CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 7
ნახვები: 1004
კატეგორია: უცოზ სკრიპტები

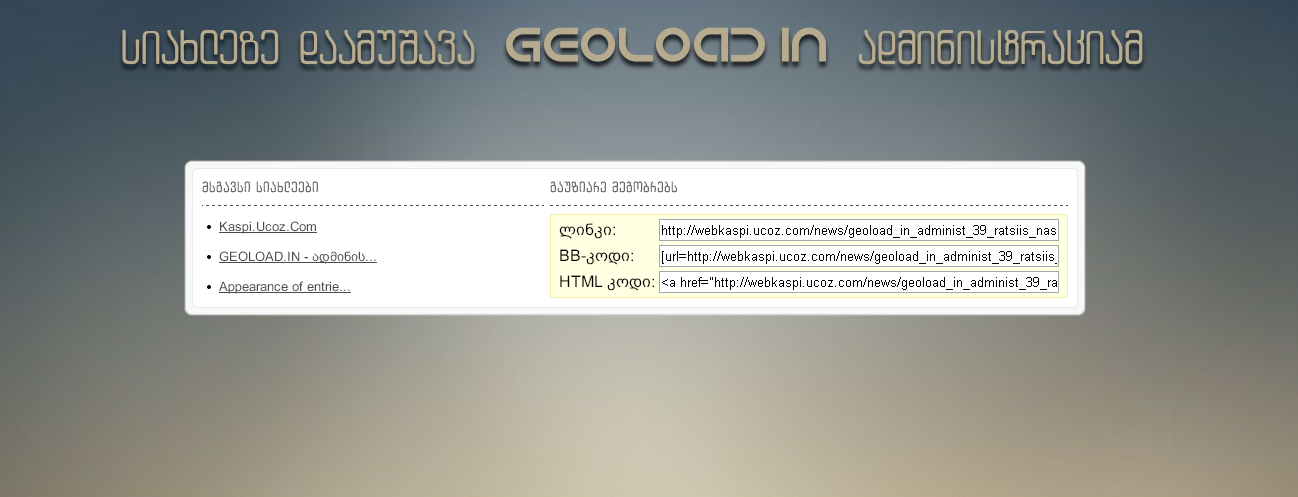
დასახელება : მსგავსი სიახლეები & გაუზიარე მეგობრებს
ავტორი : bada_555
იხილეთ : დემო
აღწერა : მოგესალმებით, მინდა წარმოგიდგინოთ პატარა და საკმაოდ გამოსადეგი სკრიპტი, როდესაც სრულადში შეხვალთ გამოჩნდება ასეთი ლამაზი სკრიპტი როგორიც დემოზეა, ამ სკრიპტით თქვენ ადვილად მოაკოპირებთ სიახლის ლინკს სხვადასხვა ფორმატში.
შექმენით ინფორმერი შემდეგი თანმიმდევრობით ---> [ Новости сайта · Материалы · В случайном порядке · Материалы: 3 · Колонки: 1 · Длина заголовка: 20 ] და შიგნით ჩასვით შემდეგი კოდი:
ეს სკრიპტი კი ჩასვით ---> Страница материала и комментариев к нему სადაც თქვენ გაგიხარდებათ:
ავტორი : bada_555
იხილეთ : დემო
აღწერა : მოგესალმებით, მინდა წარმოგიდგინოთ პატარა და საკმაოდ გამოსადეგი სკრიპტი, როდესაც სრულადში შეხვალთ გამოჩნდება ასეთი ლამაზი სკრიპტი როგორიც დემოზეა, ამ სკრიპტით თქვენ ადვილად მოაკოპირებთ სიახლის ლინკს სხვადასხვა ფორმატში.
შექმენით ინფორმერი შემდეგი თანმიმდევრობით ---> [ Новости сайта · Материалы · В случайном порядке · Материалы: 3 · Колонки: 1 · Длина заголовка: 20 ] და შიგნით ჩასვით შემდეგი კოდი:
Code
<li><a href="$ENTRY_URL$">$TITLE$</a></li>
ეს სკრიპტი კი ჩასვით ---> Страница материала и комментариев к нему სადაც თქვენ გაგიხარდებათ:
Code
<style>
.gray-block{background:#F8F8F8;padding:6px;border:1px solid #D2D2D2;-moz-border-radius:7px;-webkit-border-radius:7px;border-radius:7px;box-shadow:0px 0px 1px #fff;-moz-box-shadow:0px 0px 1px #fff;-webkit-box-shadow:0px 0px 1px #fff}
.white-block{background:#fff;padding:6px;border:1px solid #EAEAEA;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
h2_bero{color:#696969;font-size:11pt;font-weight:normal;margin:0;padding:0; font-family: 'beros_arial';}
hr {height:1px; border:1px dashed #4e4d4d; border-top:0px; border-left:0px; border-right:0px;}
@font-face {
font-family: 'beros_arial';
src: url('BPG_Tech_05_Caps.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'beros_bpg2';
src: url('BPG_Tech_05_Caps.ttf');
font-weight: normal;
font-style: normal;
}
.topnews_1 {
margin-bottom: -6px;
}
.topnews_1 li a {
display: block;
color: #4a4a4a;
text-decoration: underline;
padding: 5px 10px;
margin: 0 -5px 5px -5px;
}
.topnews_1 li:hover a {
background: #4a4a4a url(http://geoload.in/html-2/news_full_link/topnews.png) no-repeat;
color: #fff;
text-decoration: none;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
text-shadow: 0 1px 0 #333;
}
</style>
<!--- start --->
<meta charset="utf-8">
<div class="gray-block" style="margin-bottom:10px;">
<div class="white-block" style="font-size:9pt;">
<table border="0" cellpadding="3" cellspacing="0" width="100%">
<tbody>
<tr>
<td valign="top" width="40%">
<h2_bero>მსგავსი სიახლეები</h2_bero><hr/><span style="font-size:9pt"></span>
<div class="topnews_1">
$MYINF_X$
</div>
</td>
<td valign="top">
<h2_bero>გაუზიარე მეგობრებს</h2_bero><hr/>
<div class="yashare-auto-init" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir"></div>
<div style="background:#FFFFE1; border:1px solid #F5EFA1; padding:2px; windth:400px; margin-top:4px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;">
<table align="center" cellpadding="2" cellspacing="0">
<tbody>
<tr>
<td>ლინკი:</td><td><input value="$ENTRY_URL$" type="text" class="input11" style="width:400px" readonly="readonly" onclick="select(this)" /></td>
</tr>
<tr>
<td>BB-კოდი:</td><td>
<input value="[url=$ENTRY_URL$]$ENTRY_NAME$[/url]" type="text" class="input11" style="width:400px" readonly="readonly"onclick="select(this)" /></td>
</tr>
<tr>
<td>HTML კოდი:</td><td>
<input value='<a href="$ENTRY_URL$" target="_blank">$ENTRY_NAME$</a>' type="text" class="input11" style="width:400px" readonly="readonly"onclick="select(this)" />
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--- /end --->
.gray-block{background:#F8F8F8;padding:6px;border:1px solid #D2D2D2;-moz-border-radius:7px;-webkit-border-radius:7px;border-radius:7px;box-shadow:0px 0px 1px #fff;-moz-box-shadow:0px 0px 1px #fff;-webkit-box-shadow:0px 0px 1px #fff}
.white-block{background:#fff;padding:6px;border:1px solid #EAEAEA;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px}
h2_bero{color:#696969;font-size:11pt;font-weight:normal;margin:0;padding:0; font-family: 'beros_arial';}
hr {height:1px; border:1px dashed #4e4d4d; border-top:0px; border-left:0px; border-right:0px;}
@font-face {
font-family: 'beros_arial';
src: url('BPG_Tech_05_Caps.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'beros_bpg2';
src: url('BPG_Tech_05_Caps.ttf');
font-weight: normal;
font-style: normal;
}
.topnews_1 {
margin-bottom: -6px;
}
.topnews_1 li a {
display: block;
color: #4a4a4a;
text-decoration: underline;
padding: 5px 10px;
margin: 0 -5px 5px -5px;
}
.topnews_1 li:hover a {
background: #4a4a4a url(http://geoload.in/html-2/news_full_link/topnews.png) no-repeat;
color: #fff;
text-decoration: none;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
text-shadow: 0 1px 0 #333;
}
</style>
<!--- start --->
<meta charset="utf-8">
<div class="gray-block" style="margin-bottom:10px;">
<div class="white-block" style="font-size:9pt;">
<table border="0" cellpadding="3" cellspacing="0" width="100%">
<tbody>
<tr>
<td valign="top" width="40%">
<h2_bero>მსგავსი სიახლეები</h2_bero><hr/><span style="font-size:9pt"></span>
<div class="topnews_1">
$MYINF_X$
</div>
</td>
<td valign="top">
<h2_bero>გაუზიარე მეგობრებს</h2_bero><hr/>
<div class="yashare-auto-init" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir"></div>
<div style="background:#FFFFE1; border:1px solid #F5EFA1; padding:2px; windth:400px; margin-top:4px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;">
<table align="center" cellpadding="2" cellspacing="0">
<tbody>
<tr>
<td>ლინკი:</td><td><input value="$ENTRY_URL$" type="text" class="input11" style="width:400px" readonly="readonly" onclick="select(this)" /></td>
</tr>
<tr>
<td>BB-კოდი:</td><td>
<input value="[url=$ENTRY_URL$]$ENTRY_NAME$[/url]" type="text" class="input11" style="width:400px" readonly="readonly"onclick="select(this)" /></td>
</tr>
<tr>
<td>HTML კოდი:</td><td>
<input value='<a href="$ENTRY_URL$" target="_blank">$ENTRY_NAME$</a>' type="text" class="input11" style="width:400px" readonly="readonly"onclick="select(this)" />
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--- /end --->
| სულ კომენტარები: 7 | |||||||||||||||
| |||||||||||||||