c1);
background: linear-gradient(#f5f5f5, #c1c1c1);
}
nav a:hover, nav a:focus {
outline: 0;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background: #fac754;
background: -moz-linear-gradient(#fac754, #f8ac00);
background: -webkit-gradient(linear, left top, left bottom, from(#fac754), to(#f8ac00));
background: -webkit-linear-gradient(#fac754, #f8ac00);
background: -o-linear-gradient(#fac754, #f8ac00);
background: -ms-linear-gradient(#fac754, #f8ac00);
background: linear-gradient(#fac754, #f8ac00);
}
nav a:active {
-moz-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
}
nav li:first-child a {
border-left: 0;
-moz-border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
}
nav li:last-child a {
border-right: 0;
-moz-border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="">მთავარი</a></li>
<li><a href="">კატეგორია</a></li>
<li><a href="">ჩვენს შესახებ</a></li>
<li><a href="">ფაილების კატალოგი</a></li>
<li><a href="">კონტაქტი</a></li>
</ul>
</nav>
@font-face {font-family: "bpg"; src:url('http://geoload.in/fonts/bpg_arial_2009.ttf');}
nav {
display: block;
width: 100%;
overflow: hidden;
}
nav ul {
margin: 80px 0 20px 0;
padding: .7em;
float: left;
list-style: none;
background: #444;
background: rgba(0,0,0,.2);
-moz-border-radius: .5em;
-webkit-border-radius: .5em;
border-radius: .5em;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
}
nav li {
float:left;
}
nav a {
float:left;
padding: .8em 1.5em;
text-decoration: none;
color: #555;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font: bold 1.1em/1 'bpg', bpg, bpg;
letter-spacing: 1px;
text-transform: uppercase;
border-width: 1px;
border-style: solid;
border-color: #fff #ccc #999 #eee;
background: #c1c1c1;
background: -moz-linear-gradient(#f5f5f5, #c1c1c1);
background: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#c1c1c1));
background: -webkit-linear-gradient(#f5f5f5, #c1c1c1);
background: -o-linear-gradient(#f5f5f5, #c1c1c1);
background: -ms-linear-gradient(#f5f5f5, #c1c1c1);
background: linear-gradient(#f5f5f5, #c1c1c1);
}
nav a:hover, nav a:focus {
outline: 0;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background: #fac754;
background: -moz-linear-gradient(#fac754, #f8ac00);
background: -webkit-gradient(linear, left top, left bottom, from(#fac754), to(#f8ac00));
background: -webkit-linear-gradient(#fac754, #f8ac00);
background: -o-linear-gradient(#fac754, #f8ac00);
background: -ms-linear-gradient(#fac754, #f8ac00);
background: linear-gradient(#fac754, #f8ac00);
}
nav a:active {
-moz-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
}
nav li:first-child a {
border-left: 0;
-moz-border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
}
nav li:last-child a {
border-right: 0;
-moz-border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="">მთავარი</a></li>
<li><a href="">კატეგორია</a></li>
<li><a href="">ჩვენს შესახებ</a></li>
<li><a href="">ფაილების კატალოგი</a></li>
<li><a href="">კონტაქტი</a></li>
</ul>
</nav>
| სულ კომენტარები: 0 | |