CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 1
ნახვები: 1220
კატეგორია: უცოზ სკრიპტები

დასახელება : Site Navigation / საიტის ნავიგაცია
ავტორი : bada_555
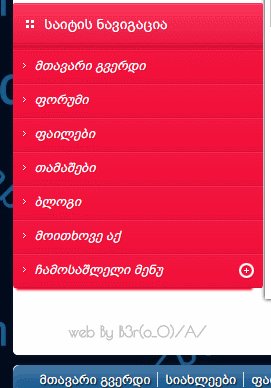
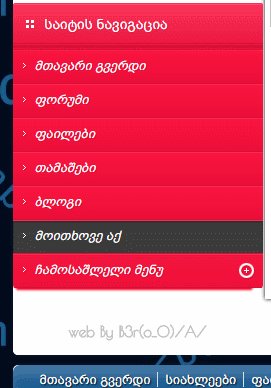
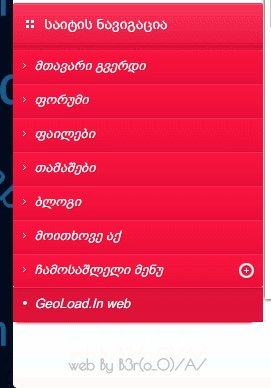
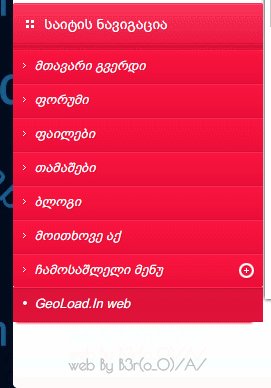
აღწერა : საკმაოდა ლამაზი და გაწყობილი საიტის ნავიგაცია მუშაა 100-%ით სურათზეც კარგად ჩანს :)
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ:
ავტორი : bada_555
აღწერა : საკმაოდა ლამაზი და გაწყობილი საიტის ნავიგაცია მუშაა 100-%ით სურათზეც კარგად ჩანს :)
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ:
Code
<style>
.cm-block {
position:relative;
padding:0 0 5px;
}
.cm-block:after {
content:"";
width:243px;
height:5px;
position:absolute;
bottom:0;
left:0;
background: url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -166px -109px;
}
.cm-block .cmtitle {
height:40px;
text-transform: uppercase;
border-top:1px solid #fb355a;
border-bottom:1px solid #ea163e;
box-shadow:0 1px 0 #fd4669 inset, 0 -1px 0 #e11138 inset;
background-color: #eb173f;
background: -webkit-gradient(linear, left top, left bottom, from(#fb345a), to(#eb173f));
background: -webkit-linear-gradient(top, #fb345a 0%, #eb173f 100%) !important;
background: -moz-linear-gradient(top, #fb345a 0%, #eb173f 100%);
background: -ms-linear-gradient(top, #fb345a, #eb173f);
background: -o-linear-gradient(top, #fb345a, #eb173f);
border-radius:2px 2px 0 0;
font-size:14px;
color:#fff;
padding:0 32px;
position:relative;
text-shadow:1px 1px 0 rgba(0, 0, 0, 0.14);
line-height:40px;
}
.cm-block .cmtitle:before {
content:"";
width:8px;
height:8px;
position:absolute;
left:13px;
top:16px;
background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -18px -105px;
}
.cm-block .cmsepline {
height:4px;
background:#e20c35;
border-top:1px solid #ce0b30;
box-shadow:0 1px 0 #db0c33 inset;
}
.cm-block ul li {
border-top:1px solid #fd2a52;
border-bottom:1px solid #d71337;
}
.cm-block ul li:last-of-type, .cm-block ul li:last-of-type a {
border-radius:0 0 2px 2px;
}
.cm-block ul li a {
height:32px;
display:block;
background: -webkit-gradient(linear, left top, left bottom, from(#f91540), to(#eb0e38));
background: -webkit-linear-gradient(top, #f91540 0%, #eb0e38 100%) !important;
background: -moz-linear-gradient(top, #f91540 0%, #eb0e38 100%);
background: -ms-linear-gradient(top, #f91540, #eb0e38);
background: -o-linear-gradient(top, #f91540, #eb0e38);
color:#fff;
font-style:italic;
padding:0 22px;
text-shadow:1px 1px 0 rgba(0, 0, 0, 0.16);
line-height:30px;
position:relative;
}
.cm-block ul li a:after {
content:"";
width:4px;
height:6px;
position:absolute;
left:10px;
top:12px;
background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -32px -106px;
}
.cm-block ul li a:hover {
background:#3b3b3b !important;
box-shadow: 0 1px 2px #2b2b2b inset, 1px 0 0 #363636 inset;
text-decoration:none;
}
/* GeoLoad.In B3r(o_0)/A/ */
.dropdown {}
.dropdown a:before {content: ""; width: 16px; height: 17px; position: absolute; right: 8px; top: 8px; background: url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -35px -227px;}
.dropdown ul {background: #df1239 !important; border-top: 1px solid #fd2a52; margin-bottom: -2px; position: relative; z-index: 100; display: none;}
.dropdown ul li {border-top: 1px dotted #f31e46; border-bottom: 1px dotted #b80c2d;}
.dropdown ul li:first-child {border-top: 1px solid #c41032;}
.dropdown ul li a {background: #df1239 !important;}
.dropdown ul li a:hover {background: none !important; box-shadow: none !important; color: #463134; text-shadow: 1px 1px 0 #f21741;}
.dropdown ul li a:after {background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -170px -93px;}
.dropdown ul li a:before {background: none !important;}
.dropdown ul li a:hover:after {background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -170px -100px;}
</style>
<script>
$(document).ready(function() {
$('.dropdown a').click(function() {
var speed = "200";
$(this).next("ul").slideToggle(speed);
return false;
});
});
</script>
<div class="cm-block">
<div class="cmtitle">საიტის ნავიგაცია</div>
<div class="cmsepline"></div>
<ul>
<li><a href="http://geoload.in">მთავარი გვერდი</a></li>
<li><a href="/forum">ფორუმი</a></li>
<li><a href="/load/">ფაილები</a></li>
<li><a href="/stuff/">თამაშები</a></li>
<li><a href="/blog/">ბლოგი</a></li>
<li><a href="/gb">მოითხოვე აქ</a></li>
<li class="dropdown"><a href="#">ჩამოსაშლელი მენუ</a>
<ul>
<li><a href="http://geoload.in">GeoLoad.In web </a></li>
</ul>
</li>
</ul>
</div>
.cm-block {
position:relative;
padding:0 0 5px;
}
.cm-block:after {
content:"";
width:243px;
height:5px;
position:absolute;
bottom:0;
left:0;
background: url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -166px -109px;
}
.cm-block .cmtitle {
height:40px;
text-transform: uppercase;
border-top:1px solid #fb355a;
border-bottom:1px solid #ea163e;
box-shadow:0 1px 0 #fd4669 inset, 0 -1px 0 #e11138 inset;
background-color: #eb173f;
background: -webkit-gradient(linear, left top, left bottom, from(#fb345a), to(#eb173f));
background: -webkit-linear-gradient(top, #fb345a 0%, #eb173f 100%) !important;
background: -moz-linear-gradient(top, #fb345a 0%, #eb173f 100%);
background: -ms-linear-gradient(top, #fb345a, #eb173f);
background: -o-linear-gradient(top, #fb345a, #eb173f);
border-radius:2px 2px 0 0;
font-size:14px;
color:#fff;
padding:0 32px;
position:relative;
text-shadow:1px 1px 0 rgba(0, 0, 0, 0.14);
line-height:40px;
}
.cm-block .cmtitle:before {
content:"";
width:8px;
height:8px;
position:absolute;
left:13px;
top:16px;
background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -18px -105px;
}
.cm-block .cmsepline {
height:4px;
background:#e20c35;
border-top:1px solid #ce0b30;
box-shadow:0 1px 0 #db0c33 inset;
}
.cm-block ul li {
border-top:1px solid #fd2a52;
border-bottom:1px solid #d71337;
}
.cm-block ul li:last-of-type, .cm-block ul li:last-of-type a {
border-radius:0 0 2px 2px;
}
.cm-block ul li a {
height:32px;
display:block;
background: -webkit-gradient(linear, left top, left bottom, from(#f91540), to(#eb0e38));
background: -webkit-linear-gradient(top, #f91540 0%, #eb0e38 100%) !important;
background: -moz-linear-gradient(top, #f91540 0%, #eb0e38 100%);
background: -ms-linear-gradient(top, #f91540, #eb0e38);
background: -o-linear-gradient(top, #f91540, #eb0e38);
color:#fff;
font-style:italic;
padding:0 22px;
text-shadow:1px 1px 0 rgba(0, 0, 0, 0.16);
line-height:30px;
position:relative;
}
.cm-block ul li a:after {
content:"";
width:4px;
height:6px;
position:absolute;
left:10px;
top:12px;
background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -32px -106px;
}
.cm-block ul li a:hover {
background:#3b3b3b !important;
box-shadow: 0 1px 2px #2b2b2b inset, 1px 0 0 #363636 inset;
text-decoration:none;
}
/* GeoLoad.In B3r(o_0)/A/ */
.dropdown {}
.dropdown a:before {content: ""; width: 16px; height: 17px; position: absolute; right: 8px; top: 8px; background: url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -35px -227px;}
.dropdown ul {background: #df1239 !important; border-top: 1px solid #fd2a52; margin-bottom: -2px; position: relative; z-index: 100; display: none;}
.dropdown ul li {border-top: 1px dotted #f31e46; border-bottom: 1px dotted #b80c2d;}
.dropdown ul li:first-child {border-top: 1px solid #c41032;}
.dropdown ul li a {background: #df1239 !important;}
.dropdown ul li a:hover {background: none !important; box-shadow: none !important; color: #463134; text-shadow: 1px 1px 0 #f21741;}
.dropdown ul li a:after {background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -170px -93px;}
.dropdown ul li a:before {background: none !important;}
.dropdown ul li a:hover:after {background:url("http://kaspi.ucoz.com/uploads/kazmusic-bg.png") no-repeat -170px -100px;}
</style>
<script>
$(document).ready(function() {
$('.dropdown a').click(function() {
var speed = "200";
$(this).next("ul").slideToggle(speed);
return false;
});
});
</script>
<div class="cm-block">
<div class="cmtitle">საიტის ნავიგაცია</div>
<div class="cmsepline"></div>
<ul>
<li><a href="http://geoload.in">მთავარი გვერდი</a></li>
<li><a href="/forum">ფორუმი</a></li>
<li><a href="/load/">ფაილები</a></li>
<li><a href="/stuff/">თამაშები</a></li>
<li><a href="/blog/">ბლოგი</a></li>
<li><a href="/gb">მოითხოვე აქ</a></li>
<li class="dropdown"><a href="#">ჩამოსაშლელი მენუ</a>
<ul>
<li><a href="http://geoload.in">GeoLoad.In web </a></li>
</ul>
</li>
</ul>
</div>
| სულ კომენტარები: 1 | |||
| |||




