CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 942
კატეგორია: უცოზ სკრიპტები

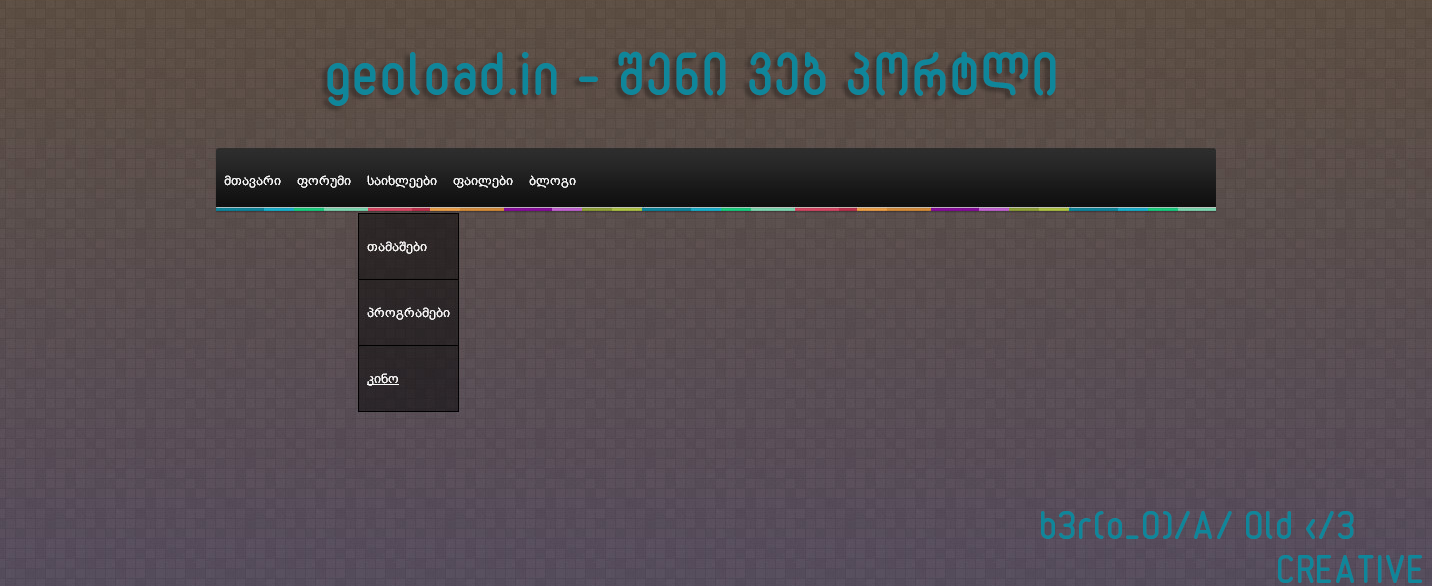
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555
იხილეთ : დემო
აღწერა : კიდევ ერთი ლამაზი და დახვეწილი ჰორიზონტალური მენიუ ყველა სისტემისთვის, მუშაა 100%-ით და დატესტილია opera, crome, mozilla, დააყენეთ და ისიამოვნეთ.
მოცემული კოდი ჩასვით სადაც გაგიხარდებათ:
ავტორი : bada_555
იხილეთ : დემო
აღწერა : კიდევ ერთი ლამაზი და დახვეწილი ჰორიზონტალური მენიუ ყველა სისტემისთვის, მუშაა 100%-ით და დატესტილია opera, crome, mozilla, დააყენეთ და ისიამოვნეთ.
მოცემული კოდი ჩასვით სადაც გაგიხარდებათ:
Code
<div class="geoload">
<ul>
<li><a href="#">მთავარი</a></li>
<li><a href="#">ფორუმი</a></li>
<li><a href="#">საიხლეები</a>
<ul>
<li><a href="#">თამაშები</a></li>
<li><a href="#">პროგრამები</a></li>
<li><a href="#">კინო</a></li>
</ul>
</li>
<li><a href="#">ფაილები</a></li>
<li><a href="#">ბლოგი</a></li>
</ul>
</div>
<script type="text/javascript" src="http://geoload.in/html-2/horizontal-gl/js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="http://geoload.in/html-2/horizontal-gl/js/jquery.dropmenu.js"></script>
<style>
@import url(http://geoload.in/html-2/horizontal-gl/css/reset.css);
@font-face {font-family: 'arial'; src: url('http://geoload.in/html-2/horizontal-gl/bpg_arial_2009.ttf');}
.geoload {
font-size:13px;
font-family: 'arial';
width:1000px;
margin:auto;
height:65px;
background: url(http://geoload.in/html-2/horizontal-gl/img/top_navi.png);
color:#fff;
position:relative;
border-top-left-radius:3px;
border-top-right-radius:3px;
}
.geoload ul li {
float:left;
padding: 0 8px;
position:relative;
line-height:65px;
}
.geoload ul li a {
color:#fff;
display:block;
text-decoration:none;
}
.geoload ul li a:hover {
text-decoration: underline;
}
.geoload ul ul {
background: rgba(0, 0, 0, .5);
top:65px;
left:-1px;
border: 1px solid #000;
position:absolute;
display:none;
line-height:none;
}
.geoload ul ul li {
float:none;
border-bottom: 1px solid #000;
line-height:none;
}
.geoload ul ul li:last-child {
border-bottom:none;
}
</style>
<ul>
<li><a href="#">მთავარი</a></li>
<li><a href="#">ფორუმი</a></li>
<li><a href="#">საიხლეები</a>
<ul>
<li><a href="#">თამაშები</a></li>
<li><a href="#">პროგრამები</a></li>
<li><a href="#">კინო</a></li>
</ul>
</li>
<li><a href="#">ფაილები</a></li>
<li><a href="#">ბლოგი</a></li>
</ul>
</div>
<script type="text/javascript" src="http://geoload.in/html-2/horizontal-gl/js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="http://geoload.in/html-2/horizontal-gl/js/jquery.dropmenu.js"></script>
<style>
@import url(http://geoload.in/html-2/horizontal-gl/css/reset.css);
@font-face {font-family: 'arial'; src: url('http://geoload.in/html-2/horizontal-gl/bpg_arial_2009.ttf');}
.geoload {
font-size:13px;
font-family: 'arial';
width:1000px;
margin:auto;
height:65px;
background: url(http://geoload.in/html-2/horizontal-gl/img/top_navi.png);
color:#fff;
position:relative;
border-top-left-radius:3px;
border-top-right-radius:3px;
}
.geoload ul li {
float:left;
padding: 0 8px;
position:relative;
line-height:65px;
}
.geoload ul li a {
color:#fff;
display:block;
text-decoration:none;
}
.geoload ul li a:hover {
text-decoration: underline;
}
.geoload ul ul {
background: rgba(0, 0, 0, .5);
top:65px;
left:-1px;
border: 1px solid #000;
position:absolute;
display:none;
line-height:none;
}
.geoload ul ul li {
float:none;
border-bottom: 1px solid #000;
line-height:none;
}
.geoload ul ul li:last-child {
border-bottom:none;
}
</style>
| სულ კომენტარები: 0 | |