CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 2
ნახვები: 1021
კატეგორია: უცოზ სკრიპტები

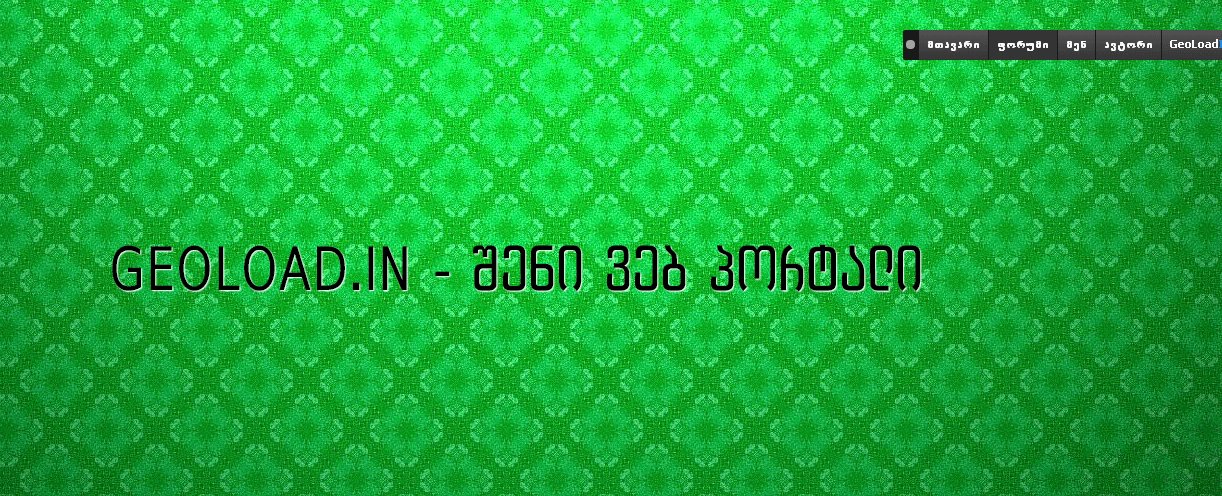
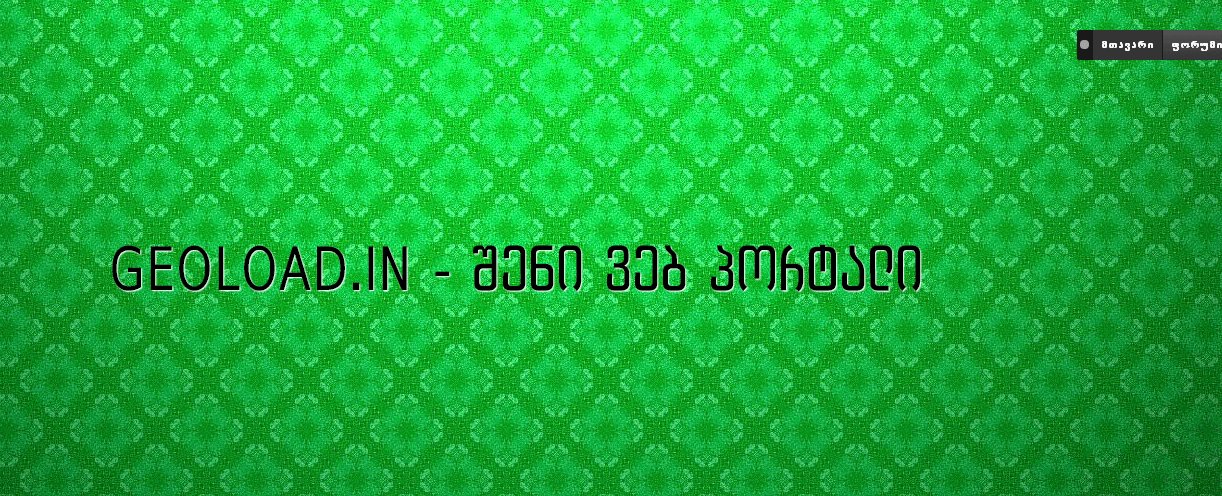
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555
იხილეთ : [url=http://geoload.in/html-2/hor-menu2/demo.html]დემო [/url]
აღწერა : პატარა და საკმაოდ გამოსადეგი მენიუ, რომელიც საიტის მარჯვენა ზედა კუთხეში არის განთავსებული და მაუსის მიტანით ხდება მისი ანიმირება და გამოშლა. საიხლე დატესტილია და მუშაა 100%-ით...
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ:
ავტორი : bada_555
იხილეთ : [url=http://geoload.in/html-2/hor-menu2/demo.html]დემო [/url]
აღწერა : პატარა და საკმაოდ გამოსადეგი მენიუ, რომელიც საიტის მარჯვენა ზედა კუთხეში არის განთავსებული და მაუსის მიტანით ხდება მისი ანიმირება და გამოშლა. საიხლე დატესტილია და მუშაა 100%-ით...
მოცემული კოდი ჩასვით იქ სადაც გაგიხარდებათ:
Code
<style>
.menu {right:-315px;height:30px;position:fixed;background:#191919;top:50px;border-radius:2px 0px 0px 2px;padding-left:15px;transition:all 0.7s ease-in-out;-webkit-transition:all 0.7s ease-in-out;-moz-transition:all 0.7s ease-in-out;-o-transition:all 0.7s ease-in-out;}
.menu:hover {right:0px;}
.menu a {color:white;font-size:8pt;font-family:Tahoma;text-decoration:none;font-weight:bold;padding:7px 8px 10px 8px;margin-right:-3px;background:-webkit-linear-gradient(top, #535353, #343434);background:-moz-linear-gradient(top, #535353, #343434);background:-o-linear-gradient(top, #535353, #343434);background:-ms-linear-gradient(top, #535353, #343434);background:linear-gradient(top, #535353, #343434);}
.menu a:hover {background:#343434;}
.up-down {background:rgba(255,255,255,0.6);width:9px;height:9px;border-radius:6px;position:absolute;left:3px;top:10px;}
.up-down:hover {background:rgba(255,255,255,1);}
</style>
<div class="menu">
<div class="up-down"></div>
<div style="margin:3px 0px 0px 1px;">
<a href="#">მთავარი</a>
<a href="#">ფორუმი</a>
<a href="#">მენ</a>
<a href="#">ავტორი</a>
<a href="#">GeoLoad<font color="#218DE7">In</font></a>
</div>
</div>
.menu {right:-315px;height:30px;position:fixed;background:#191919;top:50px;border-radius:2px 0px 0px 2px;padding-left:15px;transition:all 0.7s ease-in-out;-webkit-transition:all 0.7s ease-in-out;-moz-transition:all 0.7s ease-in-out;-o-transition:all 0.7s ease-in-out;}
.menu:hover {right:0px;}
.menu a {color:white;font-size:8pt;font-family:Tahoma;text-decoration:none;font-weight:bold;padding:7px 8px 10px 8px;margin-right:-3px;background:-webkit-linear-gradient(top, #535353, #343434);background:-moz-linear-gradient(top, #535353, #343434);background:-o-linear-gradient(top, #535353, #343434);background:-ms-linear-gradient(top, #535353, #343434);background:linear-gradient(top, #535353, #343434);}
.menu a:hover {background:#343434;}
.up-down {background:rgba(255,255,255,0.6);width:9px;height:9px;border-radius:6px;position:absolute;left:3px;top:10px;}
.up-down:hover {background:rgba(255,255,255,1);}
</style>
<div class="menu">
<div class="up-down"></div>
<div style="margin:3px 0px 0px 1px;">
<a href="#">მთავარი</a>
<a href="#">ფორუმი</a>
<a href="#">მენ</a>
<a href="#">ავტორი</a>
<a href="#">GeoLoad<font color="#218DE7">In</font></a>
</div>
</div>
| სულ კომენტარები: 2 | |||||
| |||||




