CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 739 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 8
ნახვები: 1101
კატეგორია: უცოზ სკრიპტები

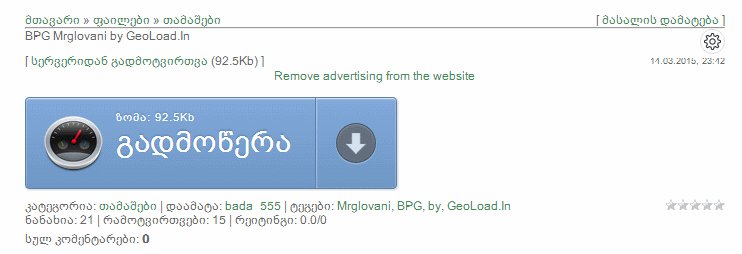
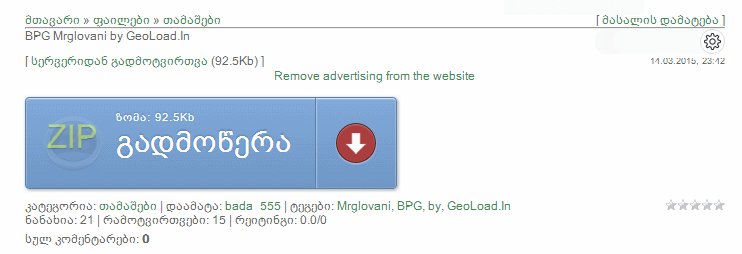
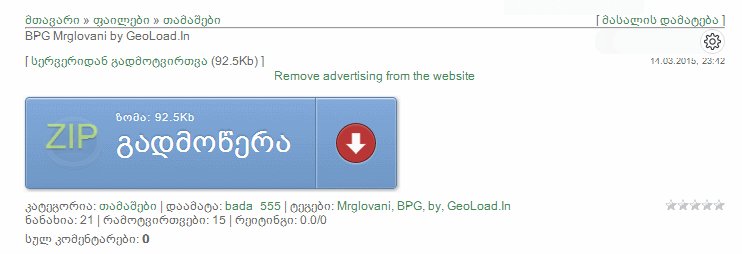
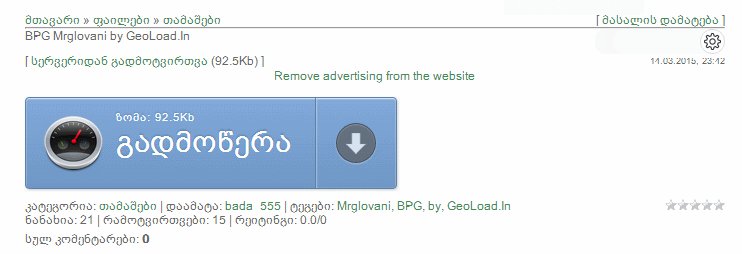
დასახელება : გადმოწერის ღილაკი / кнопки скачать / Download Button
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : მუშა და საკმაოდ ლამაზი გადმოწერის ფორმა თითქმის ყველა ძრავისთვის, უცოზზე იმუშავებს ფაილები კატალოგზე, ხოლო საიტის სიახლეებზე არ აჩვენებს ფაილიზ ზომას დანარჩენი მუშაა...
მოცემული კოდი ჩასვით Каталог файлов » Страница материала и комментариев к нему სადაც გსურთ რომ გამოჩნდეს:
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : მუშა და საკმაოდ ლამაზი გადმოწერის ფორმა თითქმის ყველა ძრავისთვის, უცოზზე იმუშავებს ფაილები კატალოგზე, ხოლო საიტის სიახლეებზე არ აჩვენებს ფაილიზ ზომას დანარჩენი მუშაა...
მოცემული კოდი ჩასვით Каталог файлов » Страница материала и комментариев к нему სადაც გსურთ რომ გამოჩნდეს:
Code
<?if($FILE_URL$)?><div class="button-wrapper">
<a href="$FILE_URL$" class="a-btn">
<span class="a-btn-slide-text">ZIP</span>
<img src="http://www.picz.ge/img/s1/1511/14/1/1cd819914627.png">
<span class="a-btn-text"><small>ზომა: $FILE_SIZE$</small>გადმოწერა</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
</div><?endif?><style>
.a-btn{
color: #fff!important;
text-decoration: none!important;
}
.a-btn{
background:#80a9da;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#80a9da,0),color-stop(#6f97c5,1));
background:-webkit-linear-gradient(top, #80a9da 0%, #6f97c5 100%);
background:-moz-linear-gradient(top, #80a9da 0%, #6f97c5 100%);
background:-o-linear-gradient(top, #80a9da 0%, #6f97c5 100%);
background:linear-gradient(top, #80a9da 0%, #6f97c5 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#80a9da', endColorstr='#6f97c5',GradientType=0 );
padding-left:90px;
padding-right:105px;
height:90px;
display:inline-block;
position:relative;
border:1px solid #5d81ab;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
float:left;
clear:both;
margin:10px 0px;
overflow:hidden;
-webkit-transition:box-shadow 0.3s ease-in-out;
-moz-transition:box-shadow 0.3s ease-in-out;
-o-transition:box-shadow 0.3s ease-in-out;
transition:box-shadow 0.3s ease-in-out;
}
.a-btn img{
position:absolute;
left:15px;
top:13px;
border:none;
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position:absolute;
font-size:36px;
top:18px;
left:18px;
color:#bde086;
text-shadow:0px 1px 1px rgba(0,0,0,0.3);
-webkit-transform:scale(0);
-moz-transform:scale(0);
-ms-transform:scale(0);
-o-transform:scale(0);
transform:scale(0);
opacity:0;
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn-text{
padding-top:13px;
display:block;
font-size:30px;
text-shadow:0px -1px 1px #5d81ab;
}
.a-btn-text small{
display:block;
font-size:11px;
letter-spacing:1px;
}
.a-btn-icon-right{
position:absolute;
right:0px;
top:0px;
height:100%;
width:80px;
border-left:1px solid #5d81ab;
-webkit-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width:38px;
height:38px;
opacity:0.7;
-webkit-border-radius:20px;
-moz-border-radius:20px;
border-radius:20px;
position:absolute;
left:50%;
top:50%;
margin:-20px 0px 0px -20px;
border:1px solid rgba(0,0,0,0.5);
background:#5b5b5b url(http://www.picz.ge/img/s1/1511/14/9/94c720ef7b91.png) no-repeat center center;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn:hover{
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
opacity:0;
}
.a-btn:hover .a-btn-slide-text{
opacity:1;
-webkit-transform:scale(1);
-moz-transform:scale(1);
-ms-transform:scale(1);
-o-transform:scale(1);
transform:scale(1);
}
.a-btn:hover .a-btn-icon-right span{
opacity:1;
background-color:#bc3532;
}
.a-btn:active{
position:relative;
top:1px;
background:#5d81ab;
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color:#80a9da;
}
.a-btn:active .a-btn-icon-right span{
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-ms-transform:rotate(360deg);
-o-transform:rotate(360deg);
transform:rotate(360deg);
}
</style>
<a href="$FILE_URL$" class="a-btn">
<span class="a-btn-slide-text">ZIP</span>
<img src="http://www.picz.ge/img/s1/1511/14/1/1cd819914627.png">
<span class="a-btn-text"><small>ზომა: $FILE_SIZE$</small>გადმოწერა</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
</div><?endif?><style>
.a-btn{
color: #fff!important;
text-decoration: none!important;
}
.a-btn{
background:#80a9da;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#80a9da,0),color-stop(#6f97c5,1));
background:-webkit-linear-gradient(top, #80a9da 0%, #6f97c5 100%);
background:-moz-linear-gradient(top, #80a9da 0%, #6f97c5 100%);
background:-o-linear-gradient(top, #80a9da 0%, #6f97c5 100%);
background:linear-gradient(top, #80a9da 0%, #6f97c5 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#80a9da', endColorstr='#6f97c5',GradientType=0 );
padding-left:90px;
padding-right:105px;
height:90px;
display:inline-block;
position:relative;
border:1px solid #5d81ab;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
float:left;
clear:both;
margin:10px 0px;
overflow:hidden;
-webkit-transition:box-shadow 0.3s ease-in-out;
-moz-transition:box-shadow 0.3s ease-in-out;
-o-transition:box-shadow 0.3s ease-in-out;
transition:box-shadow 0.3s ease-in-out;
}
.a-btn img{
position:absolute;
left:15px;
top:13px;
border:none;
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position:absolute;
font-size:36px;
top:18px;
left:18px;
color:#bde086;
text-shadow:0px 1px 1px rgba(0,0,0,0.3);
-webkit-transform:scale(0);
-moz-transform:scale(0);
-ms-transform:scale(0);
-o-transform:scale(0);
transform:scale(0);
opacity:0;
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn-text{
padding-top:13px;
display:block;
font-size:30px;
text-shadow:0px -1px 1px #5d81ab;
}
.a-btn-text small{
display:block;
font-size:11px;
letter-spacing:1px;
}
.a-btn-icon-right{
position:absolute;
right:0px;
top:0px;
height:100%;
width:80px;
border-left:1px solid #5d81ab;
-webkit-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
-moz-box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
box-shadow:1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width:38px;
height:38px;
opacity:0.7;
-webkit-border-radius:20px;
-moz-border-radius:20px;
border-radius:20px;
position:absolute;
left:50%;
top:50%;
margin:-20px 0px 0px -20px;
border:1px solid rgba(0,0,0,0.5);
background:#5b5b5b url(http://www.picz.ge/img/s1/1511/14/9/94c720ef7b91.png) no-repeat center center;
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
box-shadow:0px 1px 1px rgba(255,255,255,0.3) inset, 0px 1px 2px rgba(255,255,255,0.5);
-webkit-transition:all 0.3s ease-in-out;
-moz-transition:all 0.3s ease-in-out;
-o-transition:all 0.3s ease-in-out;
transition:all 0.3s ease-in-out;
}
.a-btn:hover{
-webkit-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
box-shadow:0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
opacity:0;
}
.a-btn:hover .a-btn-slide-text{
opacity:1;
-webkit-transform:scale(1);
-moz-transform:scale(1);
-ms-transform:scale(1);
-o-transform:scale(1);
transform:scale(1);
}
.a-btn:hover .a-btn-icon-right span{
opacity:1;
background-color:#bc3532;
}
.a-btn:active{
position:relative;
top:1px;
background:#5d81ab;
-webkit-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
-moz-box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color:#80a9da;
}
.a-btn:active .a-btn-icon-right span{
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-ms-transform:rotate(360deg);
-o-transform:rotate(360deg);
transform:rotate(360deg);
}
</style>
| სულ კომენტარები: 8 | |||||||||||||||||
| |||||||||||||||||




