CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 951
კატეგორია: უცოზ სკრიპტები

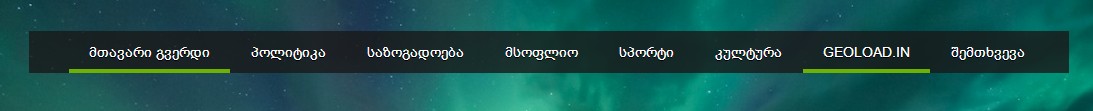
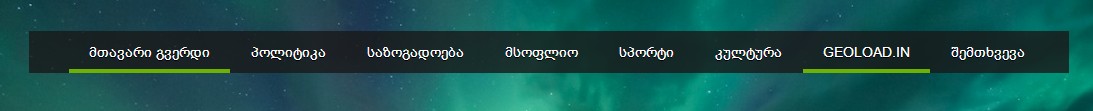
დასახელება : ჰორიზონტალური მენიუ
ავტორი : bada_555 & B3r(o_0)/A/
ძრავი : Ucoz System
იხილეთ : დემო
[b]აღწერა [/b]: მოცემული ჰორიზონტალური მენიუ ერგება თითქმის ყველა დიზაინს და არის მუშა 100%-ით...
მოცემული კოდი ჩასვით პირდაპირ იქ სადაც გსურთ რომ, მენიუ გამოჩნდეს გისურვებთ წარმატებებს :
<style type="text/css">
/*fonts*/
@font-face {font-family: "bpg"; src:url('http://webkaspi.ucoz.com/fonts/bpg_arial_2009.ttf');}
.bpg { font-family: bpg; }
ul.mainmenu {
display: block;
background: rgba(25,25,25,0.8);
height: 42px;
margin:auto;
font-family: bpg;
}
ul.mainmenu > li { display: block; float: left; position: relative; }
ul.mainmenu > li > div {
position: absolute;
top: 42px;
left: 0;
background: rgba(25,25,25,0.95);
box-shadow: 0 2px 2px rgba(0,0,0,0.4);
padding: 5px 0;
display: none;
z-index: 100;
}
ul.mainmenu > li > div > a {
display: block;
color: #fff;
padding: 6px 10px;
min-width: 175px;
font-size: 13px;
}
ul.mainmenu > li > div > a:hover {
color: #fff;
background: #6DB201;
}
ul.mainmenu > li > a, ul.mainmenu > li > a:visited {
display: block;
color: #fff;
height: 42px;
line-height: 42px;
font-size: 14px;
padding: 0 20px;
min-width: 50px;
transition: none;
-moz-transition: none;
-webkit-transition: none;
/*box-shadow: -1px 0 0 rgba(255,255,255,0.05) inset, 1px 0 0 rgba(0,0,0,0.2) inset;*/
text-shadow: 0 1px 0 #000;
text-align: center;
position: relative;
margin-right: 1px;
}
ul.mainmenu > li > a:hover {
color: #73BCDA;
background-color: rgba(0,0,0,0.4);
}
ul.mainmenu > li > a.active {
border-bottom: 4px solid #6DB201;
height: 38px;
}
ul.mainmenu > li:hover > a.dropdown {
border-bottom: 4px solid #43A5DE;
height: 38px;
}
/*
ul.mainmenu > li:last-child > a:after {
content: "";
display: block;
width: 1px;
position: absolute;
top: 0;
right: -1px;
bottom: 0;
background: rgba(0,0,0,0.2);
}
*/
ul.mainmenu > li > a.dropdown { padding-right: 30px; min-width: 38px; }
ul.mainmenu > li > a.dropdown:before {
content: "";
display: block;
width: 7px;
position: absolute;
top: 19px;
right: 14px;
height: 8px;
background: url('http://www.picz.ge/img/s3/1410/9/c/cbfd702a7af3.png') no-repeat 0 0;
}
ul.mainmenu > li > a.dropdown:hover:before { background-position: 100% 0; }
a, a:visited {
color: #0A7CAA;
text-decoration: none;
transition: color 0.2s ease;
-moz-transition: color 0.2s ease;
-webkit-transition: color 0.2s ease;
}
a:hover {
color: #5FBC00;
text-decoration: none;
}
</style>
<nav>
<ul class="mainmenu">
<li><a class="active" href="/">მთავარი გვერდი</a></li>
<li><a href="/">პოლიტიკა</a></li>
<li><a href="/">საზოგადოება</a></li>
<li><a href="/">მსოფლიო</a></li>
<li><a href="/">სპორტი</a></li>
<li><a href="/">კულტურა</a></li>
<li><a class="active" href="/">GEOLOAD.IN</a></li>
<li><a href="/">შემთხვევა</a></li>
<li>
</ul>
</nav>
ავტორი : bada_555 & B3r(o_0)/A/
ძრავი : Ucoz System
იხილეთ : დემო
[b]აღწერა [/b]: მოცემული ჰორიზონტალური მენიუ ერგება თითქმის ყველა დიზაინს და არის მუშა 100%-ით...
მოცემული კოდი ჩასვით პირდაპირ იქ სადაც გსურთ რომ, მენიუ გამოჩნდეს გისურვებთ წარმატებებს :
Code
<style type="text/css">
/*fonts*/
@font-face {font-family: "bpg"; src:url('http://webkaspi.ucoz.com/fonts/bpg_arial_2009.ttf');}
.bpg { font-family: bpg; }
ul.mainmenu {
display: block;
background: rgba(25,25,25,0.8);
height: 42px;
margin:auto;
font-family: bpg;
}
ul.mainmenu > li { display: block; float: left; position: relative; }
ul.mainmenu > li > div {
position: absolute;
top: 42px;
left: 0;
background: rgba(25,25,25,0.95);
box-shadow: 0 2px 2px rgba(0,0,0,0.4);
padding: 5px 0;
display: none;
z-index: 100;
}
ul.mainmenu > li > div > a {
display: block;
color: #fff;
padding: 6px 10px;
min-width: 175px;
font-size: 13px;
}
ul.mainmenu > li > div > a:hover {
color: #fff;
background: #6DB201;
}
ul.mainmenu > li > a, ul.mainmenu > li > a:visited {
display: block;
color: #fff;
height: 42px;
line-height: 42px;
font-size: 14px;
padding: 0 20px;
min-width: 50px;
transition: none;
-moz-transition: none;
-webkit-transition: none;
/*box-shadow: -1px 0 0 rgba(255,255,255,0.05) inset, 1px 0 0 rgba(0,0,0,0.2) inset;*/
text-shadow: 0 1px 0 #000;
text-align: center;
position: relative;
margin-right: 1px;
}
ul.mainmenu > li > a:hover {
color: #73BCDA;
background-color: rgba(0,0,0,0.4);
}
ul.mainmenu > li > a.active {
border-bottom: 4px solid #6DB201;
height: 38px;
}
ul.mainmenu > li:hover > a.dropdown {
border-bottom: 4px solid #43A5DE;
height: 38px;
}
/*
ul.mainmenu > li:last-child > a:after {
content: "";
display: block;
width: 1px;
position: absolute;
top: 0;
right: -1px;
bottom: 0;
background: rgba(0,0,0,0.2);
}
*/
ul.mainmenu > li > a.dropdown { padding-right: 30px; min-width: 38px; }
ul.mainmenu > li > a.dropdown:before {
content: "";
display: block;
width: 7px;
position: absolute;
top: 19px;
right: 14px;
height: 8px;
background: url('http://www.picz.ge/img/s3/1410/9/c/cbfd702a7af3.png') no-repeat 0 0;
}
ul.mainmenu > li > a.dropdown:hover:before { background-position: 100% 0; }
a, a:visited {
color: #0A7CAA;
text-decoration: none;
transition: color 0.2s ease;
-moz-transition: color 0.2s ease;
-webkit-transition: color 0.2s ease;
}
a:hover {
color: #5FBC00;
text-decoration: none;
}
</style>
<nav>
<ul class="mainmenu">
<li><a class="active" href="/">მთავარი გვერდი</a></li>
<li><a href="/">პოლიტიკა</a></li>
<li><a href="/">საზოგადოება</a></li>
<li><a href="/">მსოფლიო</a></li>
<li><a href="/">სპორტი</a></li>
<li><a href="/">კულტურა</a></li>
<li><a class="active" href="/">GEOLOAD.IN</a></li>
<li><a href="/">შემთხვევა</a></li>
<li>
</ul>
</nav>
| სულ კომენტარები: 0 | |