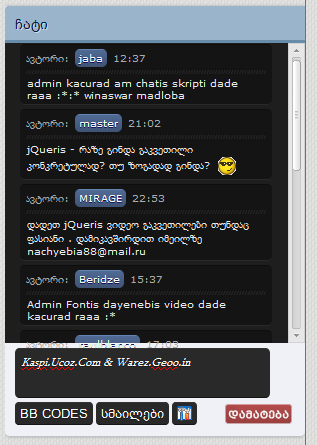
დასახელება : მინი ჩატი
ავტორი : master
ძრავი : UCOZ
აღწერა : თხოვნა იყო და აჰა დავდე

ეს სკრიპტი ჩასვით Мини-чат --> Вид материалов :
Code
<style>
#mchatIfm2 {width:272px; }
.chat_full {background:#141414; border-top:1px solid #0e0e0e; border-bottom:1px solid #2a2a2a; border-radius:5px; width:252px; margin:0 auto 4px;}
.chat_top {background:url(http://warez.geoo.in/chat-box/chat_line.png) no-repeat bottom; height:29px; margin:0 6px; line-height:26px; color:#a9a9a9;}
.chat_top a {background:url(http://warez.geoo.in/chat-box/chat_top_a.png) repeat-x; display:inline-block; height:18px; line-height:18px; color:#fff; text-decoration:none; text-shadow:0 1px #131456; border-radius:5px; padding:0 4px; margin:0 2px;}
.chat_mess {color:#ebebeb; padding:3px 7px;}
#mchatMsgF {background:#292929; border:none; border-top:1px solid #333333; border-bottom:1px solid #141414; border-radius:5px; height:50px; padding:5px; width:255px; margin:5px 0 0 10px; outline:none; font-family:'Cuprum'; font-size:12px; font-style:italic; color:#fff; text-shadow:0 1px #1b1b1b;}
.chat_button {background:url(http://warez.geoo.in/chat-box/chat_button.png) no-repeat; width:70px; height:24px; outline:none; cursor:pointer; float:right; border:none;}
.chat_button:hover {opacity:0.8;}
.chat_buttons {height:24px; margin:4px 12px 0 10px;}
.chat_buttons a {background:#292929; border:none; border-top:1px solid #333333; border-bottom:1px solid #141414; border-radius:4px; color:#fff; text-shadow:0 1px #1b1b1b; padding:3px 5px; float:left; text-decoration:none; text-transform:uppercase; margin:0 3px 0 0;}
.chat_buttons a:hover {opacity:0.8;}
/* ----- */
#body{}
::-webkit-scrollbar
{
width: 9px;
margin:0 5px 0 0;
}
::-webkit-scrollbar-track-piece
{
background:url(http://warez.geoo.in/chat-box/mchat_scroll_bg.png) bottom left no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll_bg.png) top right no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll_bg.png) top left -9px repeat-y;
-webkit-border-radius: 20px;
width:9px;
}
::-moz-scrollbar-track-piece
{
background:url(http://warez.geoo.in/chat-box/mchat_scroll_bg.png) bottom left no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll_bg.png) top right no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll_bg.png) top left -9px repeat-y;
-webkit-border-radius: 20px;
width:9px;
}
::-webkit-scrollbar-thumb:vertical
{
background:url(http://warez.geoo.in/chat-box/mchat_scroll.png) top left no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll.png) bottom right no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll.png) top left -9px repeat-y;
-webkit-border-radius: 90px;
width:9px;
}
::-moz-scrollbar-thumb:vertical
{
background:url(http://warez.geoo.in/chat-box/mchat_scroll.png) top left no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll.png) bottom right no-repeat, url(http://warez.geoo.in/chat-box/mchat_scroll.png) top left -9px repeat-y;
-webkit-border-radius: 90px;
width:9px;
}
::-webkit-scrollbar-thumb:horizontal
{
display:none;
}
</style>
<style>
body {background:#1e1e1e;}
</style>
<div class="chat_full">
<div class="chat_top">ავტორი: <a href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');">$NAME$</a> <span title="$DATE$">$TIME$</span></div>
<div class="chat_mess">
$MESSAGE$
</div>
</div>
ეს სკრიპტი კიდევ ჩასვით Мини-чат --> Форма добавления сообщений
Code
<style>
#mchatIfm2 {width:272px; }
.chat_full {background:#141414; border-top:1px solid #0e0e0e; border-bottom:1px solid #2a2a2a; border-radius:5px; width:252px; margin:0 auto 4px;}
.chat_top {background:url(http://warez.geoo.in/chat-box/chat_line.png) no-repeat bottom; height:29px; margin:0 6px; line-height:26px; color:#a9a9a9;}
.chat_top a {background:url(http://warez.geoo.in/chat-box/chat_top_a.png) repeat-x; display:inline-block; height:18px; line-height:18px; color:#fff; text-decoration:none; text-shadow:0 1px #131456; border-radius:5px; padding:0 4px; margin:0 2px;}
.chat_mess {color:#ebebeb; padding:3px 7px;}
#mchatMsgF {background:#292929; border:none; border-top:1px solid #333333; border-bottom:1px solid #141414; border-radius:5px; height:50px; padding:5px; width:255px; margin:5px 0 0 10px; outline:none; font-family:'Cuprum'; font-size:12px; font-style:italic; color:#fff; text-shadow:0 1px #1b1b1b;}
.chat_button {background:url(http://warez.geoo.in/chat-box/chat_button.png) no-repeat; width:70px; height:24px; outline:none; cursor:pointer; float:right; border:none;}
.chat_button:hover {opacity:0.8;}
.chat_buttons {height:24px; margin:4px 12px 0 10px;}
.chat_buttons a {background:#292929; border:none; border-top:1px solid #333333; border-bottom:1px solid #141414; border-radius:4px; color:#fff; text-shadow:0 1px #1b1b1b; padding:3px 5px; float:left; text-decoration:none; text-transform:uppercase; margin:0 3px 0 0;}
.chat_buttons a:hover {opacity:0.8;}
/* ----- */
</style>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" onkeyup="countMessLength();" onfocus="countMessLength();" style="resize:none;"></textarea>
<div class="chat_buttons">
<a href="$BBCODES_URI$">BB Codes</a>
<a href="$SMILES_URI$">სმაილები</a>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://s86.ucoz.net/img/fr/mcm.gif" width="15" height="15"></a><?endif?>
<input type="submit" value="" class="chat_button" id="mchatBtn"><img alt="" style="display:none;" id="mchatAjax" src="http://s17.ucoz.net/img/fr/ajax3.gif" border="0" width="16">
</div>

















 კატეგორია:
კატეგორია: