CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 4
ნახვები: 926
კატეგორია: უცოზ სკრიპტები

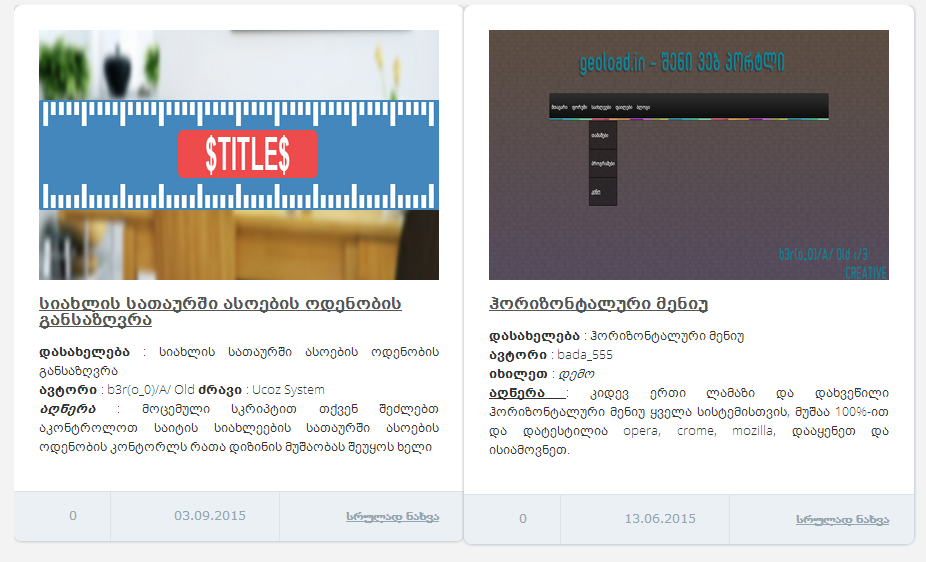
დასახელება : საიტის საიხლის ფორმა
ავტორი : bada_555 B3r(o_0)/A/ Old ძრავი : Ucoz System
აღწერა : აღწერის გარეშე...
მოცემული კოდი ჩასვით საიტის საიახლეების ფორმაში :
ეს კოდი კი საიტის მთავარ ცსს-ში :
ავტორი : bada_555 B3r(o_0)/A/ Old ძრავი : Ucoz System
აღწერა : აღწერის გარეშე...
მოცემული კოდი ჩასვით საიტის საიახლეების ფორმაში :
Code
<div class="uotvet-news-1">
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" class="ulightbox" target="_blank"><img class="img-news-1" alt="$TITLE$" src="$IMG_URL1$" /></a>
<?endif?>
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<p>$MESSAGE$</p>
<div class="bottom-news-1">
<ul>
<li class="bn-li-1"><span class="ico-like"></span>$RATED$</li>
<li><span class="ico-date"></span>$DATE$</li>
<?if($MODER_PANEL$)?>
<li class="bn-li-3">
$MODER_PANEL$
</li>
<?else?>
<li class="bn-li-2"> <a href="$ENTRY_URL$" target="_blank">სრულად ნახვა</a></li>
<?endif?>
</ul>
</div>
</div>
<?if($IMG_URL1$)?>
<a href="$IMG_URL1$" class="ulightbox" target="_blank"><img class="img-news-1" alt="$TITLE$" src="$IMG_URL1$" /></a>
<?endif?>
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<p>$MESSAGE$</p>
<div class="bottom-news-1">
<ul>
<li class="bn-li-1"><span class="ico-like"></span>$RATED$</li>
<li><span class="ico-date"></span>$DATE$</li>
<?if($MODER_PANEL$)?>
<li class="bn-li-3">
$MODER_PANEL$
</li>
<?else?>
<li class="bn-li-2"> <a href="$ENTRY_URL$" target="_blank">სრულად ნახვა</a></li>
<?endif?>
</ul>
</div>
</div>
ეს კოდი კი საიტის მთავარ ცსს-ში :
Code
/* geoload site news for uCoz
------------------------------------------*/
@font-face {font-family: 'Open Sans'; font-style: normal; src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff) format('woff');}
.uotvet-news-1 {
float:left;
width:400px;
background:#fff;
overflow:hidden;
margin-bottom: 40px;
padding: 25px 25px 0px 25px;
box-shadow:0 0 5px #a0afba;
border-radius:8px;
}
.img-news-1 {
float:left;
width:400px;
height:250px;
}
.uotvet-news-1 h2 {
float:left;
width:100%;
margin: 15px 0px 15px 0px;
font-size: 17px; font-family: Open Sans,Verdana,Arial, sans-serif;
}
.uotvet-news-mp {
float:right;
}
.uotvet-news-1 h2 a:link,
.uotvet-news-1 h2 a:visited {color:#555}
.uotvet-news-1 h2 a:hover {color:#2270a7}
.uotvet-news-1 p {
margin-bottom: 35px;
font-size: 13px; font-family:Verdana,Arial, sans-serif; line-height: 1.5; text-align:justify;
}
.bottom-news-1 {
float:left;
width:400px;
background:#eaf0f4;
padding: 0px 25px 0px 25px;
margin: 0px -25px 0px -25px;
border-top: 1px solid #d8e3eb;
}
.bottom-news-1 ul {
margin: 0;
padding: 0;
font-size: 12px; font-family:Verdana,Arial, sans-serif;
color:#96a6b0;
}
.bottom-news-1 li {
float:left;
list-style: none;
padding: 15px 33px 15px 33px;
border-right: 1px solid #d8e3eb;
}
.ico-like,
.ico-date {
float:left;
width:20px;
height:20px;
margin: -1px 10px 0px 0px;
background: url(http://uotvet.ru/ucoz/news/1/icon_bottom_news.png) no-repeat;
}
.ico-like {background-position: 0px 0px!important;}
.ico-date {background-position: 0px -20px!important;}
.bn-li-1 {
padding-left:0px!important;
}
.bn-li-2 {
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 {
font-weight:bold;
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 a:link,
.bn-li-2 a:visited {color:#96a6b0}
.bn-li-2 a:hover {color:#2270a7}
.bn-li-3 {
text-align:center!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-3 img[style],
.bn-li-3 img[width="1"] {display:none!important}
.bn-li-3 span {display:inline!important}
.bn-li-3 span img {margin: 0px 2px; }
------------------------------------------*/
@font-face {font-family: 'Open Sans'; font-style: normal; src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff) format('woff');}
.uotvet-news-1 {
float:left;
width:400px;
background:#fff;
overflow:hidden;
margin-bottom: 40px;
padding: 25px 25px 0px 25px;
box-shadow:0 0 5px #a0afba;
border-radius:8px;
}
.img-news-1 {
float:left;
width:400px;
height:250px;
}
.uotvet-news-1 h2 {
float:left;
width:100%;
margin: 15px 0px 15px 0px;
font-size: 17px; font-family: Open Sans,Verdana,Arial, sans-serif;
}
.uotvet-news-mp {
float:right;
}
.uotvet-news-1 h2 a:link,
.uotvet-news-1 h2 a:visited {color:#555}
.uotvet-news-1 h2 a:hover {color:#2270a7}
.uotvet-news-1 p {
margin-bottom: 35px;
font-size: 13px; font-family:Verdana,Arial, sans-serif; line-height: 1.5; text-align:justify;
}
.bottom-news-1 {
float:left;
width:400px;
background:#eaf0f4;
padding: 0px 25px 0px 25px;
margin: 0px -25px 0px -25px;
border-top: 1px solid #d8e3eb;
}
.bottom-news-1 ul {
margin: 0;
padding: 0;
font-size: 12px; font-family:Verdana,Arial, sans-serif;
color:#96a6b0;
}
.bottom-news-1 li {
float:left;
list-style: none;
padding: 15px 33px 15px 33px;
border-right: 1px solid #d8e3eb;
}
.ico-like,
.ico-date {
float:left;
width:20px;
height:20px;
margin: -1px 10px 0px 0px;
background: url(http://uotvet.ru/ucoz/news/1/icon_bottom_news.png) no-repeat;
}
.ico-like {background-position: 0px 0px!important;}
.ico-date {background-position: 0px -20px!important;}
.bn-li-1 {
padding-left:0px!important;
}
.bn-li-2 {
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 {
font-weight:bold;
float:right!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-2 a:link,
.bn-li-2 a:visited {color:#96a6b0}
.bn-li-2 a:hover {color:#2270a7}
.bn-li-3 {
text-align:center!important;
padding-right: 0px!important;
border-right: none!important;
}
.bn-li-3 img[style],
.bn-li-3 img[width="1"] {display:none!important}
.bn-li-3 span {display:inline!important}
.bn-li-3 span img {margin: 0px 2px; }
| სულ კომენტარები: 4 | |||||||||
| |||||||||





