CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » Ucoz » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 841
კატეგორია: უცოზ სკრიპტები

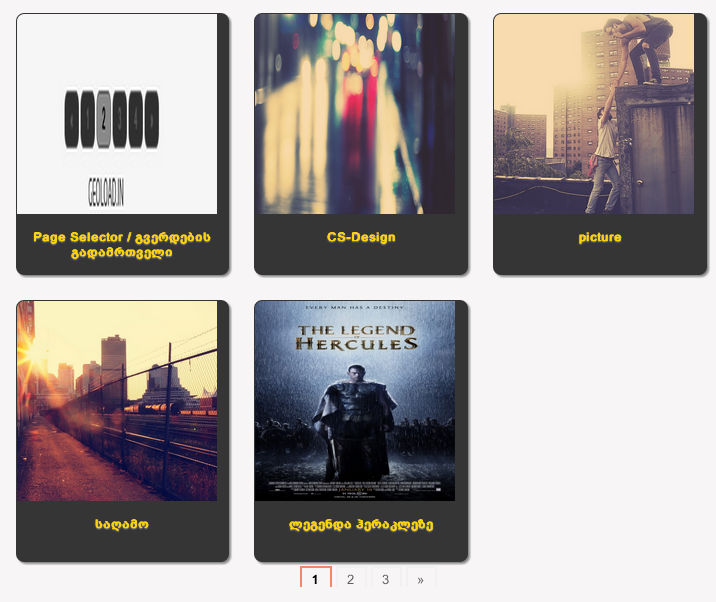
დასახელება : საიხლის ფორმა
ავტორი : webber-bero
ძრავი : Ucoz System
აღწერა : უბრალო სიახლის ფორმა რომელიც გამოადგება ყველა კატეგორიის საიტს, დაყენება ადვილია და იხილეთ სრულდში.
მოცემული კოდი ჩასვით Вид материалов / Appearance of entries:
ავტორი : webber-bero
ძრავი : Ucoz System
აღწერა : უბრალო სიახლის ფორმა რომელიც გამოადგება ყველა კატეგორიის საიტს, დაყენება ადვილია და იხილეთ სრულდში.
მოცემული კოდი ჩასვით Вид материалов / Appearance of entries:
Code
<style>
.short-story {
border: solid 1px #353535;
border-radius: 8px;
margin: 15px 15px 10px 10px;
height: 260px;
overflow: hidden;
background: #353535;
box-shadow: 2px 2px 2px #888;
}
.img-size img {
height: 200px;
width: 200px;
}
#catitle {
font-weight: bold;
font-size: 13px;
text-align: center;
padding: 10px 0;
margin: 2px 0 0 0;
}
#catitle a {
color: #ffd40b;
text-shadow: 0 1px 1px #949494;
}
</style>
<div style="width:33%;float:left;">
<div class="short-story">
<div class="img-size"><img alt="სახელი $TITLE$" style="margin:0;padding:0;border:0;" src="$IMG_URL1$">
</div>
<div class="clr"> </div>
<div id="catitle"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div>
.short-story {
border: solid 1px #353535;
border-radius: 8px;
margin: 15px 15px 10px 10px;
height: 260px;
overflow: hidden;
background: #353535;
box-shadow: 2px 2px 2px #888;
}
.img-size img {
height: 200px;
width: 200px;
}
#catitle {
font-weight: bold;
font-size: 13px;
text-align: center;
padding: 10px 0;
margin: 2px 0 0 0;
}
#catitle a {
color: #ffd40b;
text-shadow: 0 1px 1px #949494;
}
</style>
<div style="width:33%;float:left;">
<div class="short-story">
<div class="img-size"><img alt="სახელი $TITLE$" style="margin:0;padding:0;border:0;" src="$IMG_URL1$">
</div>
<div class="clr"> </div>
<div id="catitle"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div>
| სულ კომენტარები: 0 | |




