CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 992
კატეგორია: უცოზ სკრიპტები

დასახელება : Download Script / გადმოწერის ფორმა
ავტორი : addfuck
ძრავი : Ucoz System
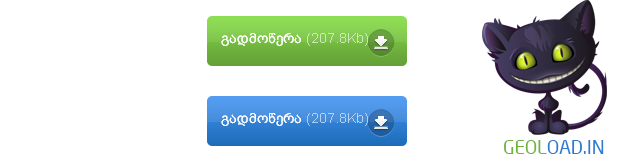
აღწერა : ლამაზი გადმოწერის ღილაკი რომელიც გათვალისწინებულია ფაილების კატალოგისთვის, საიტის სიახლეებზეც იმშავებს მაგრამ ფაილის ზომას არ აჩვენებს დანარჩენი მუშაა 100-%ით
მწვანე ღილაკი:
ლურჯი ღილაკი:
ავტორი : addfuck
ძრავი : Ucoz System
აღწერა : ლამაზი გადმოწერის ღილაკი რომელიც გათვალისწინებულია ფაილების კატალოგისთვის, საიტის სიახლეებზეც იმშავებს მაგრამ ფაილის ზომას არ აჩვენებს დანარჩენი მუშაა 100-%ით
მწვანე ღილაკი:
Code
<style type="text/css">
.download1 {background:url('http://www.picz.ge/img/s3/1502/2/b/bd81f869f4f3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download1 a, .download a:hover {color:rgba(255,255,255,0.6);font-size:14px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download1 a span {color:#FFF}
</style>
<div class="download1"><a href="#"><span>გადმოწერა</span> ($FILE_SIZE$)</a></div>
.download1 {background:url('http://www.picz.ge/img/s3/1502/2/b/bd81f869f4f3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download1 a, .download a:hover {color:rgba(255,255,255,0.6);font-size:14px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download1 a span {color:#FFF}
</style>
<div class="download1"><a href="#"><span>გადმოწერა</span> ($FILE_SIZE$)</a></div>
ლურჯი ღილაკი:
Code
<style type="text/css">
.download2 {background:url('http://www.picz.ge/img/s3/1502/2/7/76d62e71a88e.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download2 a, .download a:hover {color:rgba(255,255,255,0.6);font-size:14px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download2 a span {color:#FFF}
</style>
.download2 {background:url('http://www.picz.ge/img/s3/1502/2/7/76d62e71a88e.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download2 a, .download a:hover {color:rgba(255,255,255,0.6);font-size:14px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download2 a span {color:#FFF}
</style>
| სულ კომენტარები: 0 | |