CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 1002
კატეგორია: უცოზ სკრიპტები

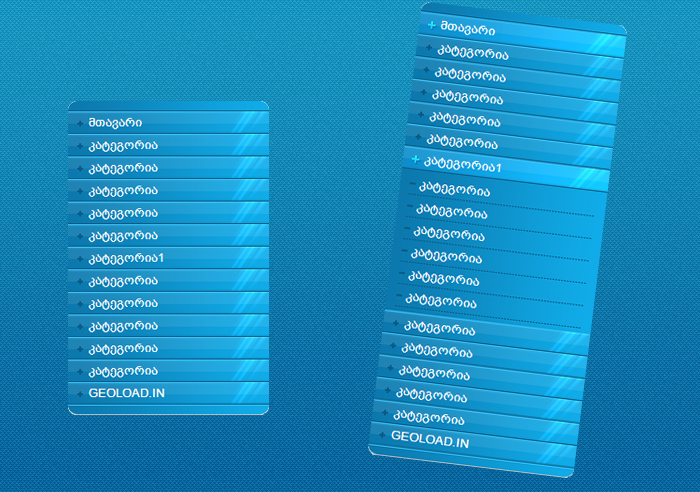
დასახელება : ლურჯი მენიუ
ავტორი : bada_555
აღწერა : გაითვალისწინეთ რომ მენიუ უთავსდება იმ საიტებს რომელთა ბლოკების სიგანე 215px არის, ან ცოტა მეტი. <---- GEOLOAD.IN ---->
ეს კოდი ჩასვით CSS-ში:
/*fonts*/
@font-face {font-family: "bpg"; src:url('http://geoload.in/fonts/bpg_arial_2009.ttf');}
.bpg { font-family: bpg; }
/* navi */
.bnavi{width:215px; padding-top:15px;font-family: bpg;}
.bnavi .dbg, .bnavi .dtop, .bnavi .dbtm{width:100%; background:url(http://geoload.in/htm/menu-blue/bnavi.png) no-repeat;}
.bnavi .dbg{background-repeat:repeat-y;}
.bnavi .dtop{background-position:-215px 0;}
.bnavi .dbtm{background-position:-430px 100%;}
.bnavi .dcont{padding:10px 0;}
.bnavi ul{ border-bottom:1px solid #38c6fe; border-top:1px solid #095b85;}
.bnavi ul li{ margin:0; padding:0;}
.bnavi a{background:url(http://geoload.in/htm/menu-blue/bnavia.png) no-repeat; height:24px; width:215px; display:block; line-height:24px; color:#fff; text-decoration:none; cursor:pointer;}
.bnavi a:hover{color:#fff; text-decoration:none; background-position:0 -24px;}
.bnavi, .activebnavi a{color:#fff; text-decoration:none; background-position:0 -24px;}
.bnavi a span{padding:0 10px 0 22px;}
.bnavi ul li.active .sublinks{display:block;}
.bnavi ul li.active a{background-position:0 -24px;}
.sublinks {display:none; border:none !important; padding:3px 10px 5px 10px; font-family: bpg;}
.sublinks li{background:url(http://geoload.in/htm/menu-blue/dashed.gif) repeat-x bottom;}
.sublinks li a{background:url(http://geoload.in/htm/menu-blue/arrow-3.png) no-repeat 0 50% !important; padding:0 10px; color:#fff;}
.sublinks li a:hover{background:url(http://geoload.in/htm/menu-blue/arrow-3.png) no-repeat 0 50% !important; color:#31d4dc;}
ეს კოდი კი სადაც გინდათ მენიუ რომ იყოს:
<!-- ნავიგაცია -->
<script type="text/javascript">
function addClassByClick(ali){
$('ul.reset li').removeClass('activebnavi');
$(ali).toggleClass("active");
}
</script>
<div class="bnavi">
<div class="dbg"><div class="dtop"><div class="dbtm">
<div class="dcont">
<ul class="reset">
<li><a href="/hosting/" title="მთავარი"><span>მთავარი</span></a></li>
<li><a href="/viphosting/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/vps/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/domains/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/transfer/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/whois/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li onclick="addClassByClick(this)" id="ali"><a href="#" onclick="return false;" title="კატეგორია"><span>კატეგორია1</span></a>
<ul class="reset sublinks">
<li><a href="/billmanager/" title="კატეგორია">კატეგორია</a></li>
<li><a href="/ispmanager/" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
</ul>
</li>
<li><a href="/info-dc/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/partner/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/promo/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/fb/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/paytypes/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="http://geoload.in/" title="კატეგორია"><span>GEOLOAD.IN</span></a></li>
</ul>
</div>
</div></div></div>
</div>
<!-- /ნავიგაცია -->
ავტორი : bada_555
აღწერა : გაითვალისწინეთ რომ მენიუ უთავსდება იმ საიტებს რომელთა ბლოკების სიგანე 215px არის, ან ცოტა მეტი. <---- GEOLOAD.IN ---->
ეს კოდი ჩასვით CSS-ში:
Code
/*fonts*/
@font-face {font-family: "bpg"; src:url('http://geoload.in/fonts/bpg_arial_2009.ttf');}
.bpg { font-family: bpg; }
/* navi */
.bnavi{width:215px; padding-top:15px;font-family: bpg;}
.bnavi .dbg, .bnavi .dtop, .bnavi .dbtm{width:100%; background:url(http://geoload.in/htm/menu-blue/bnavi.png) no-repeat;}
.bnavi .dbg{background-repeat:repeat-y;}
.bnavi .dtop{background-position:-215px 0;}
.bnavi .dbtm{background-position:-430px 100%;}
.bnavi .dcont{padding:10px 0;}
.bnavi ul{ border-bottom:1px solid #38c6fe; border-top:1px solid #095b85;}
.bnavi ul li{ margin:0; padding:0;}
.bnavi a{background:url(http://geoload.in/htm/menu-blue/bnavia.png) no-repeat; height:24px; width:215px; display:block; line-height:24px; color:#fff; text-decoration:none; cursor:pointer;}
.bnavi a:hover{color:#fff; text-decoration:none; background-position:0 -24px;}
.bnavi, .activebnavi a{color:#fff; text-decoration:none; background-position:0 -24px;}
.bnavi a span{padding:0 10px 0 22px;}
.bnavi ul li.active .sublinks{display:block;}
.bnavi ul li.active a{background-position:0 -24px;}
.sublinks {display:none; border:none !important; padding:3px 10px 5px 10px; font-family: bpg;}
.sublinks li{background:url(http://geoload.in/htm/menu-blue/dashed.gif) repeat-x bottom;}
.sublinks li a{background:url(http://geoload.in/htm/menu-blue/arrow-3.png) no-repeat 0 50% !important; padding:0 10px; color:#fff;}
.sublinks li a:hover{background:url(http://geoload.in/htm/menu-blue/arrow-3.png) no-repeat 0 50% !important; color:#31d4dc;}
ეს კოდი კი სადაც გინდათ მენიუ რომ იყოს:
Code
<!-- ნავიგაცია -->
<script type="text/javascript">
function addClassByClick(ali){
$('ul.reset li').removeClass('activebnavi');
$(ali).toggleClass("active");
}
</script>
<div class="bnavi">
<div class="dbg"><div class="dtop"><div class="dbtm">
<div class="dcont">
<ul class="reset">
<li><a href="/hosting/" title="მთავარი"><span>მთავარი</span></a></li>
<li><a href="/viphosting/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/vps/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/domains/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/transfer/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/whois/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li onclick="addClassByClick(this)" id="ali"><a href="#" onclick="return false;" title="კატეგორია"><span>კატეგორია1</span></a>
<ul class="reset sublinks">
<li><a href="/billmanager/" title="კატეგორია">კატეგორია</a></li>
<li><a href="/ispmanager/" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
<li><a href="#" title="კატეგორია">კატეგორია</a></li>
</ul>
</li>
<li><a href="/info-dc/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/partner/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/promo/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/fb/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="/paytypes/" title="კატეგორია"><span>კატეგორია</span></a></li>
<li><a href="http://geoload.in/" title="კატეგორია"><span>GEOLOAD.IN</span></a></li>
</ul>
</div>
</div></div></div>
</div>
<!-- /ნავიგაცია -->
| სულ კომენტარები: 0 | |