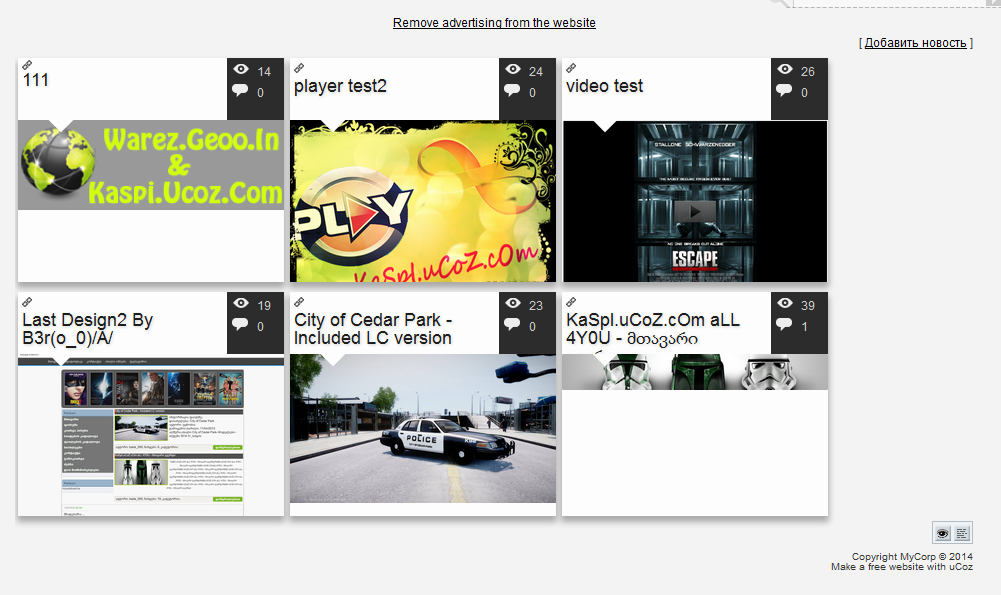
აღწერა : ეს სიახლის ვიდი შეიძლება ყველა დიზაინს ვერ მოერგოს და ვისაც პატარა ადგილი გაქვთ ბლოგებს შორის მათ არ ურჩევ ამ სიახლის დაყენებას.
Code
<style>.item{box-shadow:rgba(0, 0, 0, 0.31) 0 5px 6px 1px;background-color:rgb(253, 253, 253);float:left;height:224px;list-style-type:none;text-align:left;width:266px;margin:5px 3px}
.item-cat{color:#B3B1B1}
.item-title a{color:#1D1D1B;font-size:18px;text-shadow:1px 1px 2px rgba(0, 0, 0, 0.19);text-decoration:none;line-height:18px;margin:5px 0}
.item-title a:hover{color:#5D5D5B}
.item-class{height:56px;width:200px;float:left;padding:2px 4px}
.item-action{background:rgb(44, 44, 44);float:right;height:62px;width:57px;color:#fff}
.item-pic{padding-left:10px;padding-top:10px}
.item-pic img{margin-right:8px;border:0}
.spiski {list-style-type: none; color:#CECECE; }
.ico {margin: 5px 0 0 5px; padding: 0px 0px 0px 25px; }
#ico_1 {background:url(http://kaspi.ucoz.com/uploads/news-vid2/reads.png) no-repeat;}
#ico_2 {background:url(http://kaspi.ucoz.com/uploads/news-vid2/comment.png) no-repeat;}
#ico_3 {background:url(http://kaspi.ucoz.com/uploads/news-vid2/download.png) no-repeat;}
.item-socl a{text-decoration:none;float:left;margin:0;padding:0}
.item-socl img{width:32px;height:32px;border:0}
.item-socl{display:inline-table;height:32px}
.item-image{float:left;overflow:hidden;border:0;width:266px;height:162px;position:relative;z-index:9;margin:0 10px .5em 0}
.item-image img{border:none;margin:0;width:266px;}
.pointer-item{background:url(http://kaspi.ucoz.com/uploads/news-vid2/pointer.png) no-repeat;height:19px;width:37px;left:30px;position:absolute;top:0}
</style>
<div class="item">
<div class="item-class">
<div class="item-cat"><img src="http://kaspi.ucoz.com/uploads/news-vid2/link.png" height="10"> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><div style="float:right"></div></div>
<div class="item-title"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></div>
</div>
<div class="item-action">
<ul class="spiski">
<li class="ico" id="ico_1">$READS$</li>
<li class="ico" id="ico_2"> $COMMENTS_NUM$</li>
<li class="ico" id="ico_3"> $LOADS$</li>
</ul>
</div>
<a href="$OTHER1$" title="$TITLE$">
<div class="item-image"><img src="$OTHER1$" alt="$TITLE$" title="$TITLE$">
<div class="pointer-item"></div>
</div>

















 კატეგორია:
კატეგორია: