CodeAcademy
საიტის მენიუ
პოპულარული სიახლეები
შემთხვევითი სიახლეები
web By B3r(o_0)/A/
საიტის მენიუ -სიახლეები-
ჩვენი მთვლელები
| სულ რეგისტრირებულია: 740 | |
 | ამ თვეში დარეგისტრირდა: 0 |
 | ამ კვირაში დარეგისტრირდა: 0 |
 | გუშინ დარეგისტრირდა: 0 |
 | დღეს დარეგისტრირდა: 0 |
| მთვლელები | |
| ონლაინშია | |
სულ
შემოსული
სტუმარი
| |
| დღეს მოგვინახულეს | |
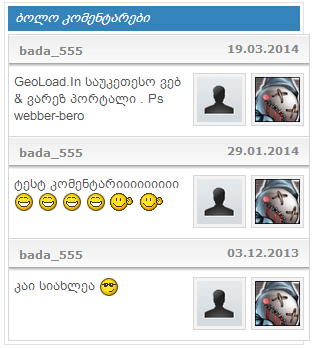
ბოლო კომენტარები
TempLight-Design By GeoLoad.In
ხარვეზი გასწორებულია... შეგიძლიათ გადმოწეროთ ნებისმიერი ფაილი.
bada_555
Video MP4 Player / ვიდეო ფლეიერი
თუ არ მუშაობს აბა ეს რა არის ? ? ? http://geoload.in/htm/index_Player.html
bada_555
Video MP4 Player / ვიდეო ფლეიერი
ფუ რა მუშა პლწიერი ვერ ვნახე! ,,100% მუშაა'' კი არა 0.0001%მუშაც კი არაა
gyifsha

ბოლო სიახლეები
| მთავარი » ფაილები » ჩვენი ნამუშევრები » უცოზ სკრიპტები |
კომენტარები: 0
ნახვები: 906
კატეგორია: უცოზ სკრიპტები

დასახელება : ბოლო კომენტარები
ავტორი : webber-bero
ძრავი : ucoz
აღწერა : საკმაოდ ლამაზი ინფორმერი და დაყენებაც ადვილია.
ჯერ შექმენით ინფორმერი შემდეგი თანმიმდევრობით : [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ].
შემდეგ ამ ინფორმერში ვსვავთ შემდეგ კოდს:
<div class="uzer_coment_v">
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><img class="coment_avatar" src="http://geoload.in/uploads/inf-img/no_avatar.jpg" alt="no" />
$MESSAGE$
</a>
</div>
კოდის ჩასმის შემდეგ Css-ში ვსვავთ ამ კოდს:
/* GeoLoad.In Informer
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:300px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url(http://www.picz.ge/img/s4/1403/19/f/fb4c0eb1af12.png) repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url(http://www.picz.ge/img/s2/1403/19/4/4f373c703e14.png) repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url(http://www.picz.ge/img/s2/1403/19/4/4f373c703e14.png) repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
და ბოლოს სადაც ინფორმერი უნდა ჩასვათ ჩაწერეთ ეს კოდი და მიუთითეთ ინფორმერის რიგითი ნომერი:
<div class="uzer_coment">
$MYINF_X$
</div>
ავტორი : webber-bero
ძრავი : ucoz
აღწერა : საკმაოდ ლამაზი ინფორმერი და დაყენებაც ადვილია.
ჯერ შექმენით ინფორმერი შემდეგი თანმიმდევრობით : [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ].
შემდეგ ამ ინფორმერში ვსვავთ შემდეგ კოდს:
Code
<div class="uzer_coment_v">
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><img class="coment_avatar" src="http://geoload.in/uploads/inf-img/no_avatar.jpg" alt="no" />
$MESSAGE$
</a>
</div>
კოდის ჩასმის შემდეგ Css-ში ვსვავთ ამ კოდს:
Code
/* GeoLoad.In Informer
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:300px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url(http://www.picz.ge/img/s4/1403/19/f/fb4c0eb1af12.png) repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url(http://www.picz.ge/img/s2/1403/19/4/4f373c703e14.png) repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url(http://www.picz.ge/img/s2/1403/19/4/4f373c703e14.png) repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
და ბოლოს სადაც ინფორმერი უნდა ჩასვათ ჩაწერეთ ეს კოდი და მიუთითეთ ინფორმერის რიგითი ნომერი:
Code
<div class="uzer_coment">
$MYINF_X$
</div>
| სულ კომენტარები: 0 | |




