CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 783
კატეგორია: უცოზ სკრიპტები

დასახელება : ინფორმერების ტაბლო
ავტორი : bada_555 & B3r(o_0)/A/
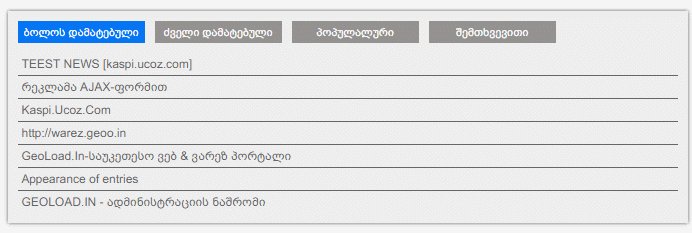
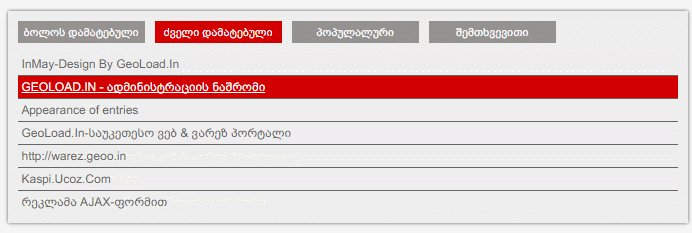
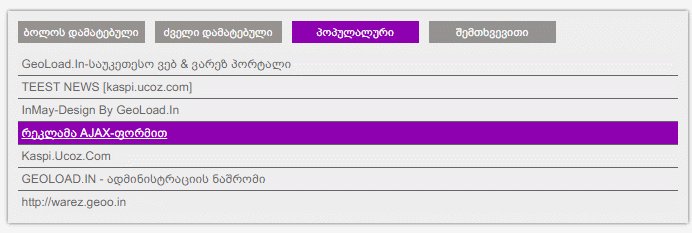
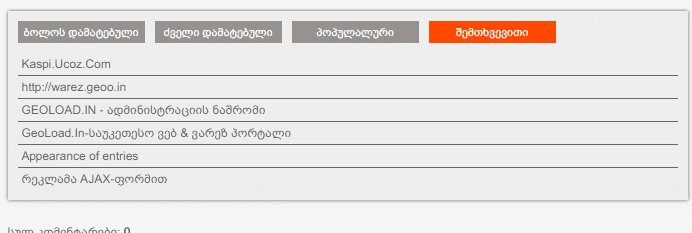
აღწერა : როგორც სურათზე ხედავთ მოცემული სკრიპტი დაგეხმარებათ შექმნა ტაბლო რომელიც ერთდროულად გაჩვენებთ რამოდენიმე ინფორმერის ინფორმაციას...
პირველ რიგში უნდა შექმნათ 4-ინფორმერი სხვა და სხვა ფუნქციებით, მასალის ოდენობა დამოკიდებულია თქვენს სურვილზე, ყველა ინფორმერში უნდა ჩასვათ შემდეგი კოდი:
<li><a href="$ENTRY_URL$">$TITLE$</a></li>
ხოლო ეს კოდი უნდა ჩასვათ სრულად ნახვაში იმ ადგილას სადაც თქვენ გსურთ:
<style>
#example-one {
background: #eee;
padding: 10px;
margin: 0 0 20px 0;
-moz-box-shadow: 0 0 5px #666;
-webkit-box-shadow: 0 0 5px #666;
}
#example-one .nav {
overflow: hidden;
margin: 0 0 10px 0;
}
#example-one .nav li {
width: 127px;/* - სათაურის სიდიდე - */
float: left;
margin: 0 10px 0 0;
}
#example-one .nav li.last {
margin-right: 0;
}
#example-one .nav li a {
display: block;
padding: 5px;
background: #959290;
color: white;
font-size: 11px;/* - ფონტის ზომა სათაურში - */
text-align: center;
border: 0;
}
#example-one .nav li a:hover {
background-color: #111;
}
#example-one ul {
list-style: none;
}
#example-one ul li a {
display: block;
border-bottom: 1px solid #666;
padding: 4px; color: #666;
}
#example-one ul li a:hover {
background: #fe4902;
color: white;
}
#example-one ul li:last-child a {
border: none;
}
#example-one ul li.nav-one a.current, #example-one ul#featured li a:hover {
background-color: #0575f4;
color: white;
}
#example-one ul li.nav-two a.current, #example-one ul#core li a:hover {
background-color: #d30000;
color: white;
}
#example-one ul li.nav-three a.current, #example-one ul#jquerytuts li a:hover {
background-color: #8d01b0;
color: white;
}
#example-one ul li.nav-four a.current, #example-one ul#classics li a:hover {
background-color: #FE4902;
color: white;
}
</style>
<script src="http://kaspi.ucoz.com/uploads/organictabs.jquery.js">
</script>
<script>
$(function() {
$("#example-one").organicTabs();
});
</script>
<div id="example-one">
<ul class="nav">
<li class="nav-one">
<a href="#featured" class="current">ბოლოს დამატებული</a></li>
<li class="nav-two"><a href="#core">ძველი დამატებული</a></li>
<li class="nav-three"><a href="#jquerytuts">პოპულალური</a></li>
<li class="nav-four last"><a href="#classics">შემთხვევითი</a></li>
</ul>
<div class="list-wrap">
<ul id="featured">
$MYINF_1$
</ul>
<ul id="core" class="hide">
$MYINF_2$
</ul>
<ul id="jquerytuts" class="hide">
$MYINF_3$
</ul>
<ul id="classics" class="hide">
$MYINF_4$
</ul>
</div>
</div>
ავტორი : bada_555 & B3r(o_0)/A/
აღწერა : როგორც სურათზე ხედავთ მოცემული სკრიპტი დაგეხმარებათ შექმნა ტაბლო რომელიც ერთდროულად გაჩვენებთ რამოდენიმე ინფორმერის ინფორმაციას...
პირველ რიგში უნდა შექმნათ 4-ინფორმერი სხვა და სხვა ფუნქციებით, მასალის ოდენობა დამოკიდებულია თქვენს სურვილზე, ყველა ინფორმერში უნდა ჩასვათ შემდეგი კოდი:
Code
<li><a href="$ENTRY_URL$">$TITLE$</a></li>
ხოლო ეს კოდი უნდა ჩასვათ სრულად ნახვაში იმ ადგილას სადაც თქვენ გსურთ:
Code
<style>
#example-one {
background: #eee;
padding: 10px;
margin: 0 0 20px 0;
-moz-box-shadow: 0 0 5px #666;
-webkit-box-shadow: 0 0 5px #666;
}
#example-one .nav {
overflow: hidden;
margin: 0 0 10px 0;
}
#example-one .nav li {
width: 127px;/* - სათაურის სიდიდე - */
float: left;
margin: 0 10px 0 0;
}
#example-one .nav li.last {
margin-right: 0;
}
#example-one .nav li a {
display: block;
padding: 5px;
background: #959290;
color: white;
font-size: 11px;/* - ფონტის ზომა სათაურში - */
text-align: center;
border: 0;
}
#example-one .nav li a:hover {
background-color: #111;
}
#example-one ul {
list-style: none;
}
#example-one ul li a {
display: block;
border-bottom: 1px solid #666;
padding: 4px; color: #666;
}
#example-one ul li a:hover {
background: #fe4902;
color: white;
}
#example-one ul li:last-child a {
border: none;
}
#example-one ul li.nav-one a.current, #example-one ul#featured li a:hover {
background-color: #0575f4;
color: white;
}
#example-one ul li.nav-two a.current, #example-one ul#core li a:hover {
background-color: #d30000;
color: white;
}
#example-one ul li.nav-three a.current, #example-one ul#jquerytuts li a:hover {
background-color: #8d01b0;
color: white;
}
#example-one ul li.nav-four a.current, #example-one ul#classics li a:hover {
background-color: #FE4902;
color: white;
}
</style>
<script src="http://kaspi.ucoz.com/uploads/organictabs.jquery.js">
</script>
<script>
$(function() {
$("#example-one").organicTabs();
});
</script>
<div id="example-one">
<ul class="nav">
<li class="nav-one">
<a href="#featured" class="current">ბოლოს დამატებული</a></li>
<li class="nav-two"><a href="#core">ძველი დამატებული</a></li>
<li class="nav-three"><a href="#jquerytuts">პოპულალური</a></li>
<li class="nav-four last"><a href="#classics">შემთხვევითი</a></li>
</ul>
<div class="list-wrap">
<ul id="featured">
$MYINF_1$
</ul>
<ul id="core" class="hide">
$MYINF_2$
</ul>
<ul id="jquerytuts" class="hide">
$MYINF_3$
</ul>
<ul id="classics" class="hide">
$MYINF_4$
</ul>
</div>
</div>
| სულ კომენტარები: 0 | |




