CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 933
კატეგორია: უცოზ სკრიპტები

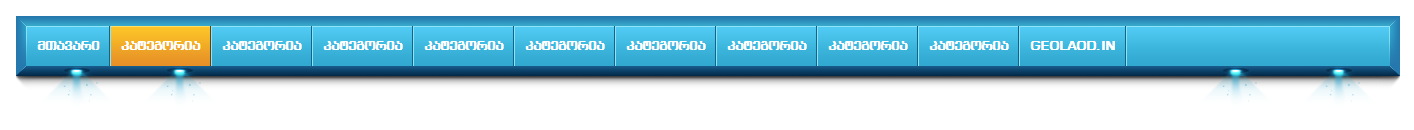
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555
აღწერა : ლამაზი მენიუ არის სურათზე უბრალოდ გაწელილია და საიტზე როცა დააყენებთ საიტის ზომაზე დაჯდება, დანარჩენი თქვენ შეაფასეთ. <---- GEOLOAD.IN ---->
ეს კოდი ჩასვით CSS-ში:
/* ---- menu ---- */
/*fonts*/
@font-face {font-family: "bpg"; src:url('http://geoload.in/css/bpg_square_mtavruli_2009-webfont.ttf');}
.bpg { font-family: bpg; }
.mline{height:93px; padding:22px 20px 0 20px; font-family: bpg; }
.mline .dbg, .mline .dleft, .mline .dright{width:100%; height:100%; background:url(http://geoload.in/htm/hor-menu13/mline.png) no-repeat;}
.mline .dbg{background-position:0 -93px; background-repeat:repeat-x;}
.mline .dright{background-position:100% -186px;}
.mline .dllight, .mline .drlight{width:100%; height:100%;}
.mline .dllight{background:url(http://geoload.in/htm/hor-menu13/llight.png) no-repeat 0 100%;}
.mline .drlight{background:url(http://geoload.in/htm/hor-menu13/rlight.png) no-repeat 100% 100%;}
.mainmenu{height:40px; padding:10px 11px; font-family: bpg; }
.mainmenu li{float:left; height:100%; list-style-type:none; position:relative; z-index:2;}
.mainmenu li a{font-size:12px; font-weight:bold; display:block; float:left; height:100%; line-height:40px; color:#fff; text-decoration:none;}
.mainmenu li a:hover{color:#fff; text-decoration:none; background:url(http://geoload.in/htm/hor-menu13/mmlinks.png) repeat-x 0 -80px;}
.mainmenu li a span{display:block; height:100%; float:left; padding:0 12px 0 10px; background:url(http://geoload.in/htm/hor-menu13/mmlinks.png) no-repeat 100% 0; cursor:pointer;}
.mainmenu li a:hover span{background-position:100% -40px;}
.mainmenu ul{position:absolute; top:46px; left:0px; opacity:0.9; z-index:3; -moz-box-shadow: 0 3px 5px rgba(0,0,0,0.5); -webkit-box-shadow: 0 3px 5px rgba(0,0,0,0.5); box-shadow: 0 3px 5px rgba(0,0,0,0.5);}
.mainmenu .sublinks a{display:block; height:23px; background:url(http://geoload.in/htm/hor-menu13/sublink.png) no-repeat; width:147px; padding:0 10px 0 23px; line-height:23px; color:#6b472a; font-size:10px;}
.mainmenu .sublinks a:hover{background:url(http://geoload.in/htm/hor-menu13/sublink.png) no-repeat 0 -23px; color:#68181f; font-family: bpg; }
ეს კოდი კი ჩასვით იქ სადაც მენიუ გინდათ გამოჩნდეს:
<!-- ჰორიზონტალური მენიუ -->
<div class="mline">
<div class="dbg"><div class="dleft"><div class="dright"><div class="dllight"><div class="drlight">
<ul class="mainmenu" id="mmenu">
<li><a href="http://GEOLAOD.IN"><span>მთავარი</span></a></li>
<li><a href="http://GEOLAOD.IN"><span>კატეგორია</span></a>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<!-- <li><a href="/"><span>GEOLOAD.IN</span></a>-->
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="http://GEOLAOD.IN"><span>GEOLAOD.IN</span></a>
</li>
<!-- <li><a href="#"><span>GeoLoad.In</span></a>
</li> -->
</ul>
</div></div></div></div></div>
</div>
<!-- /ჰორიზონტალური მენიუ -->
ავტორი : bada_555
აღწერა : ლამაზი მენიუ არის სურათზე უბრალოდ გაწელილია და საიტზე როცა დააყენებთ საიტის ზომაზე დაჯდება, დანარჩენი თქვენ შეაფასეთ. <---- GEOLOAD.IN ---->
ეს კოდი ჩასვით CSS-ში:
Code
/* ---- menu ---- */
/*fonts*/
@font-face {font-family: "bpg"; src:url('http://geoload.in/css/bpg_square_mtavruli_2009-webfont.ttf');}
.bpg { font-family: bpg; }
.mline{height:93px; padding:22px 20px 0 20px; font-family: bpg; }
.mline .dbg, .mline .dleft, .mline .dright{width:100%; height:100%; background:url(http://geoload.in/htm/hor-menu13/mline.png) no-repeat;}
.mline .dbg{background-position:0 -93px; background-repeat:repeat-x;}
.mline .dright{background-position:100% -186px;}
.mline .dllight, .mline .drlight{width:100%; height:100%;}
.mline .dllight{background:url(http://geoload.in/htm/hor-menu13/llight.png) no-repeat 0 100%;}
.mline .drlight{background:url(http://geoload.in/htm/hor-menu13/rlight.png) no-repeat 100% 100%;}
.mainmenu{height:40px; padding:10px 11px; font-family: bpg; }
.mainmenu li{float:left; height:100%; list-style-type:none; position:relative; z-index:2;}
.mainmenu li a{font-size:12px; font-weight:bold; display:block; float:left; height:100%; line-height:40px; color:#fff; text-decoration:none;}
.mainmenu li a:hover{color:#fff; text-decoration:none; background:url(http://geoload.in/htm/hor-menu13/mmlinks.png) repeat-x 0 -80px;}
.mainmenu li a span{display:block; height:100%; float:left; padding:0 12px 0 10px; background:url(http://geoload.in/htm/hor-menu13/mmlinks.png) no-repeat 100% 0; cursor:pointer;}
.mainmenu li a:hover span{background-position:100% -40px;}
.mainmenu ul{position:absolute; top:46px; left:0px; opacity:0.9; z-index:3; -moz-box-shadow: 0 3px 5px rgba(0,0,0,0.5); -webkit-box-shadow: 0 3px 5px rgba(0,0,0,0.5); box-shadow: 0 3px 5px rgba(0,0,0,0.5);}
.mainmenu .sublinks a{display:block; height:23px; background:url(http://geoload.in/htm/hor-menu13/sublink.png) no-repeat; width:147px; padding:0 10px 0 23px; line-height:23px; color:#6b472a; font-size:10px;}
.mainmenu .sublinks a:hover{background:url(http://geoload.in/htm/hor-menu13/sublink.png) no-repeat 0 -23px; color:#68181f; font-family: bpg; }
ეს კოდი კი ჩასვით იქ სადაც მენიუ გინდათ გამოჩნდეს:
Code
<!-- ჰორიზონტალური მენიუ -->
<div class="mline">
<div class="dbg"><div class="dleft"><div class="dright"><div class="dllight"><div class="drlight">
<ul class="mainmenu" id="mmenu">
<li><a href="http://GEOLAOD.IN"><span>მთავარი</span></a></li>
<li><a href="http://GEOLAOD.IN"><span>კატეგორია</span></a>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<!-- <li><a href="/"><span>GEOLOAD.IN</span></a>-->
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="/"><span>კატეგორია</span></a>
</li>
<li><a href="http://GEOLAOD.IN"><span>GEOLAOD.IN</span></a>
</li>
<!-- <li><a href="#"><span>GeoLoad.In</span></a>
</li> -->
</ul>
</div></div></div></div></div>
</div>
<!-- /ჰორიზონტალური მენიუ -->
| სულ კომენტარები: 0 | |




