CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 2
ნახვები: 891
კატეგორია: უცოზ სკრიპტები

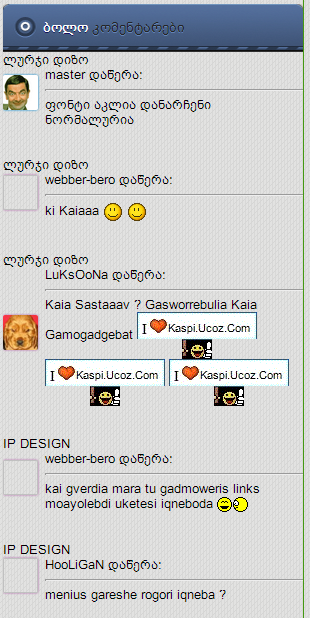
დასახელება : ბოლო კომენტარების ფორმა
ავტორი : bada_555
ძრავი : უცოზ
აღწერა : მგონი აღწერა არ უნდა ამას მიხვდებით თქვეN თვითონ
შექმენით ინფორმერი შემდეგი თანმიმდევრობით [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] და შემდეგ შიგ ჩასვით ეს კოდი:
<div class="$CLASS$"><div class="eTitle"><span style="font-size: 8pt;"><a href="$ENTRY_URL$">$ENTRY_TITLE$</a></span></div><table cellpadding="0" cellspacing="0" width="100%"><tr>
<td height="100%" width="13%"><div id="img_b"><img src="$USER_AVATAR_URL$" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;" width="42" height="42" /></span></td>
<td height="100%" width="87%">$USERNAME$ დაწერა:<br><hr><div class="cMessage">$MESSAGE$</div></td>
</tr>
</table>
<br></div><br>
<style>
#img_b img {
width:100%px;
height:100%px;
margin:0 7px 8px 0;
box-shadow:0px 0px 3px #b971b1;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
#img_b img:hover {
box-shadow:0px 0px 3px #1494d8;
cursor:pointer;
}
.manFlaEmail {margin-bottom:5px;}
</style>
ავტორი : bada_555
ძრავი : უცოზ
აღწერა : მგონი აღწერა არ უნდა ამას მიხვდებით თქვეN თვითონ
შექმენით ინფორმერი შემდეგი თანმიმდევრობით [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] და შემდეგ შიგ ჩასვით ეს კოდი:
Code
<div class="$CLASS$"><div class="eTitle"><span style="font-size: 8pt;"><a href="$ENTRY_URL$">$ENTRY_TITLE$</a></span></div><table cellpadding="0" cellspacing="0" width="100%"><tr>
<td height="100%" width="13%"><div id="img_b"><img src="$USER_AVATAR_URL$" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;" width="42" height="42" /></span></td>
<td height="100%" width="87%">$USERNAME$ დაწერა:<br><hr><div class="cMessage">$MESSAGE$</div></td>
</tr>
</table>
<br></div><br>
<style>
#img_b img {
width:100%px;
height:100%px;
margin:0 7px 8px 0;
box-shadow:0px 0px 3px #b971b1;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
#img_b img:hover {
box-shadow:0px 0px 3px #1494d8;
cursor:pointer;
}
.manFlaEmail {margin-bottom:5px;}
</style>
| სულ კომენტარები: 2 | |||||
| |||||