CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 917
კატეგორია: უცოზ სკრიპტები

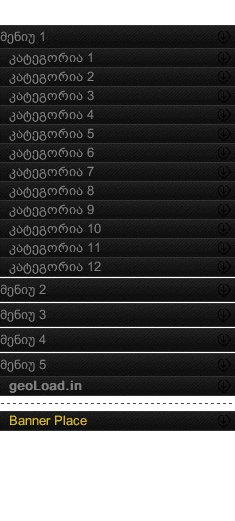
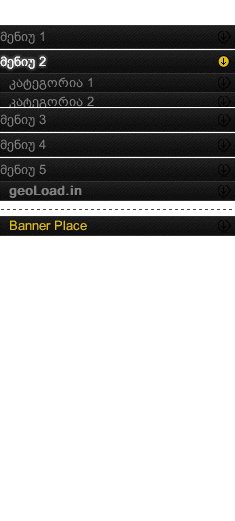
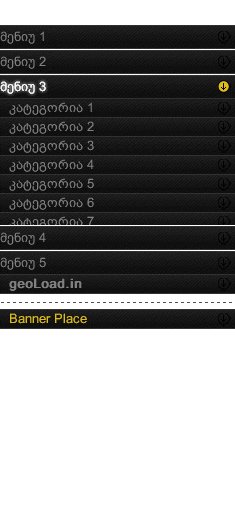
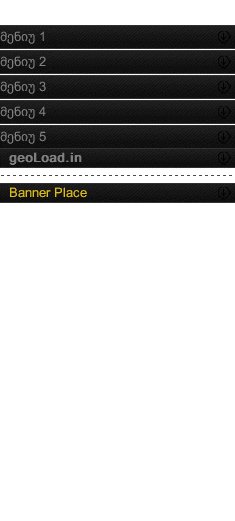
დასახელება : ჰორიზინტალური მენიუ
ავტორი : webber-bero
ძრავი : Ucoz System
აღწერა : ლამაზი მენიუ შავ და მოყვითალო ფერებში არის გაწყობილი ცსს-ით, ნუ ერთი ნაკლი ის აქ რომ უკანა ფონი სურათებით აქ გაკეთებული და ბლოგებში როდესაც სვავთ მენიუს შეიძლება არ მოერგოს და ცსს-იდან ზომების შეცვლა მოგიწევთ და სურათების დაპატარავება ან გადიდება მარა ეგ პრობლემა არაა :))
კოდი ჩასვით იქ სადაც გსურთ რომ მენიუ გამოჩნდეს:
ავტორი : webber-bero
ძრავი : Ucoz System
აღწერა : ლამაზი მენიუ შავ და მოყვითალო ფერებში არის გაწყობილი ცსს-ით, ნუ ერთი ნაკლი ის აქ რომ უკანა ფონი სურათებით აქ გაკეთებული და ბლოგებში როდესაც სვავთ მენიუს შეიძლება არ მოერგოს და ცსს-იდან ზომების შეცვლა მოგიწევთ და სურათების დაპატარავება ან გადიდება მარა ეგ პრობლემა არაა :))
კოდი ჩასვით იქ სადაც გსურთ რომ მენიუ გამოჩნდეს:
Code
<style>
.mc_menu2 {height:22px;width: 240px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left; margin-top:1px;}
.mc_menu2 a:link, .mc_menu2 a:visited {color:#808080;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/b/bb0dad055c8d.png') no-repeat left center;border-top: 1px solid #333333;border-right: 1px solid #333333;border-left: 1px solid #333333;border-bottom: 1px solid #333333;text-align: left; margin-top:1px;}
.mc_menu2 a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/0/0d09c978b5b7.png') no-repeat left center;text-align: left; margin-top:1px;}
.mc_menu {height:18px;width: 240px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menu a:link, .mc_menu a:visited {color:#808080;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/b/bb0dad055c8d.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menu a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #debc1d;background: #252525 url('http://www.picz.ge/img/s3/1501/26/0/0d09c978b5b7.png') no-repeat left center;text-align: left;}
.mc_menurek {height:18px;width: 240px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menurek a:link, .mc_menurek a:visited {color:#debc1d;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/b/bb0dad055c8d.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-top: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menurek a:hover {color:#ff0000;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #ff0000;background: #252525 url('http://www.picz.ge/img/s3/1501/26/a/a6f0e798e0a2.png') no-repeat left center;text-align: left;}
</style>
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://">მენიუ 1</a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
<a href="/">კატეგორია 8</a>
<a href="/">კატეგორია 9</a>
<a href="/">კატეგორია 10</a>
<a href="/">კატეგორია 11</a>
<a href="/">კატეგორია 12</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">მენიუ 2</a></span>
<div id="mc_menu2" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(600);" href="javascript://">მენიუ 3</a></span>
<div id="mc_menu3" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
<a href="/">კატეგორია 8</a>
<a href="/">კატეგორია 9</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(1200);" href="javascript://">მენიუ 4</a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(600);" href="javascript://">მენიუ 5</a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
<a href="/">კატეგორია 8</a>
<a href="/">კატეგორია 9</a>
</span></div>
<span class="mc_menu"><a href="http://geoload/"><b>geoLoad.in</b></a></span>
<hr>
<span class="mc_menurek"><a href="/">Banner Place</a></span>
.mc_menu2 {height:22px;width: 240px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left; margin-top:1px;}
.mc_menu2 a:link, .mc_menu2 a:visited {color:#808080;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/b/bb0dad055c8d.png') no-repeat left center;border-top: 1px solid #333333;border-right: 1px solid #333333;border-left: 1px solid #333333;border-bottom: 1px solid #333333;text-align: left; margin-top:1px;}
.mc_menu2 a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:5px;line-height:22px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/0/0d09c978b5b7.png') no-repeat left center;text-align: left; margin-top:1px;}
.mc_menu {height:18px;width: 240px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menu a:link, .mc_menu a:visited {color:#808080;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/b/bb0dad055c8d.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menu a:hover {color:#ffffff;text-shadow:0 0 5px #ffffff;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #debc1d;background: #252525 url('http://www.picz.ge/img/s3/1501/26/0/0d09c978b5b7.png') no-repeat left center;text-align: left;}
.mc_menurek {height:18px;width: 240px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menurek a:link, .mc_menurek a:visited {color:#debc1d;padding-left:14px;line-height:18px;display:block;font-weight:normal;background: #252525 url('http://www.picz.ge/img/s3/1501/26/b/bb0dad055c8d.png') no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px solid #333333;border-top: 1px solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menurek a:hover {color:#ff0000;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom: 1px solid #ff0000;background: #252525 url('http://www.picz.ge/img/s3/1501/26/a/a6f0e798e0a2.png') no-repeat left center;text-align: left;}
</style>
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://">მენიუ 1</a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
<a href="/">კატეგორია 8</a>
<a href="/">კატეგორია 9</a>
<a href="/">კატეგორია 10</a>
<a href="/">კატეგორია 11</a>
<a href="/">კატეგორია 12</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">მენიუ 2</a></span>
<div id="mc_menu2" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(600);" href="javascript://">მენიუ 3</a></span>
<div id="mc_menu3" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
<a href="/">კატეგორია 8</a>
<a href="/">კატეგორია 9</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(1200);" href="javascript://">მენიუ 4</a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(600);" href="javascript://">მენიუ 5</a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="/">კატეგორია 1</a>
<a href="/">კატეგორია 2</a>
<a href="/">კატეგორია 3</a>
<a href="/">კატეგორია 4</a>
<a href="/">კატეგორია 5</a>
<a href="/">კატეგორია 6</a>
<a href="/">კატეგორია 7</a>
<a href="/">კატეგორია 8</a>
<a href="/">კატეგორია 9</a>
</span></div>
<span class="mc_menu"><a href="http://geoload/"><b>geoLoad.in</b></a></span>
<hr>
<span class="mc_menurek"><a href="/">Banner Place</a></span>
| სულ კომენტარები: 0 | |




