CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 919
კატეგორია: უცოზ სკრიპტები

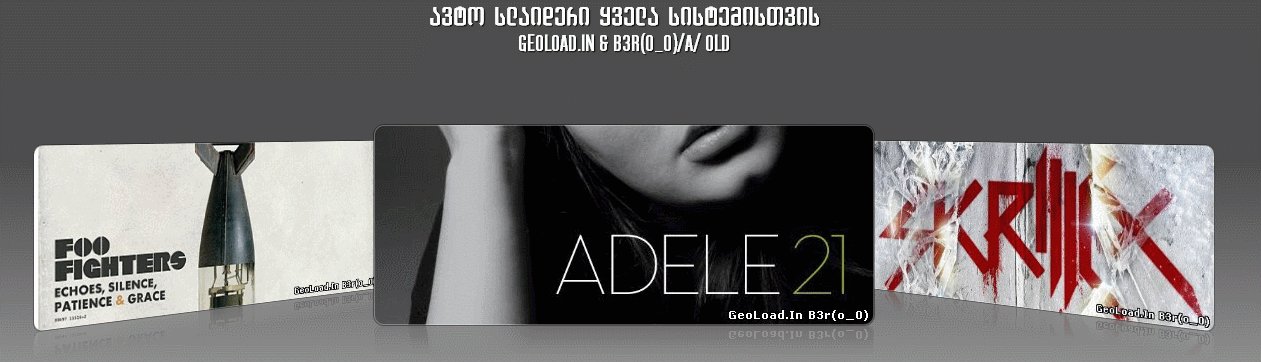
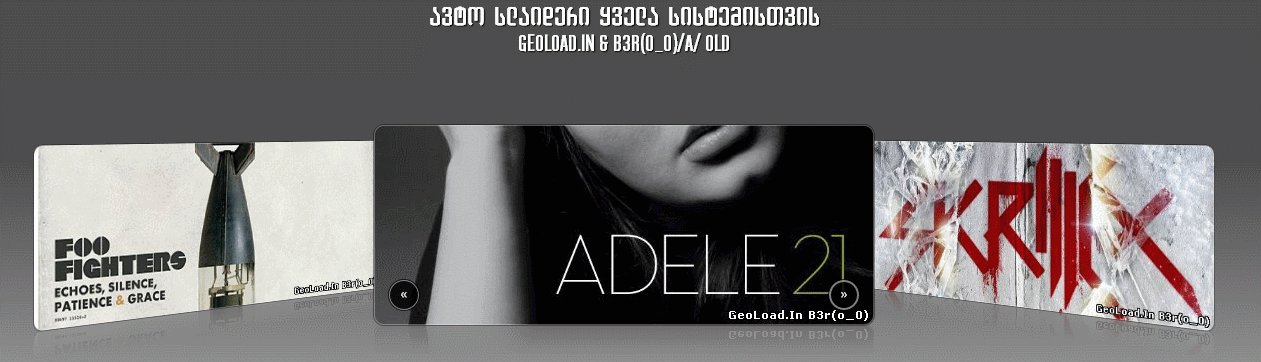
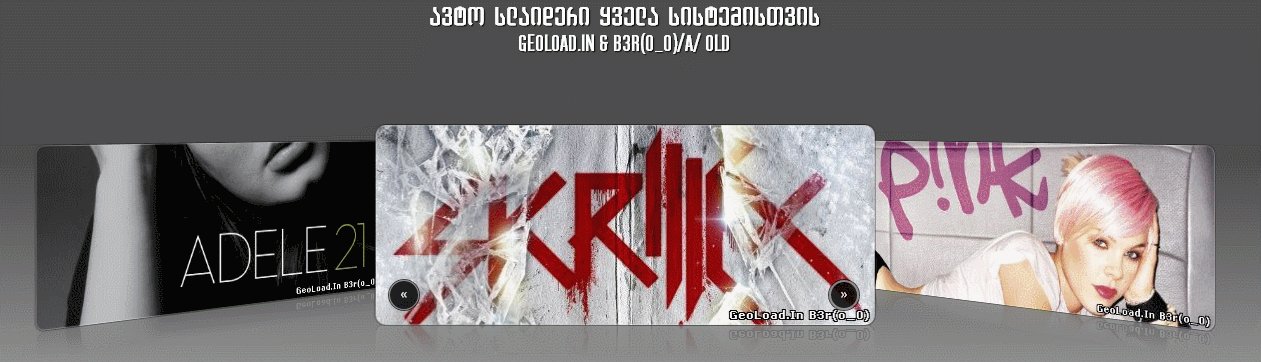
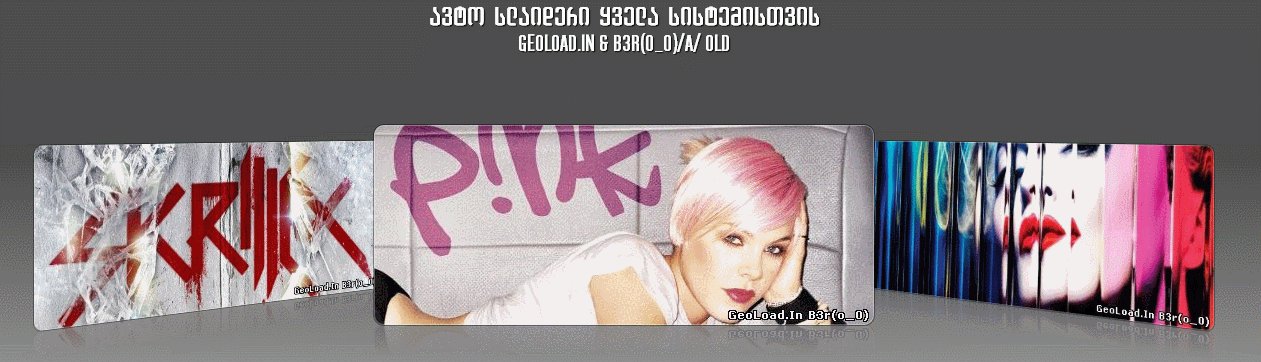
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555
იხილეთ : დემო
აღწერა : წარმოგიდგენთ საკმაოდ ლამაზ ჰორიზონტალური მენიუს, დატესტილი და მუშაა 100%-ით. დაყენების კონსტრუქცია იხილეთ სრულადში...
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ რომ მენიუ გამოჩნდეს:
ავტორი : bada_555
იხილეთ : დემო
აღწერა : წარმოგიდგენთ საკმაოდ ლამაზ ჰორიზონტალური მენიუს, დატესტილი და მუშაა 100%-ით. დაყენების კონსტრუქცია იხილეთ სრულადში...
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ რომ მენიუ გამოჩნდეს:
Code
<link href="http://geoload.in/html-2/html_hor_mnu2/main2.css" rel="stylesheet">
<ul id="nav">
<li><a href="#">მთავარი</a></li>
<span id="s1"></span>
<li class="subs"><a href="#s1">მენიუ 1</a>
<ul>
<li><a href="#">Submenu A</a></li>
<li><a href="#">Submenu B</a></li>
<li><a href="#">Submenu C</a></li>
<li><a href="#">Submenu D</a></li>
<li><a href="#">Submenu E</a></li>
<li><a href="#">Submenu F</a></li>
</ul>
</li>
<span id="s2"></span>
<li class="subs"><a href="#s2">მენიუ 2</a>
<ul>
<li><a href="#">Submenu G</a></li>
<li><a href="#">Submenu H</a></li>
<li><a href="#">Submenu I</a></li>
<li><a href="#">Submenu J</a></li>
<li><a href="#">Submenu K</a></li>
<li><a href="#">Submenu L</a></li>
</ul>
</li>
<li><a href="#">მენიუ 3</a></li>
<li><a href="#">მენიუ 4</a></li>
<li><a href="#">მენიუ 5</a></li>
<li><a href="#">GeoLoad.In</a></li>
</ul>
<ul id="nav">
<li><a href="#">მთავარი</a></li>
<span id="s1"></span>
<li class="subs"><a href="#s1">მენიუ 1</a>
<ul>
<li><a href="#">Submenu A</a></li>
<li><a href="#">Submenu B</a></li>
<li><a href="#">Submenu C</a></li>
<li><a href="#">Submenu D</a></li>
<li><a href="#">Submenu E</a></li>
<li><a href="#">Submenu F</a></li>
</ul>
</li>
<span id="s2"></span>
<li class="subs"><a href="#s2">მენიუ 2</a>
<ul>
<li><a href="#">Submenu G</a></li>
<li><a href="#">Submenu H</a></li>
<li><a href="#">Submenu I</a></li>
<li><a href="#">Submenu J</a></li>
<li><a href="#">Submenu K</a></li>
<li><a href="#">Submenu L</a></li>
</ul>
</li>
<li><a href="#">მენიუ 3</a></li>
<li><a href="#">მენიუ 4</a></li>
<li><a href="#">მენიუ 5</a></li>
<li><a href="#">GeoLoad.In</a></li>
</ul>
| სულ კომენტარები: 0 | |