CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » Datalife Engine » Dle module |
კომენტარები: 0
ნახვები: 961
კატეგორია: Dle module

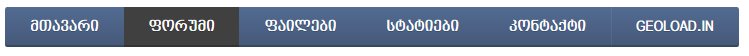
დასახელება : Horizontal Menu
ავტორი : webber-bero
ძრავი : Ucoz & Dle
დემო : იხილეთ
აღწერა : რავი დიდი ხანია სიახლეები აღარ დამიდია და შემოგთავაზებთ ჩემს მიერ აწყობილ ჰორიზონტალურ მენიუს, იმედია მოგეწონებათ.
ეს კოდი ჩასვით იქ სადაც გსურთ, რომ მენიუ გამოჩნდეს:
<style>
/*fonts*/
@font-face {font-family: "bero"; src:url('http://geoload.in/fonts/bpg_nino_medium_caps.otf');}
ul, li{margin:0; padding:0; list-style:none; float:left;}
#bero{height:40px; display:table; font-family: bero;}
#bero ul li{background: -moz-linear-gradient(top, rgba(83,107,146,1) 0%, rgba(69,88,120,1) 100%); background: -webkit-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); background: -o-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); box-shadow:inset 0 -2px 0 rgba(0,0,0,0.2);}
#bero ul li:hover{background:rgba(64,64,64,1);}
#bero ul li:first-child{border-top-left-radius:2px; border-bottom-left-radius:2px;}
#bero ul li:last-child{border-top-right-radius:2px; border-bottom-right-radius:2px;}
#bero ul li a{line-height:40px; display:block; padding:0 25px; text-decoration:none; text-transform:uppercase; font-weight:bold; color:rgba(255,255,255,1); text-shadow:0 1px 0 rgba(0,0,0,0.2);}
</style>
<div id="bero">
<ul>
<li><a href="">მთავარი</a></li>
<li><a href="">ფორუმი</a></li>
<li><a href="">ფაილები</a></li>
<li><a href="">სტატიები</a></li>
<li><a href="">კონტაქტი</a></li>
<li><a href="">GeoLoad.In</a></li>
</ul>
</div>
ავტორი : webber-bero
ძრავი : Ucoz & Dle
დემო : იხილეთ
აღწერა : რავი დიდი ხანია სიახლეები აღარ დამიდია და შემოგთავაზებთ ჩემს მიერ აწყობილ ჰორიზონტალურ მენიუს, იმედია მოგეწონებათ.
ეს კოდი ჩასვით იქ სადაც გსურთ, რომ მენიუ გამოჩნდეს:
Code
<style>
/*fonts*/
@font-face {font-family: "bero"; src:url('http://geoload.in/fonts/bpg_nino_medium_caps.otf');}
ul, li{margin:0; padding:0; list-style:none; float:left;}
#bero{height:40px; display:table; font-family: bero;}
#bero ul li{background: -moz-linear-gradient(top, rgba(83,107,146,1) 0%, rgba(69,88,120,1) 100%); background: -webkit-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); background: -o-linear-gradient(top, rgba(83,107,146,1) 0%,rgba(69,88,120,1) 100%); box-shadow:inset 0 -2px 0 rgba(0,0,0,0.2);}
#bero ul li:hover{background:rgba(64,64,64,1);}
#bero ul li:first-child{border-top-left-radius:2px; border-bottom-left-radius:2px;}
#bero ul li:last-child{border-top-right-radius:2px; border-bottom-right-radius:2px;}
#bero ul li a{line-height:40px; display:block; padding:0 25px; text-decoration:none; text-transform:uppercase; font-weight:bold; color:rgba(255,255,255,1); text-shadow:0 1px 0 rgba(0,0,0,0.2);}
</style>
<div id="bero">
<ul>
<li><a href="">მთავარი</a></li>
<li><a href="">ფორუმი</a></li>
<li><a href="">ფაილები</a></li>
<li><a href="">სტატიები</a></li>
<li><a href="">კონტაქტი</a></li>
<li><a href="">GeoLoad.In</a></li>
</ul>
</div>
| სულ კომენტარები: 0 | |