CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 739 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 783
კატეგორია: უცოზ სკრიპტები

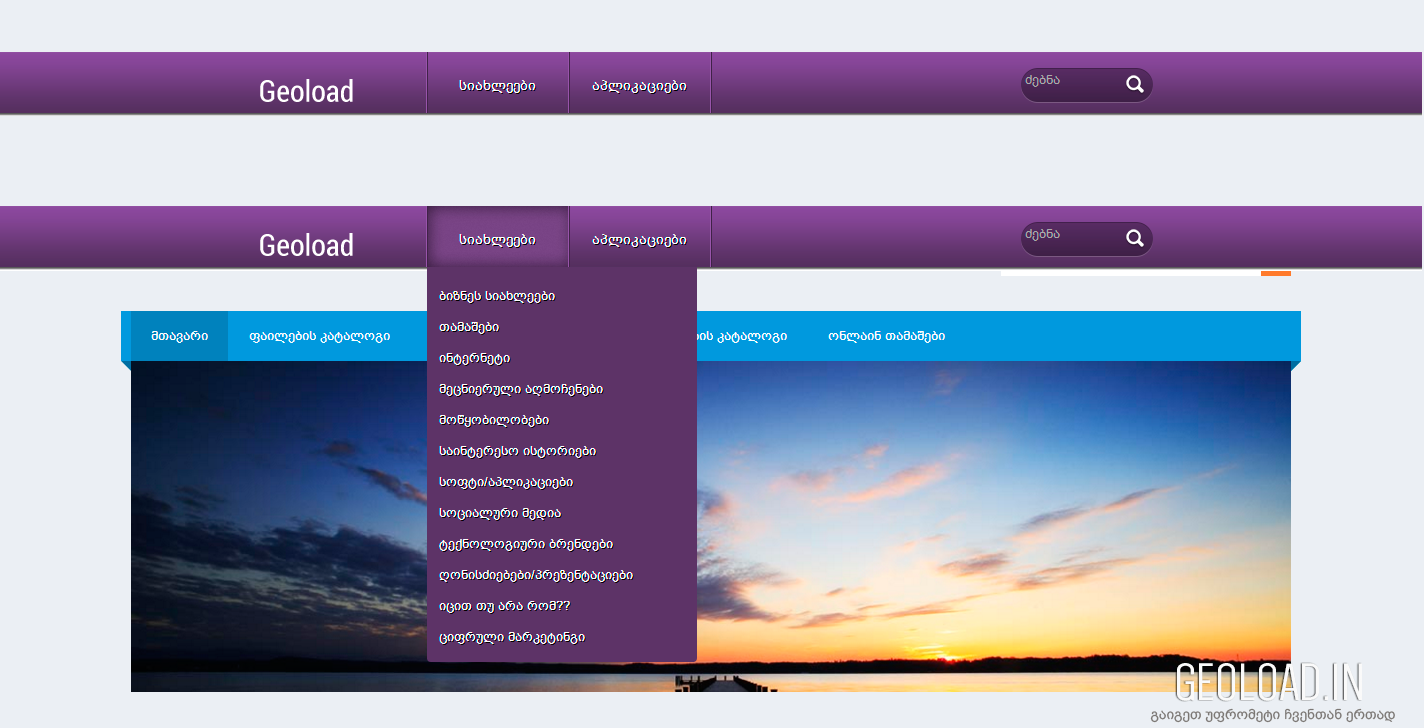
დასახელება : Horizontal Menu / ჰორიზონტალური მენიუ
ავტორი : bada_555
ძრავი : Ucoz System
ფაილის ზომა : 25kb
აღწერა : ძალიან ლამაზი და დახვეწილი ჰეადერ მენიუ რომელიც არ იმალება დ მუდამ დასდევს ეკრანს, არის ძალიან მოხერხებული, ასევე ლამაიანიმაციური ძებნის და ჩამოშლის ფორმაც აქვს რაც უფრო ალამაზებს მოცემულ მენიუს...
ავტორი : bada_555
ძრავი : Ucoz System
ფაილის ზომა : 25kb
აღწერა : ძალიან ლამაზი და დახვეწილი ჰეადერ მენიუ რომელიც არ იმალება დ მუდამ დასდევს ეკრანს, არის ძალიან მოხერხებული, ასევე ლამაიანიმაციური ძებნის და ჩამოშლის ფორმაც აქვს რაც უფრო ალამაზებს მოცემულ მენიუს...
Code
<link rel='stylesheet' href='http://geoload.in/html-2/geopedia_menu/style.css' type='text/css' media='all' />
<script>
$(document).ready(function() {
$('.src').focus(function() {
$('.src').animate({width: '150px'}, 500);
$('.background-input').animate({width: '245px'}, 500);
});
$('.src').blur(function() {
$('.src').animate({width: '65px'}, 500);
$('.background-input').animate({width: '160px'}, 500);
});
});
</script>
<div class="head_box">
<div class="header_inside">
<a href="/"><div class="logo" style="margin-top: 19px;"><img src="http://geoload.in/html-2/geopedia_menu/geopedia/logo_1.png" alt="" border="0"></div></a>
<div class="menu">
<div class="menu_ins_lin_l"></div>
<div class="menu_ins">
<div class="menu_hover">
<a href="/" style="text-decoration: none;color: #fff;">სიახლეები</a>
<div class="menu_hover-item">
<div style="margin-top: 13px;margin-left: 10px;">
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ბიზნეს სიახლეები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">თამაშები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ინტერნეტი</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">მეცნიერული აღმოჩენები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">მოწყობილობები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">საინტერესო ისტორიები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">სოფტი/აპლიკაციები</div></a>
</div>
<div class="menu_list_hover">
<a href="" class="hover-menu"><div class="menu_div_list">სოციალური მედია</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ტექნოლოგიური ბრენდები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ღონისძიებები/პრეზენტაციები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">იცით თუ არა რომ??</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ციფრული მარკეტინგი</div></a>
</div>
</div>
</div>
</div>
</div>
<div class="menu_ins_lin_l"></div>
<div class="menu_ins">
<div class="menu_hover">
<a href="/" style="text-decoration: none;color: #fff;">აპლიკაციები</a>
<div class="menu_hover-item">
<div style="margin-top: 13px;margin-left: 10px;">
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ამინდი</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">აუდიო/ვიდეო</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">განათლება</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">გასართობი</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">თამაშები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">მოგზაურობა/ნავიგაცია</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">სიახლეები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">სოციალური ქსელები</div></a>
</div>
</div>
</div>
</div></div>
<div class="menu_ins_lin_l"></div>
</div>
<script>
$( document ).ready(function() {
$('#kayup').keyup(function() {
$(".btn_search_header_back").remove();
$(".btn_search_header").remove();
$('.append_s_icon').append('<button class="btn_search_header"></button>');
});
});
</script>
<div style="width: 260px;float: right;margin-right: 10px;">
<form role="search" method="get" id="searchform" action="/search/">
<div class="background-input">
<div class="background_input_left"></div>
<div class="background_input_center">
<input type="text" placeholder="ძებნა" name="q" value="" id="kayup" class="src"> <div class="append_s_icon"><button class="btn_search_header"></button></div>
</div>
<div class="background_input_right"></div>
</div>
<input type="text" value="3" name="cat" id="cat" hidden="hidden" style="display:none;"/>
</form>
</div>
</div>
<!--
<div style="float:left;margin-top: 16px;width:134px;height:33px;">
</div> -->
</div>
<script>
$(document).ready(function() {
$('.src').focus(function() {
$('.src').animate({width: '150px'}, 500);
$('.background-input').animate({width: '245px'}, 500);
});
$('.src').blur(function() {
$('.src').animate({width: '65px'}, 500);
$('.background-input').animate({width: '160px'}, 500);
});
});
</script>
<div class="head_box">
<div class="header_inside">
<a href="/"><div class="logo" style="margin-top: 19px;"><img src="http://geoload.in/html-2/geopedia_menu/geopedia/logo_1.png" alt="" border="0"></div></a>
<div class="menu">
<div class="menu_ins_lin_l"></div>
<div class="menu_ins">
<div class="menu_hover">
<a href="/" style="text-decoration: none;color: #fff;">სიახლეები</a>
<div class="menu_hover-item">
<div style="margin-top: 13px;margin-left: 10px;">
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ბიზნეს სიახლეები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">თამაშები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ინტერნეტი</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">მეცნიერული აღმოჩენები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">მოწყობილობები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">საინტერესო ისტორიები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">სოფტი/აპლიკაციები</div></a>
</div>
<div class="menu_list_hover">
<a href="" class="hover-menu"><div class="menu_div_list">სოციალური მედია</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ტექნოლოგიური ბრენდები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ღონისძიებები/პრეზენტაციები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">იცით თუ არა რომ??</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ციფრული მარკეტინგი</div></a>
</div>
</div>
</div>
</div>
</div>
<div class="menu_ins_lin_l"></div>
<div class="menu_ins">
<div class="menu_hover">
<a href="/" style="text-decoration: none;color: #fff;">აპლიკაციები</a>
<div class="menu_hover-item">
<div style="margin-top: 13px;margin-left: 10px;">
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">ამინდი</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">აუდიო/ვიდეო</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">განათლება</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">გასართობი</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">თამაშები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">მოგზაურობა/ნავიგაცია</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">სიახლეები</div></a>
</div>
<div class="menu_list_hover">
<a href="/" class="hover-menu"><div class="menu_div_list">სოციალური ქსელები</div></a>
</div>
</div>
</div>
</div></div>
<div class="menu_ins_lin_l"></div>
</div>
<script>
$( document ).ready(function() {
$('#kayup').keyup(function() {
$(".btn_search_header_back").remove();
$(".btn_search_header").remove();
$('.append_s_icon').append('<button class="btn_search_header"></button>');
});
});
</script>
<div style="width: 260px;float: right;margin-right: 10px;">
<form role="search" method="get" id="searchform" action="/search/">
<div class="background-input">
<div class="background_input_left"></div>
<div class="background_input_center">
<input type="text" placeholder="ძებნა" name="q" value="" id="kayup" class="src"> <div class="append_s_icon"><button class="btn_search_header"></button></div>
</div>
<div class="background_input_right"></div>
</div>
<input type="text" value="3" name="cat" id="cat" hidden="hidden" style="display:none;"/>
</form>
</div>
</div>
<!--
<div style="float:left;margin-top: 16px;width:134px;height:33px;">
</div> -->
</div>
| სულ კომენტარები: 0 | |