CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 778
კატეგორია: უცოზ სკრიპტები

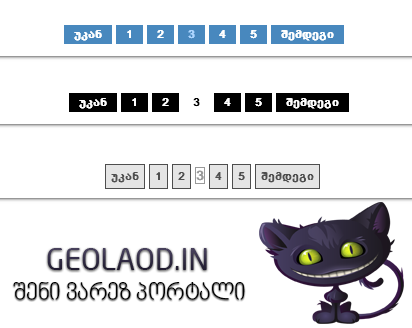
დასახელება : Page Selectors / გვერდების გადამრთველი
ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : ამ სიახლეში ერთად აქვს თავი მოყრილი 3-ლამაზ გვერდების გადამრთველს იმედია მოგეწონებათ, დააყენეთ და ისიამოვნეთ.

ავტორი : bada_555
ძრავი : Ucoz System
აღწერა : ამ სიახლეში ერთად აქვს თავი მოყრილი 3-ლამაზ გვერდების გადამრთველს იმედია მოგეწონებათ, დააყენეთ და ისიამოვნეთ.
Code
.catPages1 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}
.catPages2 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}
.catPages2 {color:#AED6FF;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #fff;background:#4888BE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#3B6F9B;color:#AED6FF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#4888BE;padding:3px 10px;color:#AED6FF;font-size:11px;}
Code
.catPages2 {color:#000000;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #FFFFFF;background:#BEBEBE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#000000;color:#000000;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#000000;padding:3px 10px;color:#000000;font-size:11px;}
.catPages1 {color:#607080;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #FFFFFF;background:#000000;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#FFFFFF;color:#000000;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#000000;font-size:11px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #FFFFFF;background:#BEBEBE;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#000000;color:#000000;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#000000;padding:3px 10px;color:#000000;font-size:11px;}
.catPages1 {color:#607080;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #FFFFFF;background:#000000;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {background:#FFFFFF;color:#000000;font-weight:bold;}
.catPages1 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#000000;font-size:11px;}

Code
.catPages1 {color:#ffffff;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {
text-decoration:none;color: #4e4e4e;
background:#e5e5e5;padding:5px;font-size:11px;font-weight:bold;border:1px solid #4e4e4e;}
.catPages1 a:hover {background:#858585;color:#FFFFFF;font-weight:bold;border:1px solid #636363;}
.catPages1 b {color:#9a9a9a;padding:5;border:1px solid#9a9a9a;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {
text-decoration:none;color: #4e4e4e;
background:#e5e5e5;padding:5px;font-size:11px;font-weight:bold;border:1px solid #4e4e4e;}
.catPages1 a:hover {background:#858585;color:#FFFFFF;font-weight:bold;border:1px solid #636363;}
.catPages1 b {color:#9a9a9a;padding:5;border:1px solid#9a9a9a;}
| სულ კომენტარები: 0 | |






