CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 939
კატეგორია: უცოზ სკრიპტები

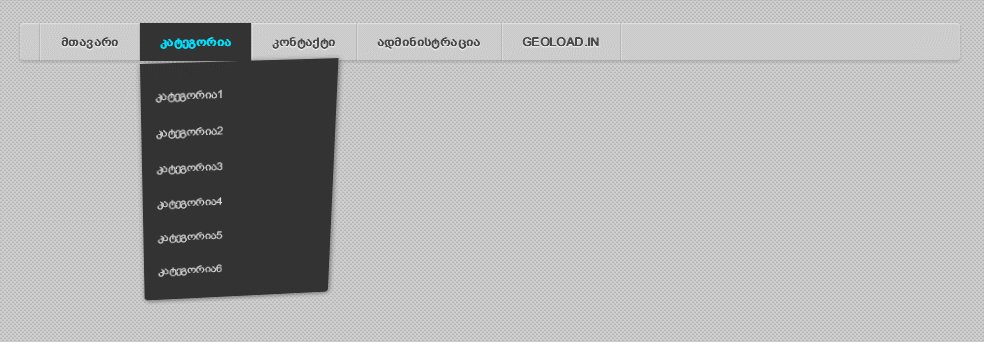
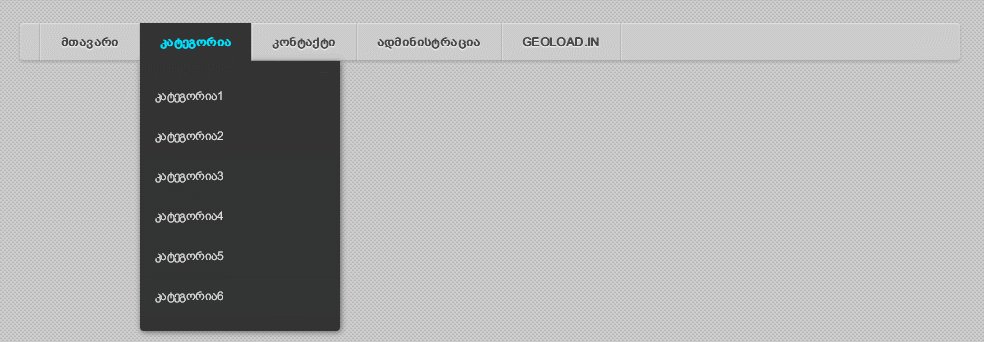
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555
იხილეთ : დემო
აღწერა : -------------------------------------------------------------------------------------------------------------------------------------------
მოცემული კოდი ჩასვით სადაც გაგიხარდებათ რომ მენიუ გმოჩნდეს:
ავტორი : bada_555
იხილეთ : დემო
აღწერა : -------------------------------------------------------------------------------------------------------------------------------------------
მოცემული კოდი ჩასვით სადაც გაგიხარდებათ რომ მენიუ გმოჩნდეს:
Code
<ul id="menu">
<li><a href="#">მთავარი</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
</ul>
</li>
<li><a href="#">კატეგორია</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
<li><a href="#">კატეგორია4</a></li>
<li><a href="#">კატეგორია5</a></li>
<li><a href="#">კატეგორია6</a></li>
</ul>
</li>
<li><a href="#">კონტაქტი</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
</ul>
</li>
<li><a href="#">ადმინისტრაცია</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
</ul>
</li>
<li><a href="#">GEOLOAD.IN</a></li>
</ul>
<script src="http://public.stewart.com/seth/js/prefixfree.min.js" type="text/javascript"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#menu {
position: relative;
float: left;
width: 100%;
padding: 0 20px;
border-radius: 3px;
box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15);
background: #ccc;
}
#menu, #menu ul {
list-style: none;
}
#menu > li {
float: left;
position: relative;
border-right: 1px solid rgba(0,0,0,.1);
box-shadow: 1px 0 0 rgba(255,255,255,.25);
perspective: 1000px;
}
#menu > li:first-child {
border-left: 1px solid rgba(255,255,255,.25);
box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25);
}
#menu a {
display: block;
position: relative;
z-index: 10;
padding: 13px 20px 13px 20px;
text-decoration: none;
color: rgba(75,75,75,1);
line-height: 1;
font-weight: 600;
font-size: 12px;
letter-spacing: -.05em;
background: transparent;
text-shadow: 0 1px 1px rgba(255,255,255,.9);
transition: all .25s ease-in-out;
}
#menu > li:hover > a {
background: #333;
color: rgba(0,223,252,1);
text-shadow: none;
}
#menu li ul {
position: absolute;
left: 0;
z-index: 1;
width: 200px;
padding: 0;
opacity: 0;
visibility: hidden;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: transparent;
overflow: hidden;
transform-origin: 50% 0%;
}
#menu li:hover ul {
padding: 15px 0;
background: #333;
opacity: 1;
visibility: visible;
box-shadow: 1px 1px 7px rgba(0,0,0,.5);
animation-name: swingdown;
animation-duration: 1s;
animation-timing-function: ease;
}
@keyframes swingdown {
0% {
opacity: .99999;
transform: rotateX(90deg);
}
30% {
transform: rotateX(-20deg) rotateY(5deg);
animation-timing-function: ease-in-out;
}
65% {
transform: rotateX(20deg) rotateY(-3deg);
animation-timing-function: ease-in-out;
}
100% {
transform: rotateX(0);
animation-timing-function: ease-in-out;
}
}
#menu li li a {
padding-left: 15px;
font-weight: 400;
color: #ddd;
text-shadow: none;
border-top: dotted 1px transparent;
border-bottom: dotted 1px transparent;
transition: all .15s linear;
}
#menu li li a:hover {
color: rgba(0,223,252,1);
border-top: dotted 1px rgba(255,255,255,.15);
border-bottom: dotted 1px rgba(255,255,255,.15);
background: rgba(0,223,252,.02);
}</style>
<li><a href="#">მთავარი</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
</ul>
</li>
<li><a href="#">კატეგორია</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
<li><a href="#">კატეგორია4</a></li>
<li><a href="#">კატეგორია5</a></li>
<li><a href="#">კატეგორია6</a></li>
</ul>
</li>
<li><a href="#">კონტაქტი</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
</ul>
</li>
<li><a href="#">ადმინისტრაცია</a>
<ul>
<li><a href="#">კატეგორია1</a></li>
<li><a href="#">კატეგორია2</a></li>
<li><a href="#">კატეგორია3</a></li>
</ul>
</li>
<li><a href="#">GEOLOAD.IN</a></li>
</ul>
<script src="http://public.stewart.com/seth/js/prefixfree.min.js" type="text/javascript"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#menu {
position: relative;
float: left;
width: 100%;
padding: 0 20px;
border-radius: 3px;
box-shadow: inset 0 1px 1px rgba(255,255,255,.5), inset 0 -1px 0 rgba(0,0,0,.15), 0 1px 3px rgba(0,0,0,.15);
background: #ccc;
}
#menu, #menu ul {
list-style: none;
}
#menu > li {
float: left;
position: relative;
border-right: 1px solid rgba(0,0,0,.1);
box-shadow: 1px 0 0 rgba(255,255,255,.25);
perspective: 1000px;
}
#menu > li:first-child {
border-left: 1px solid rgba(255,255,255,.25);
box-shadow: -1px 0 0 rgba(0,0,0,.1), 1px 0 0 rgba(255,255,255,.25);
}
#menu a {
display: block;
position: relative;
z-index: 10;
padding: 13px 20px 13px 20px;
text-decoration: none;
color: rgba(75,75,75,1);
line-height: 1;
font-weight: 600;
font-size: 12px;
letter-spacing: -.05em;
background: transparent;
text-shadow: 0 1px 1px rgba(255,255,255,.9);
transition: all .25s ease-in-out;
}
#menu > li:hover > a {
background: #333;
color: rgba(0,223,252,1);
text-shadow: none;
}
#menu li ul {
position: absolute;
left: 0;
z-index: 1;
width: 200px;
padding: 0;
opacity: 0;
visibility: hidden;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: transparent;
overflow: hidden;
transform-origin: 50% 0%;
}
#menu li:hover ul {
padding: 15px 0;
background: #333;
opacity: 1;
visibility: visible;
box-shadow: 1px 1px 7px rgba(0,0,0,.5);
animation-name: swingdown;
animation-duration: 1s;
animation-timing-function: ease;
}
@keyframes swingdown {
0% {
opacity: .99999;
transform: rotateX(90deg);
}
30% {
transform: rotateX(-20deg) rotateY(5deg);
animation-timing-function: ease-in-out;
}
65% {
transform: rotateX(20deg) rotateY(-3deg);
animation-timing-function: ease-in-out;
}
100% {
transform: rotateX(0);
animation-timing-function: ease-in-out;
}
}
#menu li li a {
padding-left: 15px;
font-weight: 400;
color: #ddd;
text-shadow: none;
border-top: dotted 1px transparent;
border-bottom: dotted 1px transparent;
transition: all .15s linear;
}
#menu li li a:hover {
color: rgba(0,223,252,1);
border-top: dotted 1px rgba(255,255,255,.15);
border-bottom: dotted 1px rgba(255,255,255,.15);
background: rgba(0,223,252,.02);
}</style>
| სულ კომენტარები: 0 | |




